如何搭建VUE环境
如何在Windows10系统中搭建VUE环境
一、首先你需要下载node.js,
vue的运行是要依赖于node的npm的管理工具来实现,你可以在官网下载,http://nodejs.cn

二、 下载完成之后,你需要安装node.js
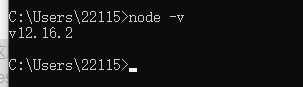
双击安装之后打开命令行,输入node -v 查看是否安装成功

图片中显示则为安装成功.
三、 安装完之后需要更换cnpm镜像
众所周知,在国内使用npm特别慢,所以建议使用淘宝的npm镜像
那么淘宝的cnpm管理工具就会替代npm管理工具。
1.接下来在node.js的安装目录新建两个文件夹node_global和node_cache

2.创建完两个文件夹后,在cmd窗口中输入以下命令(两个文件夹的路径):
npm config set prefix "E:\node\node_global"
npm config set cache "E:\node\node_cache"
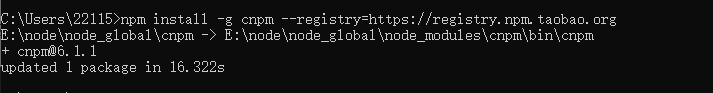
3.打开命令行输入npm install -g cnpm --registry=https://registry.npm.taobao.org来下载淘宝镜像
图中显示正在下载淘宝镜像。

图中所示为下载完成。

三、Node.js环境变量配置
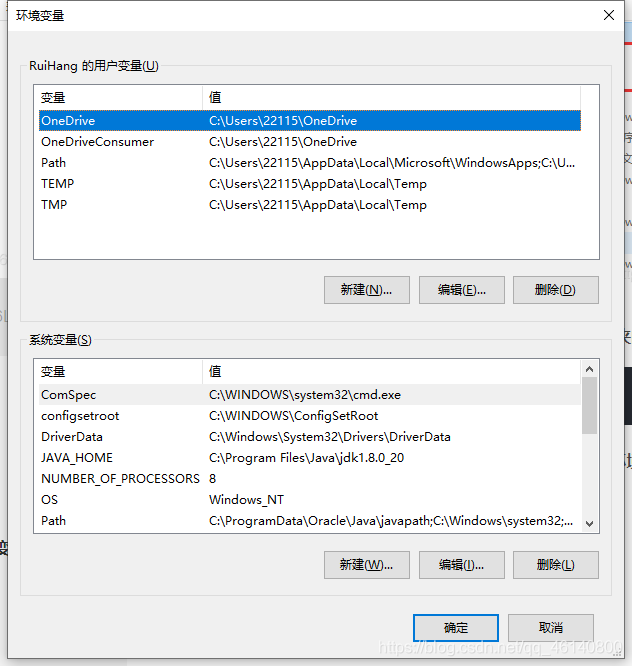
设置电脑环境变量,右键“我的电脑”->属性->高级系统设置->环境变量 ,开始进行环境变量的配置

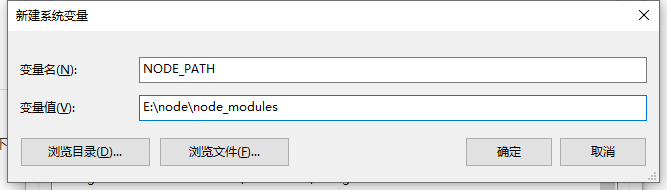
在系统变量中点击新建,新建NODE_PATH

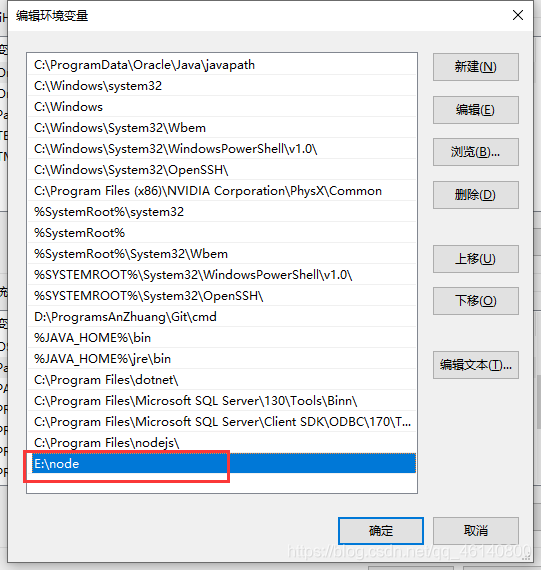
复制nodejs目录路径(E:\node)然后选中用户变量中的Path,单击’编辑’- ->’新建’- ->输入刚复制的地址 - ->确认完成。

