1) 首先,在已经搭建好的环境的components下新建一个vue文件,作为我们自己的vue组件。
2) 然后在HelloVue.vue文件中添加以下代码,vue文件的格式分为三个模块,如下图所示,首先时template模板,然后是script标签及代码,最后是style样式。注:<script type="text/javascript">这个type必须写,否则报错。
<template>
<div id="vue">Hello vue.js</div>
</template>
<script type="text/javascript">
export default {
name:"HelloVue",
data() {
return{
message:"啦啦啦啦"
}
}
}
</script>
<style type="text/css">
#vue{
color:green;
font-size: 28px;
}
</style>
3) 在项目搭建时生成的HelloWorld.vue文件中的template中添加一个链接,用于跳转至我们自己的组件内容。
<h1>
<router-link to="day01">跳转至hellovue</router-link>
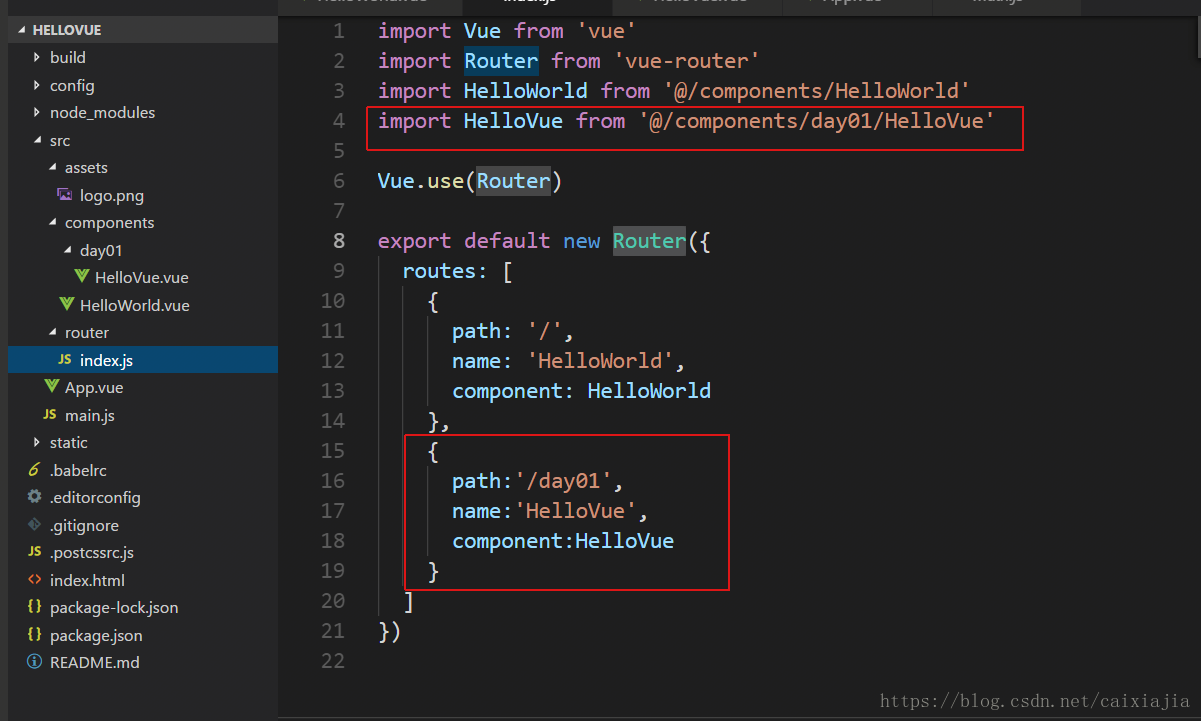
</h1>4)接着,我们修改项目中的router目录下的index.js文件,这是一个vue-router的简单应用。对于路由,我们一般会想到宽带安装时我们使用的路由器,这里的路由主要是为了定义页面之前的跳转。在router下的index.js文件中添加以下代码:
5) 最后,我们刷新浏览器就可以看到效果了。
参考:https://blog.csdn.net/qq_33036599/article/details/79656597