话不多说,上才艺
- 这类小三角形怎么做呢???

<style>
.box {
width: 0;
height: 0;
border-top: 50px solid pink;
border-right: 50px solid blue;
border-bottom: 50px solid red;
border-left: 50px solid green;
}
</style>
<body>
<div class="box"></div>
</body>
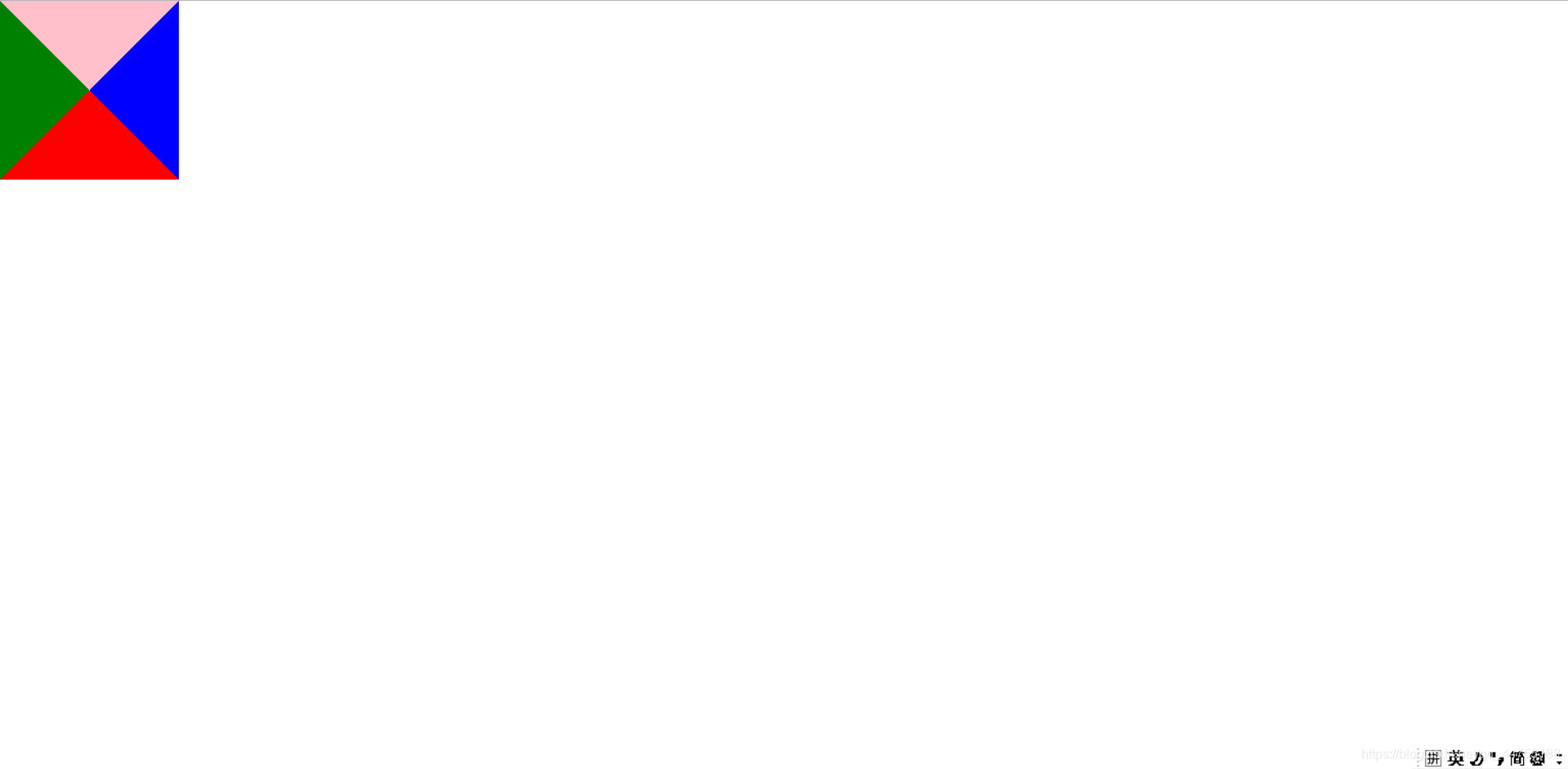
将盒子的宽高设置为0,只有4个方向的边框,让我们来看看效果

是不是灵感就来了???,只要将其他3个方向边框颜色设置为透明,留一个,那么三角形是不是就出来了啊,我们来做一个例子吧
<style>
.box {
position: relative;
width: 100px;
height: 50px;
background-color: rgb(207, 206, 206);
margin: 200px auto;
}
.box span {
position: absolute;
top: 15px;
right: -20px;
width: 0;
height: 0;
border: 10px solid transparent;
border-left: 10px solid rgb(207, 206, 206);
}
</style>
<body>
<div class="box">
<span></span>
<!-- span标签来放三角形 -->
</div>
</body>
上面就是一个大盒子,再将通过父相子绝定位,将三角拼接上去就ok了