到此npm环境变量配置完成,在命令行中输入npm -v依旧可以使用。
6。接下来我们需要配置cnpm的环境变量
刚才的淘宝镜像安装完成后,会在E:\node的node_global(刚刚自己创建的文件夹)模块中生成数据,现在我们需要做的是
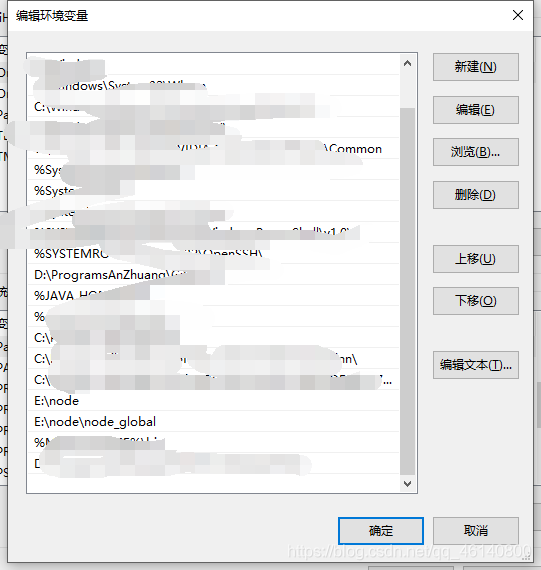
选中用户变量中的Path,单击’编辑’- ->’新建’- ->输入node-global模块的目录位置(E:\node\node_global) - ->确认完成。

7.验证cnpm环境变量配置成功
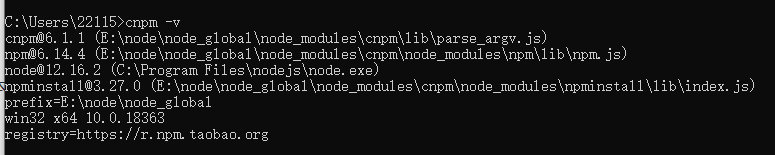
重启命令行,在命令行中输入cnpm -v 出现以下界面则为配置成功

四、安装vue脚手架
在命令行中输入
cnpm install -g @vue/cli
# OR
yarn global add @vue/cli
来进行脚手架的安装 如下图所示为安装完成

