1.申请账号
2.开发工具
为了帮助开发者简单和高效地开发和调试微信小程序,推出了小程序开发者工具,集成了公众号网页调试和小程序开发与调试两种开发模式。
官方开发调试工具:http://t.cn/RrKI5a3
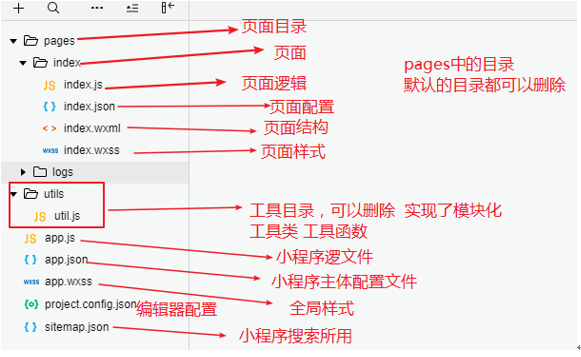
3.小程序的文件结构及配置
小程序包含一个描述整体程序的 app 和多个描述各自页面的 pages。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

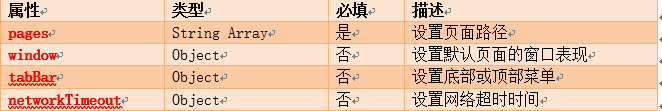
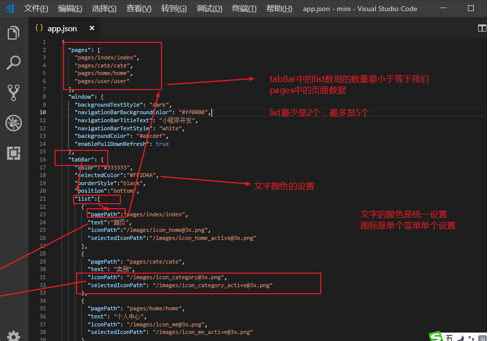
3.1app.json配置项列表

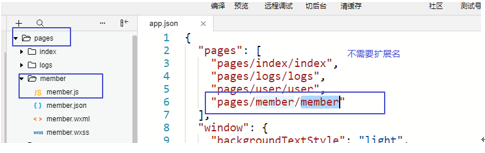
3.2pages
指定小程序由哪些页面组成。每一项代表对应页面【路径+目录名+文件名(不包含后缀名)】,数组的第一项代表小程序的初始页面(首页/展示页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。

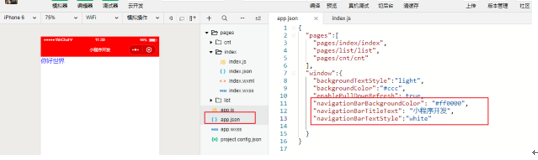
3.3window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

3.4tabBar
设置小程序底部或顶部菜单栏。
注:
1.当设置 position 为 top 时,将不会显示 icon图标
2.tabBar 中的 list 是一个数组,只能配置最少2个、最多5个菜单

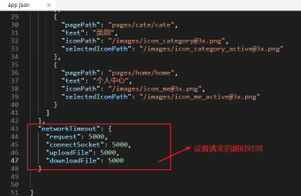
3.5networkTimeout
可以设置各种网络请求的超时时间。单位毫秒

4.生命周期
