前端数据可视化插件有很多,有
- Highcharts(https://www.hcharts.cn/)
- Echarts(http://echarts.baidu.com/)
- D3(https://d3js.org/)
- amcharts (https://www.amcharts.com/)
- FusionCharts (https://www.fusioncharts.com/)
一、Highcharts
官网: https://www.highcharts.com.cn/index.php
下载页面:https://www.highcharts.com.cn/download
演示地址:https://www.highcharts.com.cn/demo/highcharts
文档:https://www.highcharts.com.cn/docs
Highcharts 非商业免费,商业需授权,代码开源。兼容 IE6。
Highcharts 底层为svg,方便自己定制,但图表类型有限。svg特点:
- 不依赖分辨率。
- 支持事件处理器,可以为某个元素附加JS事件处理器。
- 最适合带有大型渲染区域的应用程序(如谷歌地图),但复杂度高会减慢渲染速度(任何过度使用DOM的应用都不快)。
- 不适合游戏应用。
示例:
<html> <head> <script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/4.0.1/highcharts.js"></script> <script> $(function () { $('#container').highcharts({ chart: { type: 'column' }, title: { text: 'My first Highcharts chart' }, xAxis: { categories: ['my', 'first', 'chart'] }, yAxis: { title: { text: 'something' } }, series: [{ name: 'Jane', data: [1, 0, 4]},
{ name: 'John', data: [5, 7, 3]}] }); }); </script> </head> <body> <div id="container" style="min-width:800px;height:400px;"></div> </body> </html>
二、Echart
官网:https://www.echartsjs.com/zh/index.html
下载页面:https://www.echartsjs.com/zh/download.html
演示地址:https://www.echartsjs.com/examples/zh/index.html
文档:https://echarts.apache.org/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
echarts是国内百度团队的产物。charts 完全免费,代码开源。
底层为canvas ,支持图表相对要多一些。canvas特点:
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力,能够以.jpg、.png格式保存结果图像
- 最适合图像密集型的游戏,一旦其位置发生拜年话,其中的许多对象会被频繁重绘
示例:
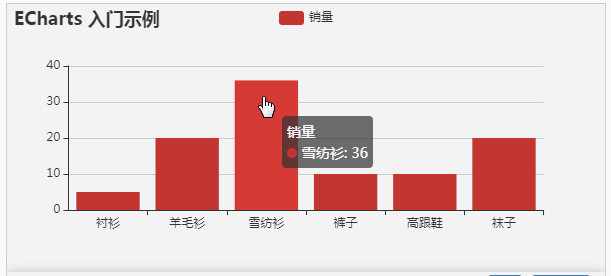
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>