html部分
<div class="triangle"></div>
css部分
.triangle{
width: 0;
height: 0;
border-left:50px solid blue;
border-right:50px solid green;
border-top:50px solid yellow;
border-bottom:50px solid red;
}
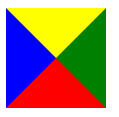
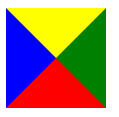
得以下结果


然后利用transparent将其他3个边变透明即可,例
.triangle{
width: 0;
height: 0;
border:50px solid transparent;
border-bottom:50px solid red;
}
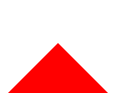
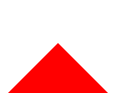
得到三角形
 (其他方向同理)
(其他方向同理)
 (其他方向同理)
(其他方向同理)