git、npm和淘宝镜像的安装过程过程省略了,直接开始webpack + vue-cli + 创建demo
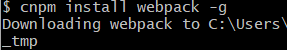
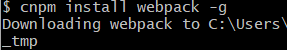
首先,在磁盘创建一个文件夹,命名为vue-projects,里面再建一个文件夹vue-demo-1,右键git bash进入命令行,开始操作,安装webpack

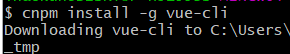
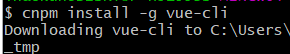
安装 vue-cli

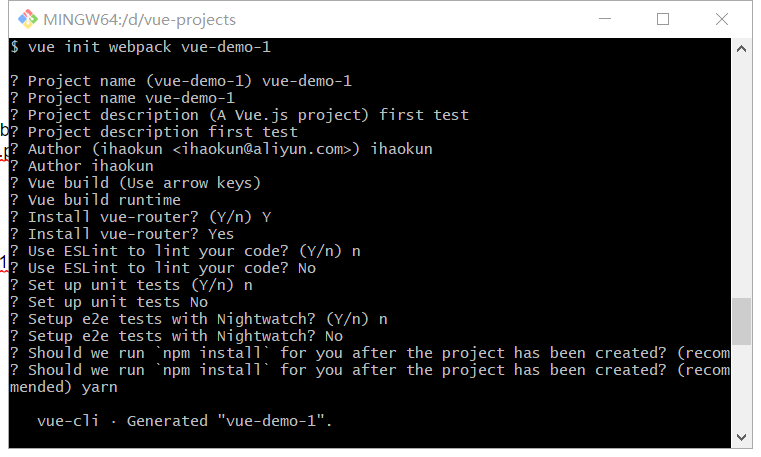
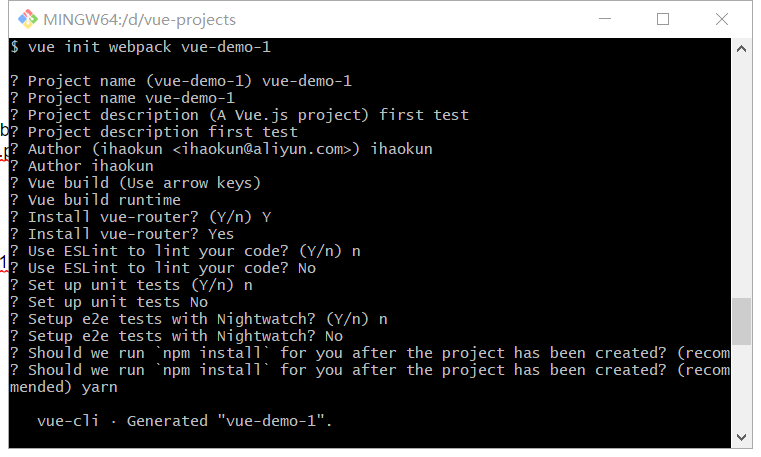
使用webpack创建vue demo

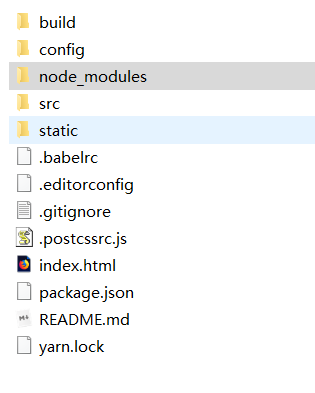
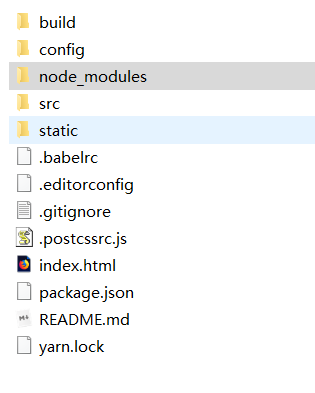
它会自动下载npm依赖,进入目录,看看项目结构

最后,运行demo

git、npm和淘宝镜像的安装过程过程省略了,直接开始webpack + vue-cli + 创建demo
首先,在磁盘创建一个文件夹,命名为vue-projects,里面再建一个文件夹vue-demo-1,右键git bash进入命令行,开始操作,安装webpack

安装 vue-cli

使用webpack创建vue demo

它会自动下载npm依赖,进入目录,看看项目结构

最后,运行demo