版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/aa4790139/article/details/50965042
疑问:偏导函数是什么?
物理意义和几何意义?

ddx():为x轴的偏导函数
ddy():为y轴的偏导函数
源代码:
Shader "Sbin/FragmentAnimShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
sampler2D _MainTex;
struct v2f{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
float z:TEXCOORD1;
};
v2f vert (appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.texcoord.xy;
o.z = mul(_Object2World,v.vertex).z;
return o;
}
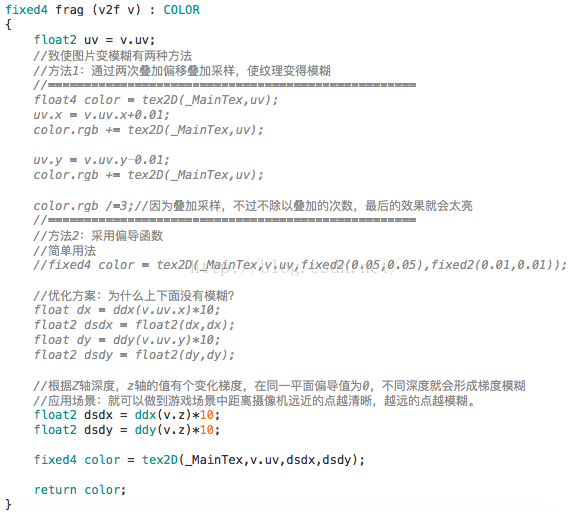
fixed4 frag (v2f v) : COLOR
{
float2 uv = v.uv;
//致使图片变模糊有两种方法
//方法1:通过两次叠加偏移叠加采样,使纹理变得模糊
//===================================================
// float4 color = tex2D(_MainTex,uv);
// uv.x = v.uv.x+0.01;
// color.rgb += tex2D(_MainTex,uv);
//
// uv.y = v.uv.y-0.01;
// color.rgb += tex2D(_MainTex,uv);
//
// color.rgb /=3;//因为叠加采样,不过不除以叠加的次数,最后的效果就会太亮
//===================================================
//方法2:采用偏导函数
//简单用法
//fixed4 color = tex2D(_MainTex,v.uv,fixed2(0.05,0.05),fixed2(0.01,0.01));
//优化方案:为什么上下面没有模糊?
// float dx = ddx(v.uv.x)*10;
// float2 dsdx = float2(dx,dx);
// float dy = ddy(v.uv.y)*10;
// float2 dsdy = float2(dy,dy);
//根据Z轴深度,z轴的值有个变化梯度,在同一平面偏导值为0,不同深度就会形成梯度模糊
//应用场景:就可以做到游戏场景中距离摄像机远近的点越清晰,越远的点越模糊。
float2 dsdx = ddx(v.z)*10;
float2 dsdy = ddy(v.z)*10;
fixed4 color = tex2D(_MainTex,v.uv,dsdx,dsdy);
return color;
}
ENDCG
}
}
}
正常效果:

单纯和优化后模糊效果:

根据Z轴与摄像机的梯度模糊效果:
