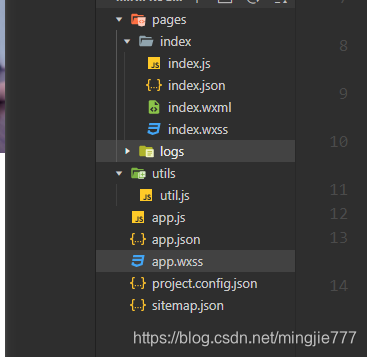
目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:


一个小程序页面由四个文件组成,分别是:
小程序与vue相比:
vue:
<template> HTML:页面结构</template>
<script>JS:页面逻辑</script>
<style>CSS:页面样式</style>
小程序:
.wxml:类HTML,页面结构
.wxs:CSS页面样式
.js:js页面逻辑
.json:小程序自己的配置
wxml介绍
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构
要完整了解 WXML 语法,请参考WXML 语法参考
wxss介绍
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与css相比,wxss扩展特性有:尺寸单位,样式导入
- 尺寸单位:rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

2.样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
wxs介绍
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构
- WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
- WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
- WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
- WXS 函数不能作为组件的事件回调。
- 由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
要完整了解 WXS 语法,请参考wxs语法参考
json 与 app.json区别
json为单个文件里边的私有配置,只供自己使用
而app.json为公有配置,所有页面都可以使用
如果两个配置同时存在则采取就近原则。那个离得近使用那个