我们编写Vue项目会使用到使用Vue的脚手架 vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
它主要的功能有:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
我们搭建Vue项目所需要的环境:
Node.js : http://nodejs.cn/download/
安装就无脑下一步就好,安装在自己的环境目录下
确认nodejs安装成功:
- cmd 下输入 node -v,查看是否能够正确打印出版本号即可!
- cmd 下输入 npm-v,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
安装 Node.js 淘宝镜像加速器(cnpm)
这样子的话,下载会快很多~
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
#查看cnpm的版本
cnpm -v
安装 vue-cli
cnpm install vue-cli -g
# 测试是否安装成功
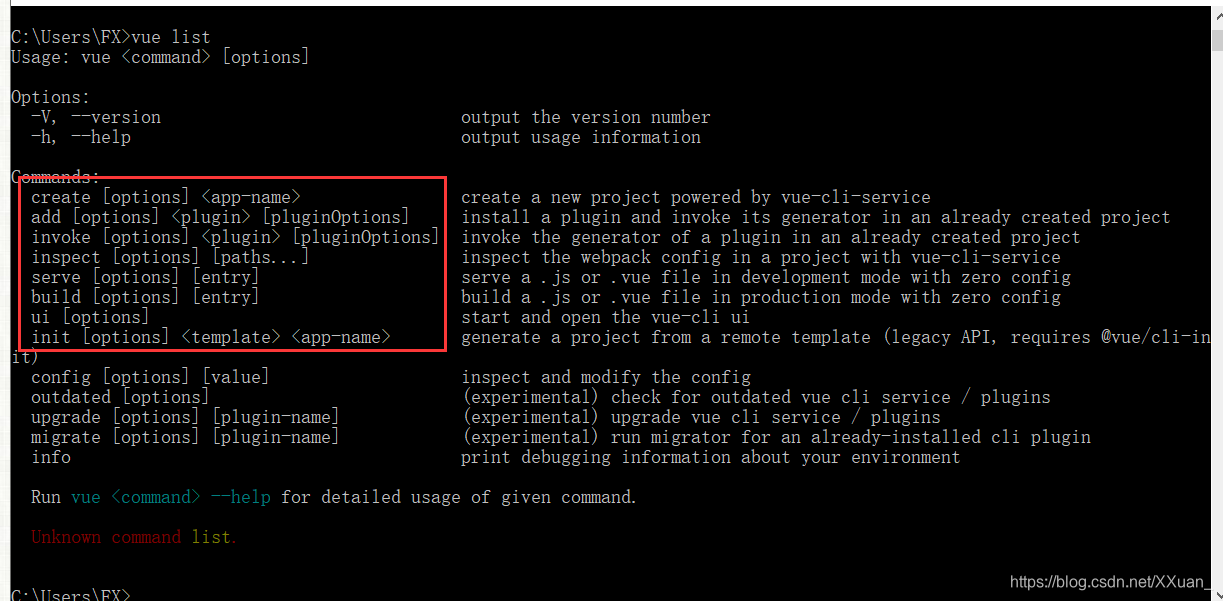