在命令行中输入
vue -V
来查看脚手架是否安装成功

至此脚手架安装成功
五、创建第一个vue项目
1.在命令行中输入vue ui
出现下图

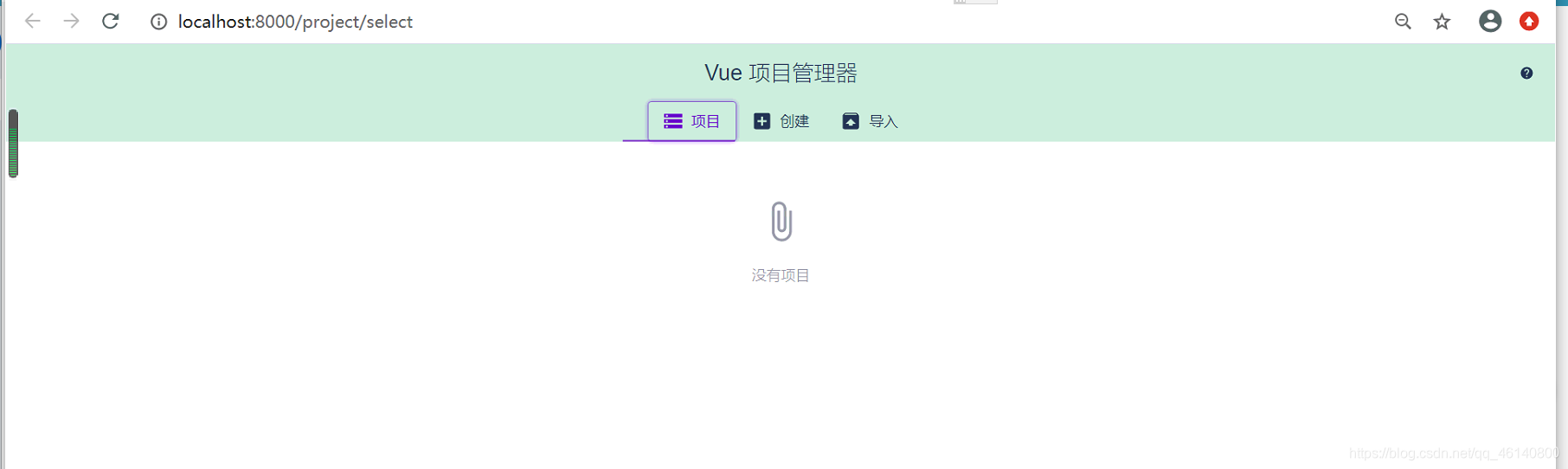
