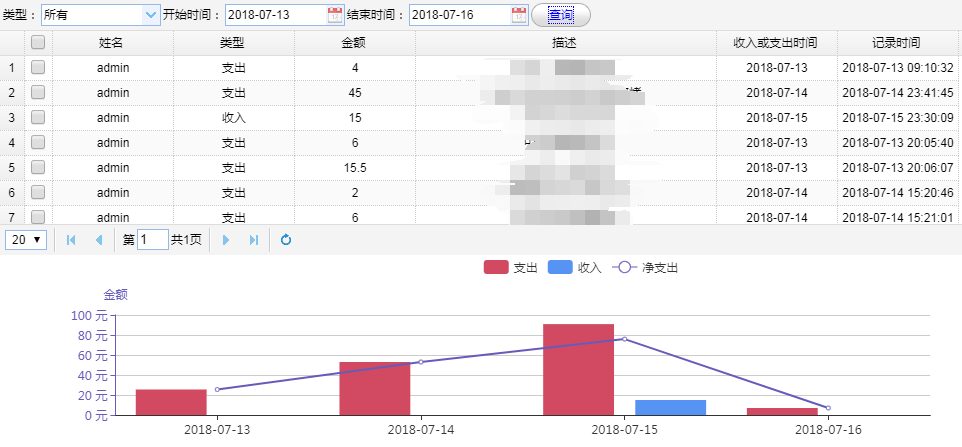
初始化图表方法写在最下面,否则会由于找不到元素导致init初始化失败,一般在页面里定义一个div给出高度和id。在函数里将此div初始化成echarts图标形式对象。
定义option,可以从百度echarts官网搜出需要使用的样式,进行修改。
legend是对多行分类进行控制的属性。data中给出的分类数据,和下面series的个数和name相同。
xAxis是对X轴进行控制的属性。
传入的数据必须都是数组类型。
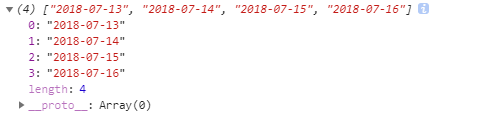
如实际传入参数xAxis:

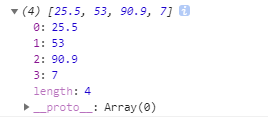
series1:

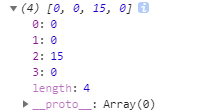
series2:

series3:

//初始化函数实例,Option中设置到Echarts官网根据实例查找需要的样式拷贝后根据业务修改
function initEcharts(xAxis,series1,series2,series3){
var myEchart = echarts.init(document.getElementById("moneyEchartsAnalysis"));
var colors = ['#d14a61','#5793f3','#675bba'];
option = {
color: colors,
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: {
right: '20%'
},
legend: {
data:['支出','收入','净支出']
},
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
data: xAxis
}
],
yAxis: [
{
type: 'value',
name: '金额',
position: 'left',
axisLine: {
lineStyle: {
color: colors[2]
}
},
axisLabel: {
formatter: '{value} 元'
}
}
],
series: [
{
name:'支出',
type:'bar',
data:series1
},
{
name:'收入',
type:'bar',
data:series2
},
{
name:'净支出',
type:'line',
data:series3
}
]
};
myEchart.setOption(option);
}