欢迎使用Markdown编辑器写博客
本Markdown编辑器使用[StackEdit][6]修改而来,用它写博客,将会带来全新的体验哦:
- 示例
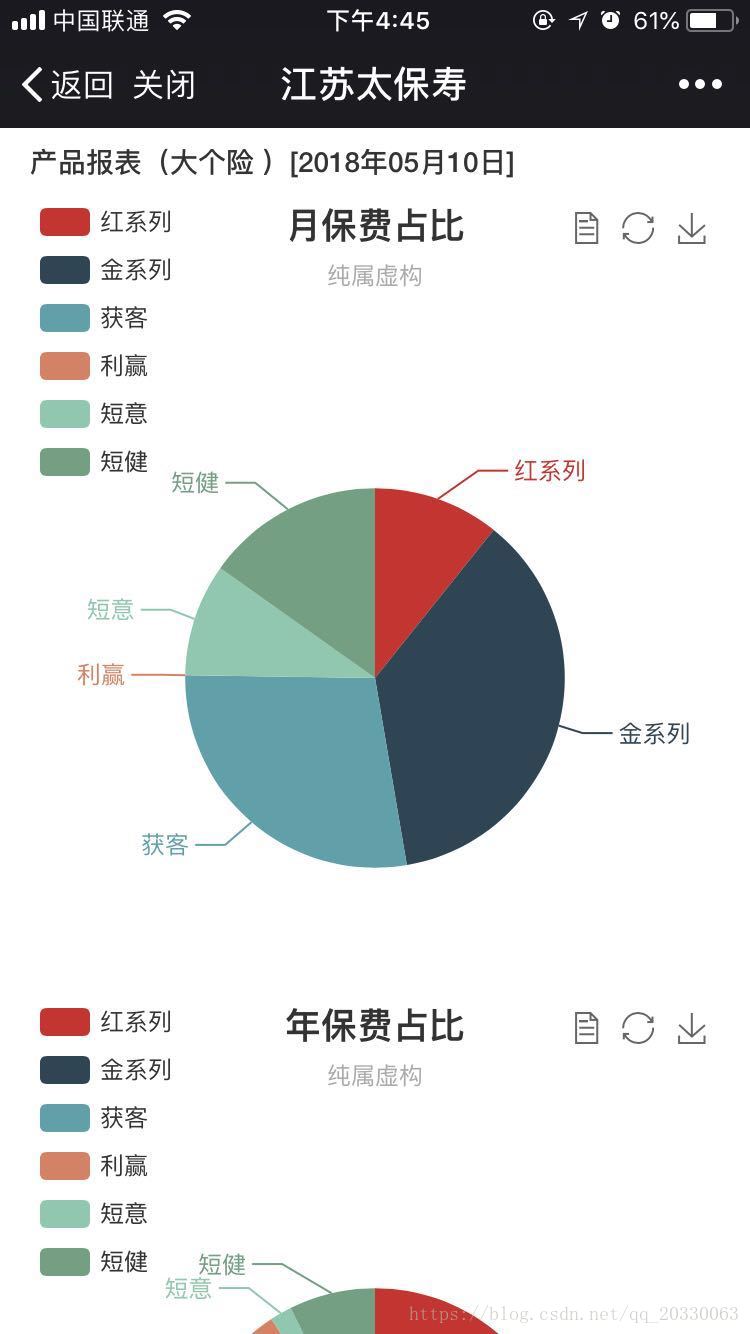
- 效果图
代码块
(html文件)
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<!--添加主题-->
<script src="roma.js"></script>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="row">
<div id="one" class="col-md-6 col-xs-12" style="height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('one'), 'roma');
// 指定图表的配置项和数据
option = {
title : {
text: '月保费占比',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['红系列','金系列','获客','利赢','短意','短健']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:`${data[0].amtM}`, name:'红系列'},
{value:`${data[1].amtM}`, name:'金系列'},
{value:`${data[2].amtM}`, name:'获客'},
{value:`${data[3].amtM}`, name:'利赢'},
{value:`${data[4].amtM}`, name:'短意'},
{value:`${data[5].amtM}`, name:'短健'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</div>
(roma.js)文件,也可以网上download
(function (root, factory) {if (typeof define === 'function' && define.amd) {
// AMD. Register as an anonymous module.
define(['exports', 'echarts'], factory);
} else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') {
// CommonJS
factory(exports, require('echarts'));
} else {
// Browser globals
factory({}, root.echarts);
}
}(this, function (exports, echarts) {
var log = function (msg) {
if (typeof console !== 'undefined') {
console && console.error && console.error(msg);
}
};
if (!echarts) {
log('ECharts is not Loaded');
return;
}
var colorPalette = ['#E01F54','#001852','#f5e8c8','#b8d2c7','#c6b38e',
'#a4d8c2','#f3d999','#d3758f','#dcc392','#2e4783',
'#82b6e9','#ff6347','#a092f1','#0a915d','#eaf889',
'#6699FF','#ff6666','#3cb371','#d5b158','#38b6b6'
];
var theme = {
color: colorPalette,
visualMap: {
color:['#e01f54','#e7dbc3'],
textStyle: {
color: '#333'
}
},
candlestick: {
itemStyle: {
normal: {
color: '#e01f54',
color0: '#001852',
lineStyle: {
width: 1,
color: '#f5e8c8',
color0: '#b8d2c7'
}
}
}
},
graph: {
color: colorPalette
},
gauge : {
axisLine: {
lineStyle: {
color: [[0.2, '#E01F54'],[0.8, '#b8d2c7'],[1, '#001852']],
width: 8
}
}
}
};
echarts.registerTheme('roma', theme);
}));