并且弹出如下网页

2.创建项目
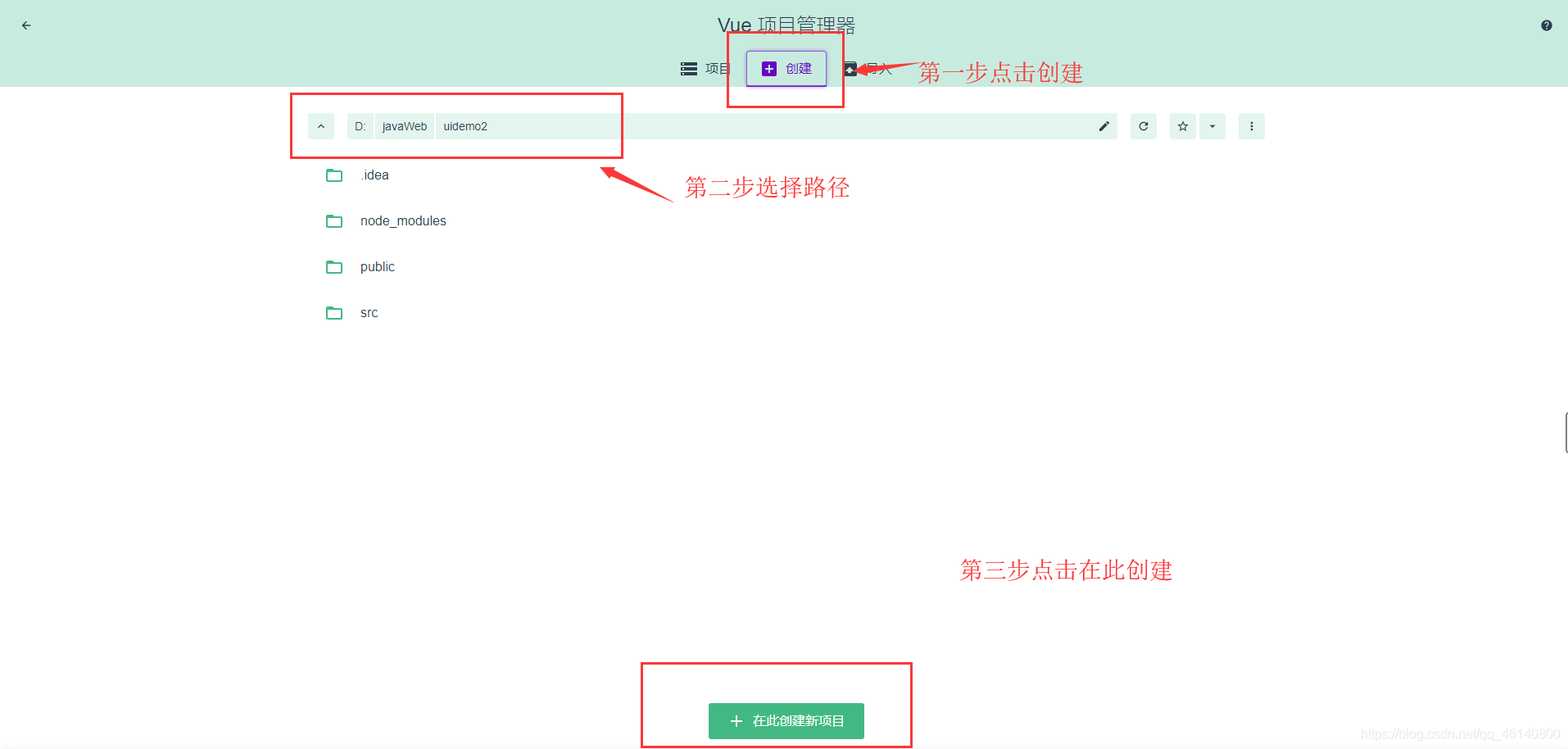
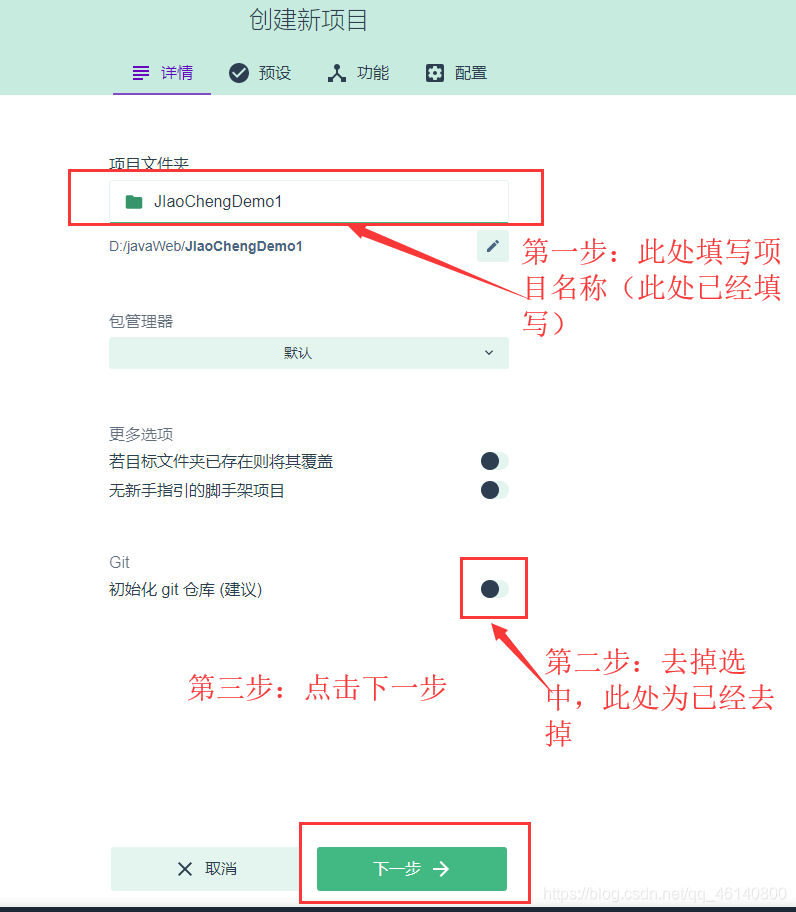
接下来开始创建项目



