(1)小程序基础结构
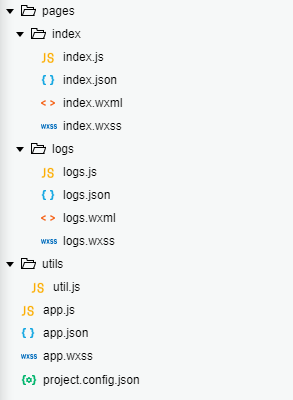
下图是在开发者工具通过快速启动模式创建的小程序的目录结构

可以看到,小程序中主要包含有4中类型不同的文件
.json 后缀的 JSON 配置文件
.wxml 后缀的 WXML 模板文件
.wxss 后缀的 WXSS 样式文件
.js 后缀的 JS 脚本逻辑文件
首先来说说JSON文件
在项目的根目录有一个 app.json 和 project.config.json,在pages的目录下还有log.json
这三类json实现的配置侧重点是不同的。
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现(所有页面)、网络超时时间、底部 tab 等。 配置说明文档:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
project.config.json是针对开发者提供工具配置记忆。
你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
配置说明文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/edit.html#项目配置文件
logs.json 这类配置文件是和页面相关的配置 每个页面拥有自己独有的json配置,这样可以针对页面进行配置定制化。 让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。 配置参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
然后来看看WXML模版
扫描二维码关注公众号,回复:
2363986 查看本文章


FUCK,写了一上午的文档,公司突然停电,我TM决定不写了。。。