今天安装了vue这个前端框架,由于之前装过node.js就说一下除了安装node.js外其他的事情。
Node.js的安装
因为我之前已经安装过了,这里就不再阐述了,由于我和我的同学一块安装的vue,这里推荐一篇他们参考的关于Node.js的博客,内容写的挺不错的Node.js的下载与安装
首先查看是否有Node.js
win+R cmd 回车也就是在命令行中输入node -v ,可以返回Node.js的版本号。
淘宝镜像的使用和vue的安装
安装vue,
npm install vue-cli -g 我用这个下载的时候一直下载的2.96版本,但是我想下载的是3.0或之上的,
于是 npm uninstall vue-cli -g 卸载vue
后来在网上找到了
npm install -g @vue/cli
安装新版本的vue命令
用上面的命令下载的时候速度会非常慢,因为服务器是在国外的,可以用淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完后,上面的安装命令中的npm可以换成cnpm
注:
vue -V 查看vue版本(有空格)
npm -v 查看到npm 的版本号;
简单项目的创建
是可以直接创建的,但是最好创建一个目录,把项目放到文件夹当中,
1、进入文件夹:E:回车进入E盘中
cd+空格 vue 回车 进入目录vue中,一次类推

2、创建新项目,在相应文件夹下输入命令
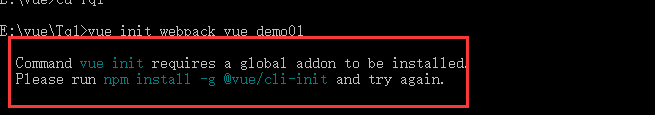
vue init webpack vue_demo01
在这里应该是要再下载神魔东西,于是我照着提示做了,如图:

完成后再次输入创建项目的命令
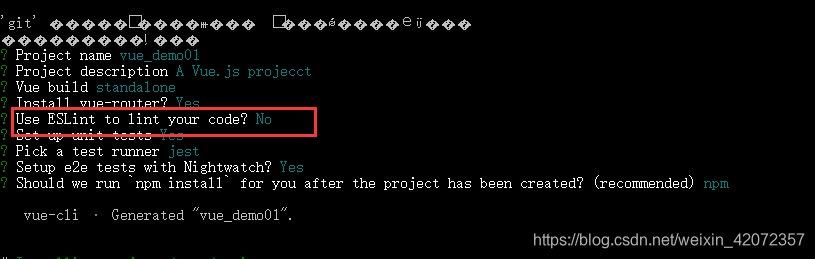
3、之后会填一些关于项目的信息,如图:

框住的部分要写no
4、到这里就差不多了,按照提示就可以运行项目了,blog.csdnimg.cn/20200322230848989.png)

5、成功
项目创建参考:https://blog.csdn.net/qq_40075440/article/details/88175453