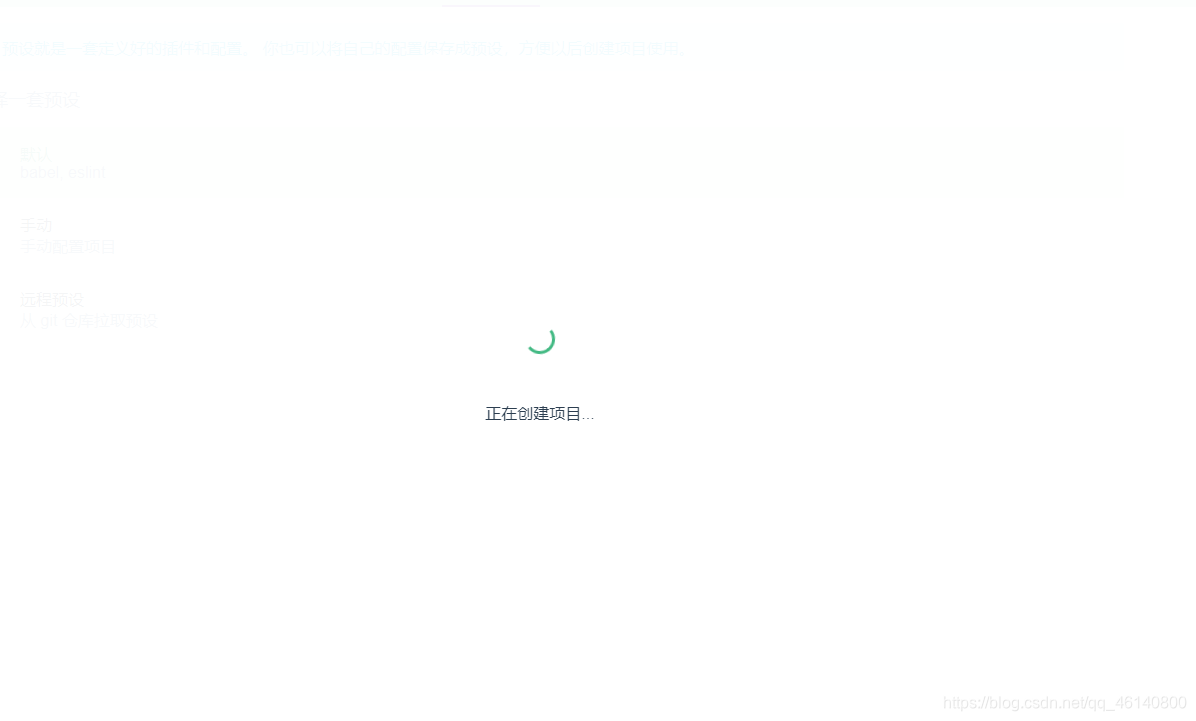
如下图所示开始创建项目,而且在命令行中也有进度

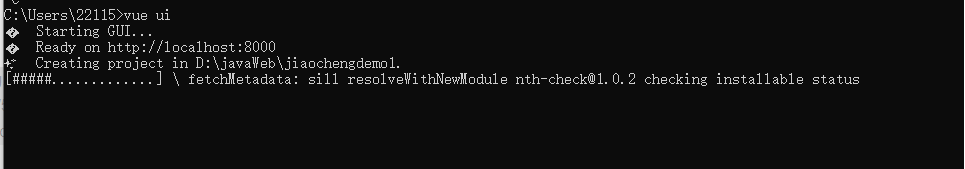
现在要做的就是等待项目创建完成

出现此界面,且命令行变成下图则为创建成功
3.打开项目(没有编辑器可跳过此步骤)
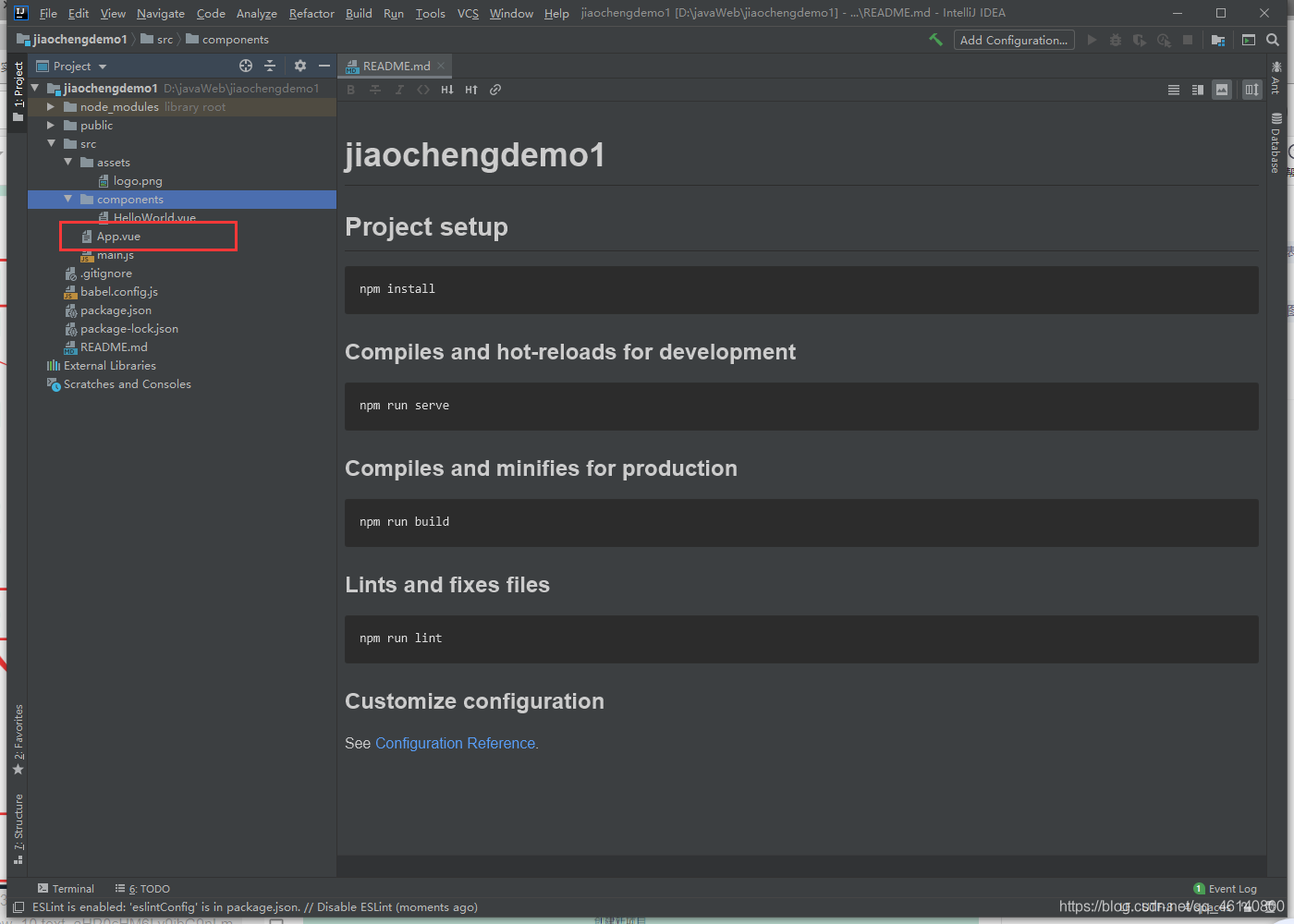
可以在webstorm或者IDEA中打开此项目。此处演示IDEA打开(IDEA需要安装node插件,否则不可以)

