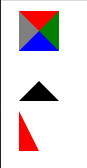
.box1 {
width: 0;
height: 0;
border-color: red green blue gray;
border-style: solid;
border-width: 20px;
}
.box2 {
width: 0;
height: 0;
border-color: transparent transparent black transparent;
border-style: solid;
border-width: 20px;
}
.box3 {
width: 0;
height: 0;
border-color: transparent transparent red red;
border-style: solid;
border-width: 20px 10px;
}