第一次写博客,想想还有点小激动呢。哈哈!
今天学习了如何使用css画三角的方法,觉得所看书得作者分析的很好,本着学习知识,尊重知识的原则(此时内心慌的一批,不知道自己是否正真吸收了这些知识),所以动动自己的小手指敲了点字记录一下,也算是吧自己的第一次交付出去了,哈哈(害羞)。
废话不多说,开始进入主题————>
页面中最常用的三角形基本上就分为两种:
- 纯色的三角形 如下 :
- 有边框的三角形 如下:
好的现在我就来说说是怎么实现的,原理是什么:
当我们们div的时候一般都是四边形。如下图所示,一个内容区加上四周的边框的样子:
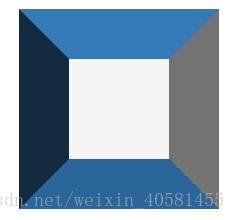
当我们将里面的内容区设为0的时候,就只剩下边框的样子,如下图所示:

这个时候我们发现这个小正方形是由四个小三角形组成的,此时我们将上边框去掉之后看看是什么样子?
对没错!他被切割了!! 如果现在在脑洞一下,将左边框和有边框设为透明的看看会出现什么效果?
三角形的样子就这样出现了!!!
这个是斜边在下面的样子,要是需要:
斜边在上边的时候其过程应该为:去掉下边框,透明左右边框。
斜边在左边的时候其过程应该为:去掉右边框,透明上下边框。
斜边在右边的时候其过程应该为:去掉左边框,透明上下边框。