# 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack
vue list

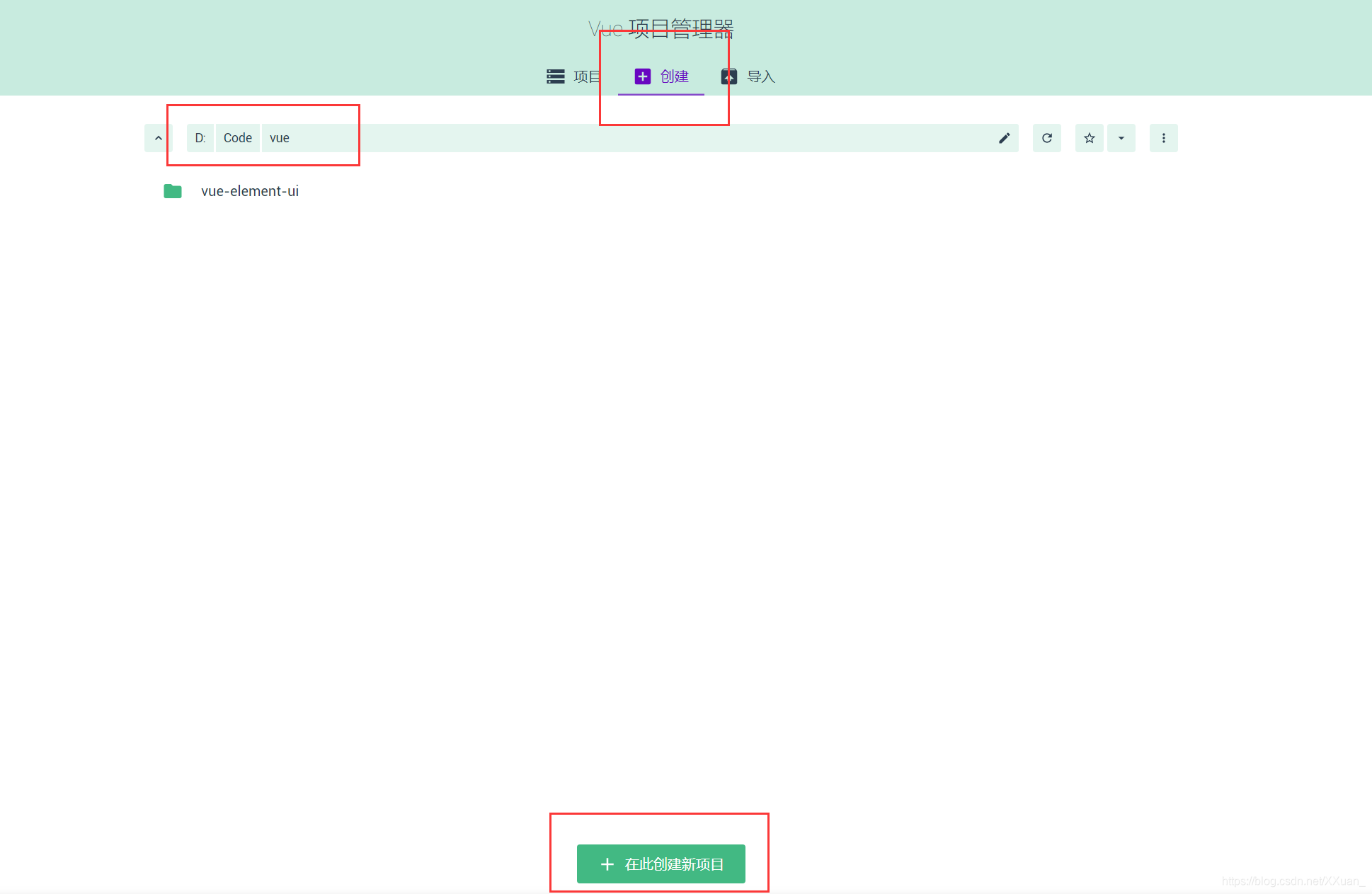
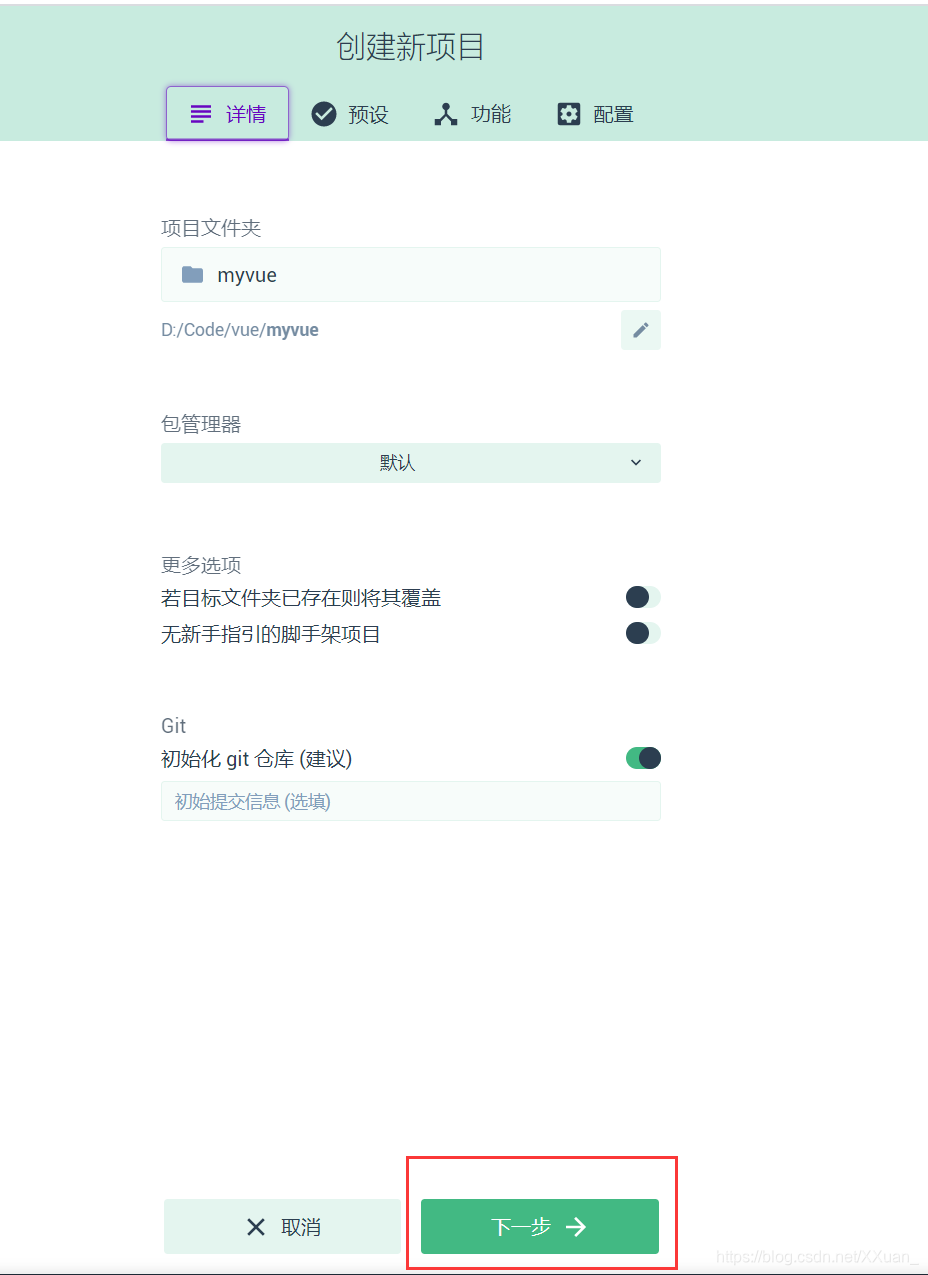
