在开发小程序之前,需要有一个小程序的账号,通过这个账号,可以管理我们的小程序。申请完账号之后,登录https://mp.weixin.qq.com,我们可以在菜单“设置”-“开发设置”看到小程序的AppId了,小程序的AppId相当于小程序平台的一个身份证,以后会用到很多。之后还需安装一个小程序的开发工具。
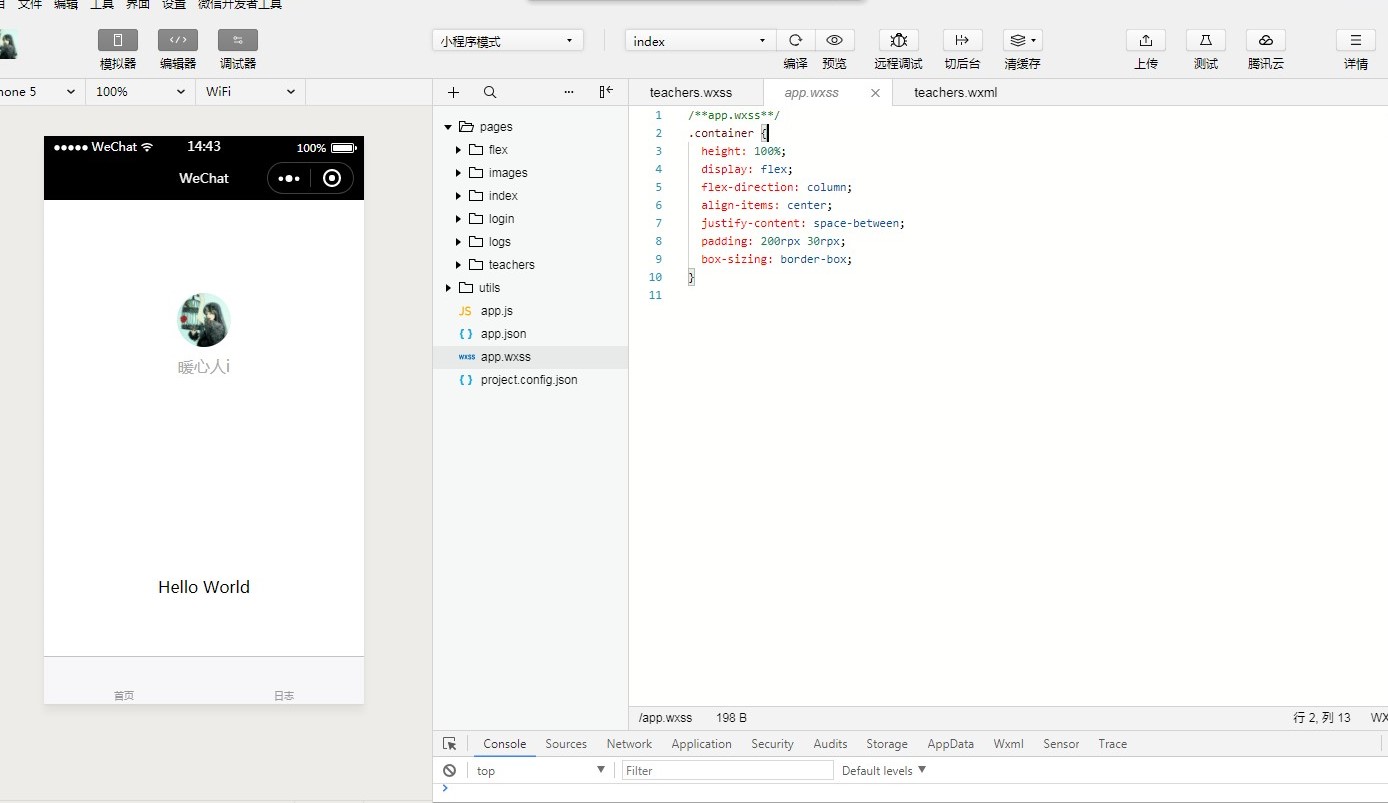
安装之后的开发工具如图所示:
在图片中会看到,创建一个项目会有四个不同类型的文件:
- .json 后缀的 JSON 配置文件
- .wxml 后缀的 WXML 模板文件
- .wxss 后缀的 WXSS 样式文件
- .js 后缀的 JS 脚本逻辑文件
一,JSON配置
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
二,WXML模版
WXML 充当的就是类似 HTML 的角色,但与HTML的代码也有一些区别:
1.标签名字有点不一样, 往往写 HTML 的时候,经常会用到的标签是 div, p, span,小程序的 WXML 用的标签是 view, button, text 等 等,这些标签就是小程序给开发者包装好的基本能力。
2.多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式 在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的 树),以引起界面的一些变化响应用户的行为。例如,用户点击某个按钮的时候,JS 会记录一些状态到 JS 变量里边,同时通过 DOM API 操控 DOM 的属性或者行为,进而引起界面一些变化。当项目越来越大的时候,你的代码会充斥着非常多的界面交互逻辑和程序的各种状态 变量,显然这不是一个很好的开发模式,因此就有了 MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再 让 JS 直接操控 DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。 小程序的框架也是用到了这 个思路,如果你需要把一个 Hello World 的字符串显示在界面上。 WXML 是这么写 :
<text></text>
JS 只需要管理状态即可:
this.setData({ msg: "Hello World" })
通过 {{ }} 的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for 等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
三,WXSS样式
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
1.新增了尺寸单位,rpx。
2.提供了全局的样式和局部样式。
四,JS交互逻辑
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
以上是对微信小程序中开发工具的简介和在小程序开发时的简单入门。 通过简介,可了解小程序涉及到的文件类型以及对应的角色,并且了解到我们在小程序开发之前应做的准备工作。