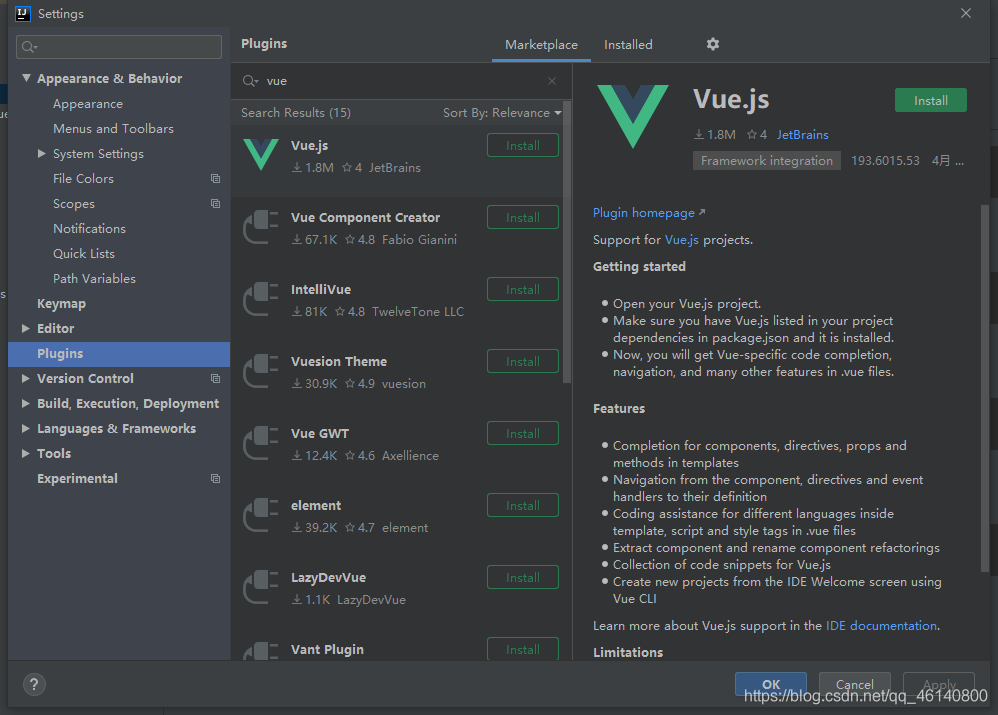
这是在IDEA中打开,且IDEA没有安装插件的结果,接下来我们在 file ->settings ->Plugins,
搜索Vue.js进行安装,安装完成之后需要进行重启IDEA,重启之后打开刚才创建的项目,发现红圈部位有所改变

4.启动项目(没有编译器请看步骤五)
在终端中依次执行以下命令
1.npm install
2.npm run serve
执行第一条命令时出现

执行第二条命令时出现

则为运行成功,点击蓝色网站链接即可跳转。
如果没有编译器的话,进行以下步骤
在cmd命令行中到项目所在位置,如下图所示(此处我的项目名称为jiaochengdemo1).

接下来进行步骤四的命令输入
至此,一个完美的VUE项目就创建完成了。