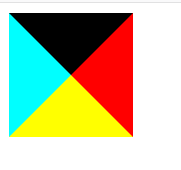
在做网页的时候我们通常看到这样的需求(做一个三角)

首先
.box{
width: 0;
height: 0;
border: 50px solid ;
border-color: #000 #FF0000 #FFFF00 #00FFFF;
}
</style>
</head>
<body >
<div class="box"></div>
</body>

你需要那个就将其他三个隐藏掉就行
.box{
width: 0;
height: 0;
border: 50px solid ;
border-color: #000 transparent transparent transparent;
}
</style>
</head>
<body >
<div class="box"></div>

还有这种需求

这种三角箭头在网页中很常见
- 利用 & gt; & lt;制作然后根据情况旋转
- 直接上图标(直接到lconfont-阿里巴巴矢量图标库下载)
.b{
font-weight: bold;
position: absolute;
transform: rotate(90deg);
}
</style>
</head>
<body >
<div class="b">></div>
</body>