开发前准备
注册 微信小程序账号 网站:https://mp.weixin.qq.com/wxamp/home/guide?lang=zh_CN&token=2064594666
注册完成后 获取APPID 开发时需要用到

在开发设置中获取 到 你的 APPID
开发工具下载: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
如何创建一个项目?
打开开发工具 后 选择 有个 + 号 后 填写项目 需要的东西

开发工具使用我就不在这里bb了 注意点 切换后台 和 清缓存(小程序生产的数据以及授权状态)
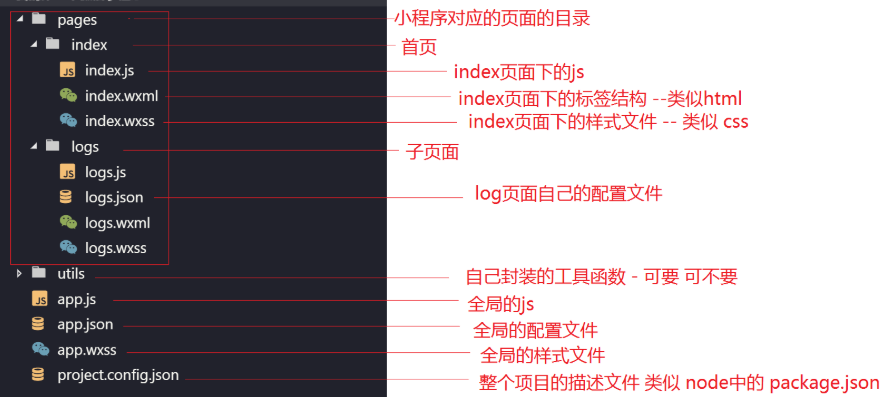
小程序目录结构

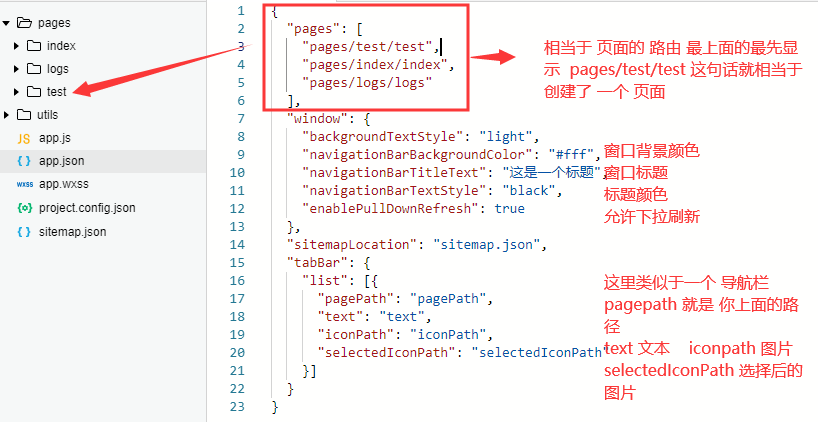
配置介绍
分为 全局配置和 局部配置 全局配置就是 app.json 里的

tabBar 中的list 最少2个 最多 5 个
其中 backgroundTextStyle 是下拉后的 样式 有 light 和 dark
视图层 wxml
view


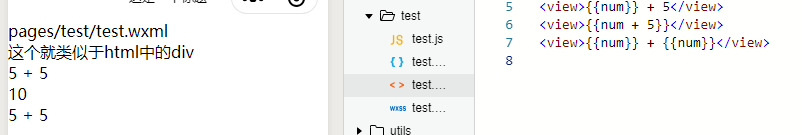
类似于 django的魔板语法 且 可以 做加减法

其中的 bool值 不能直接写 checkbox = "false" 计算结果是一个 字符串
<checkbox checked="{{flase}}"></checkbox>
/# 三元表达式 #/ <view hidden='{{flag ? true : false}}'>啦啦啦啦</view> /# 逻辑判断 #/ <view wx:if='{{length > 5}}'>123</view>
wx:for
<view wx:for='{{list}}' wx:key="index" wx:value='item'> {{index}}{{item.msg}} </view> list:[ {msg: 'nike'}, { msg: 'jason' }, { msg: 'tank' }, { msg: 'owen' } ]
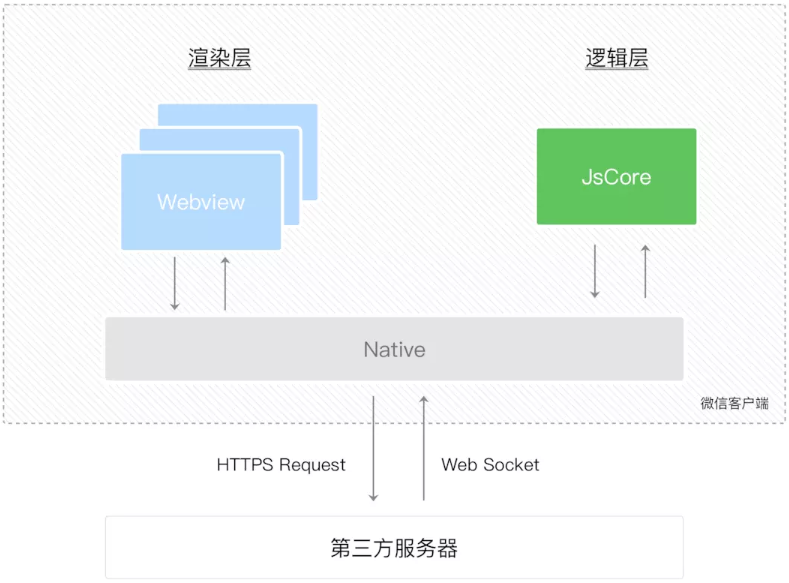
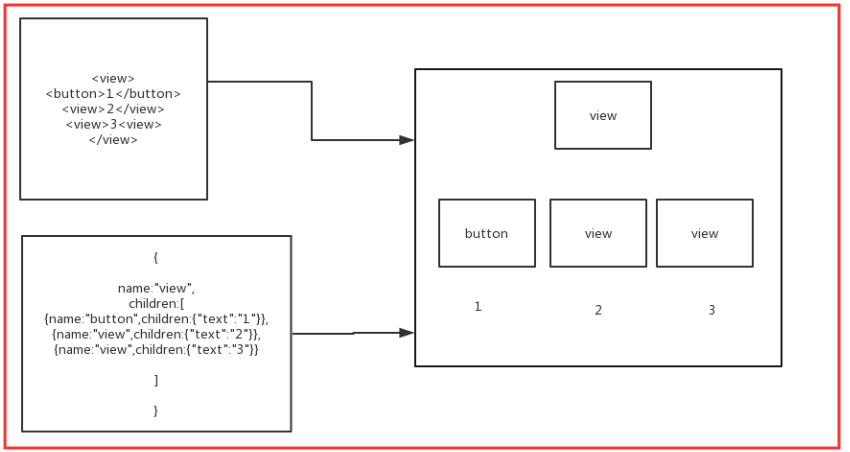
小程序的双线程模型