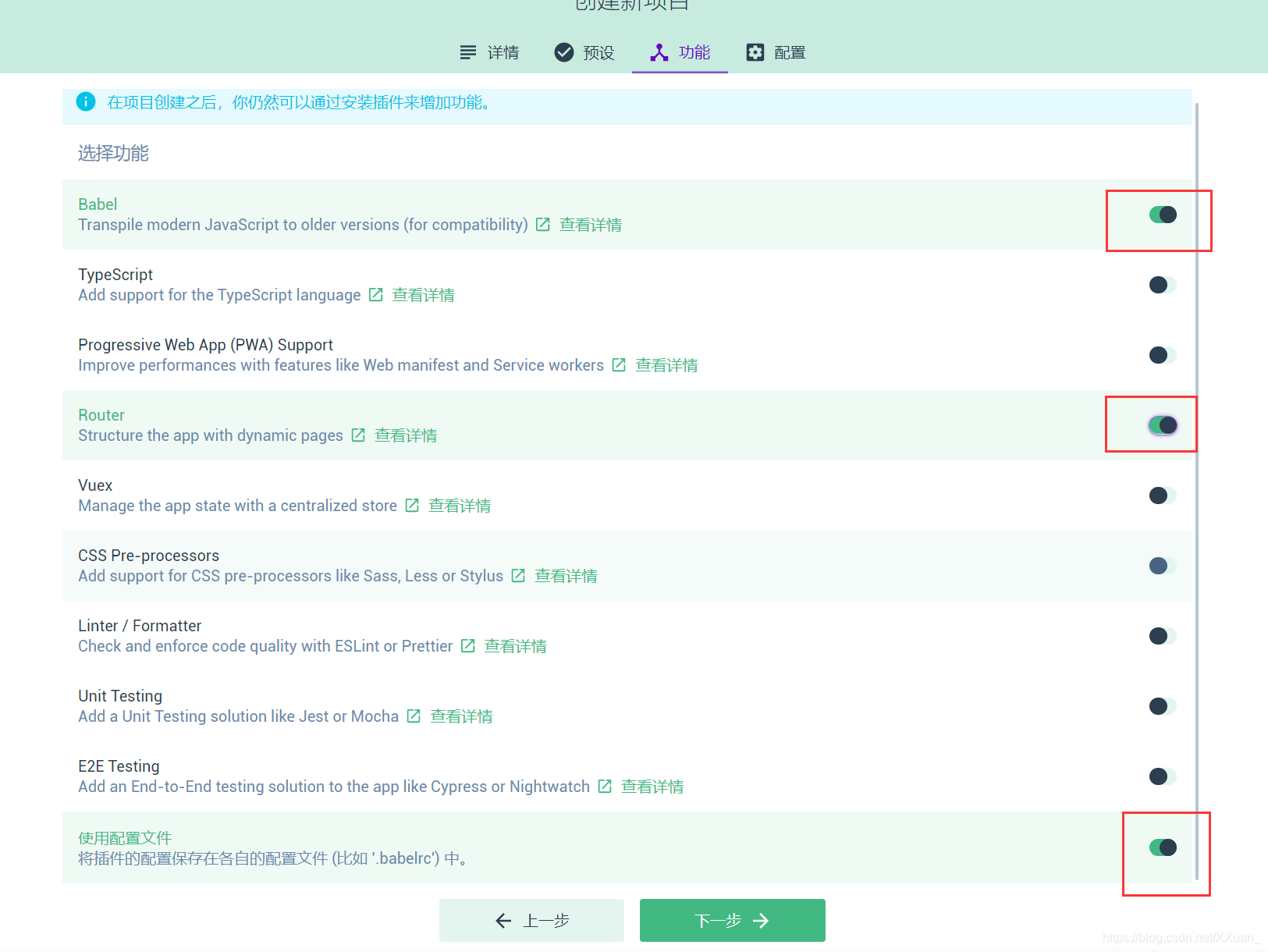
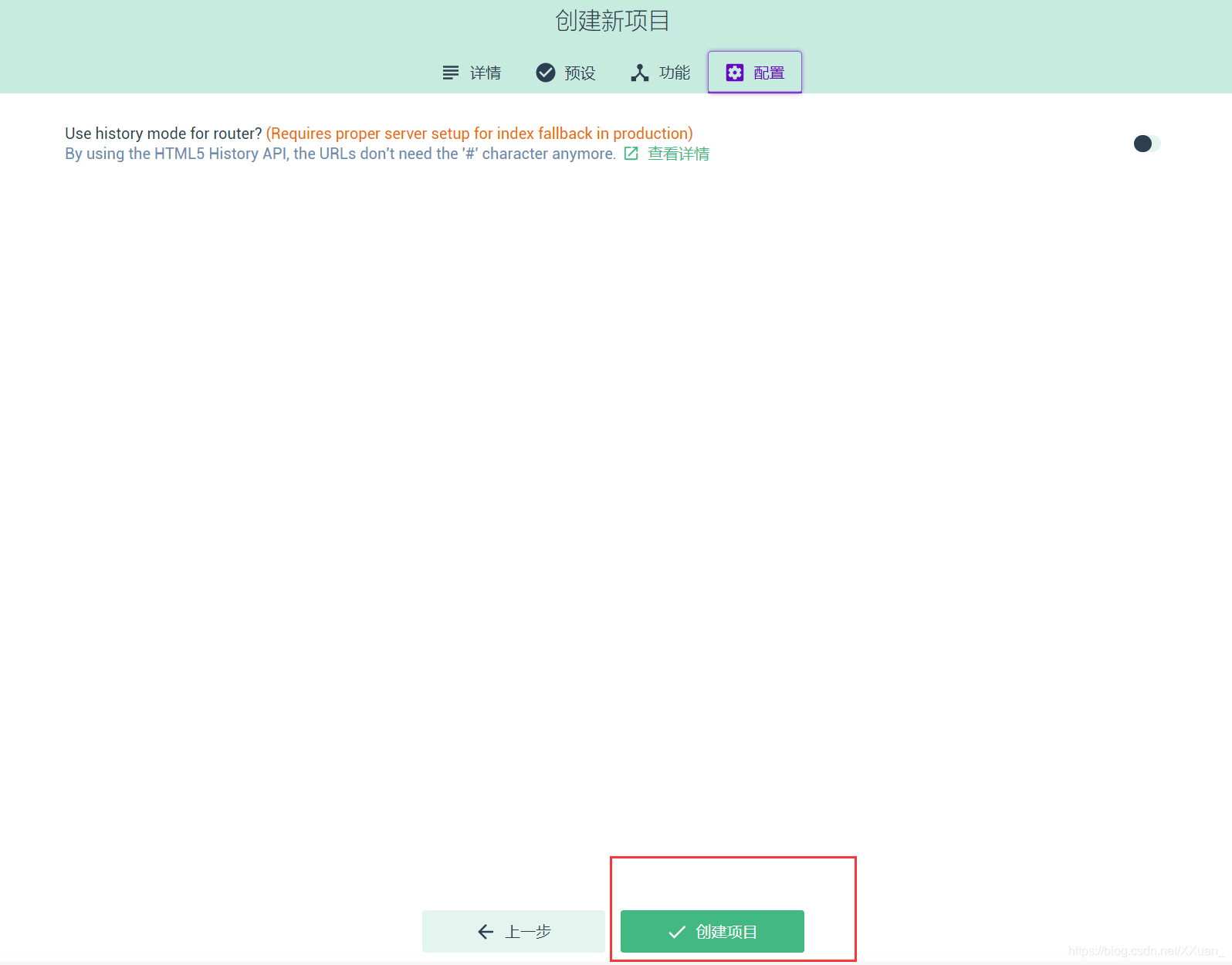
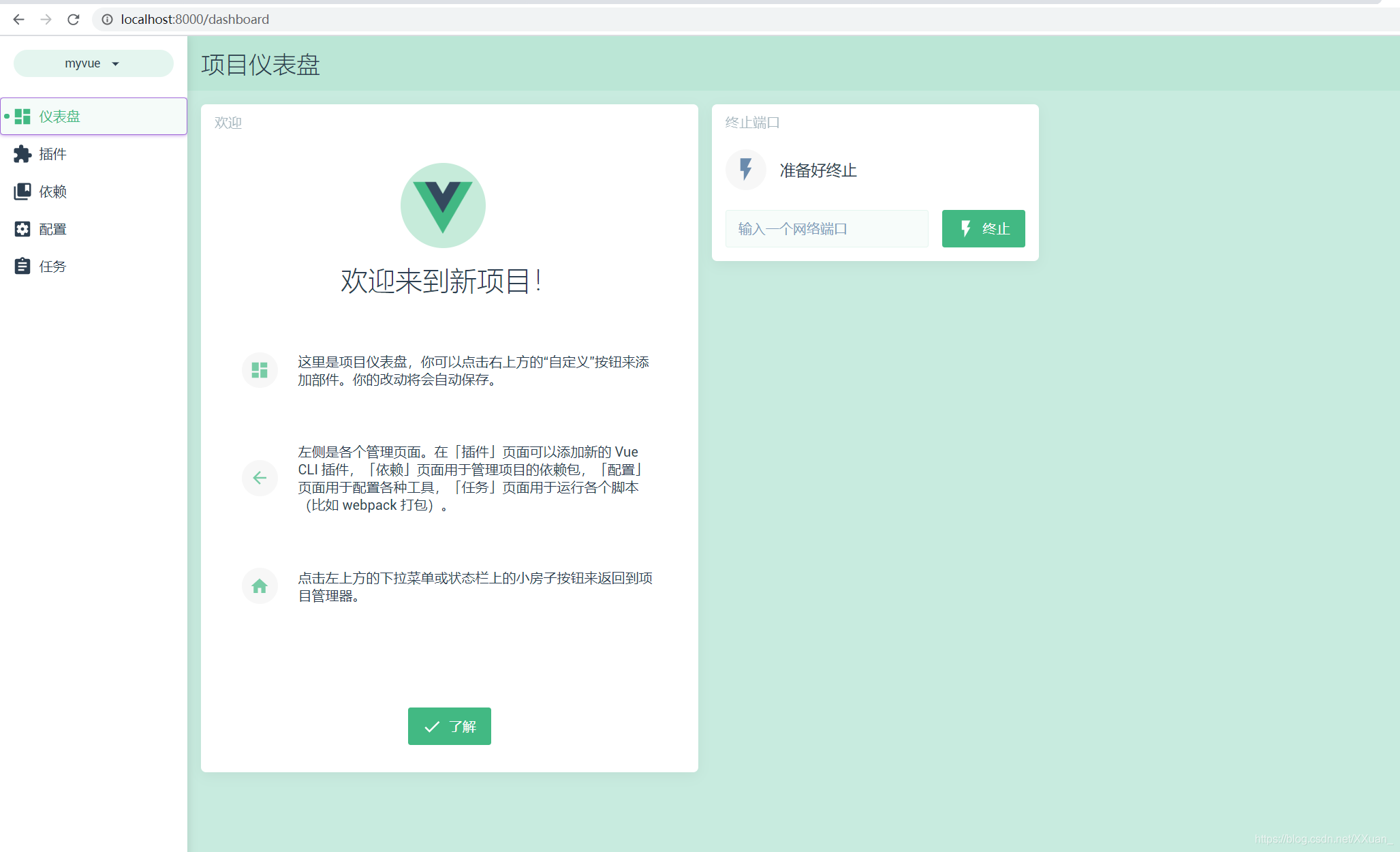
我们可以使用vue ui 命令 进入Vue的可视化界面 创建一个Vue项目






至此 我们的Vue项目就创建完毕了 !
