1、vue中多个echarts监听resize不生效解决方案
window.addEventListener('resize', () => {
myChart.resize()
})将window.onresize改为window.addEventListener('resize', () => {})即可
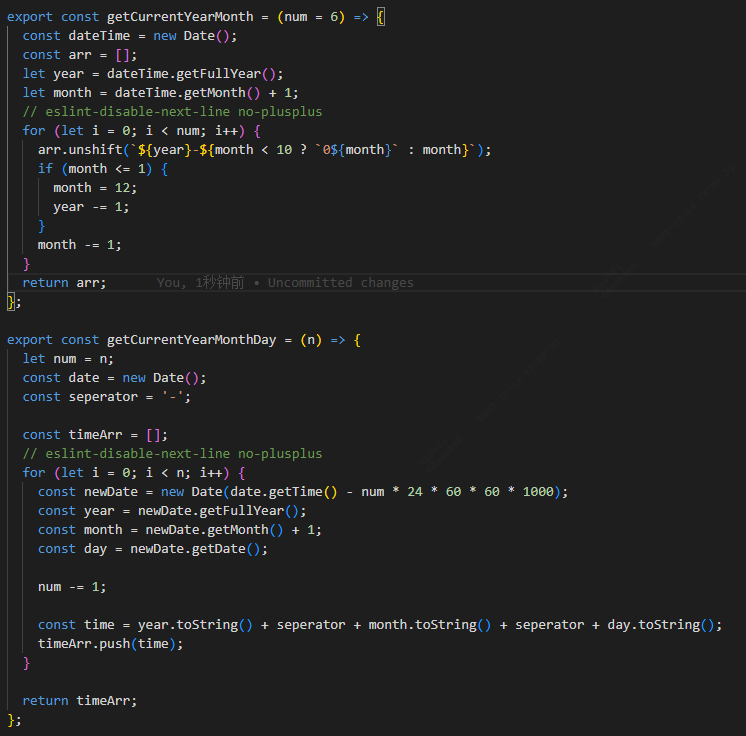
以当前时间为基准,向前推时间

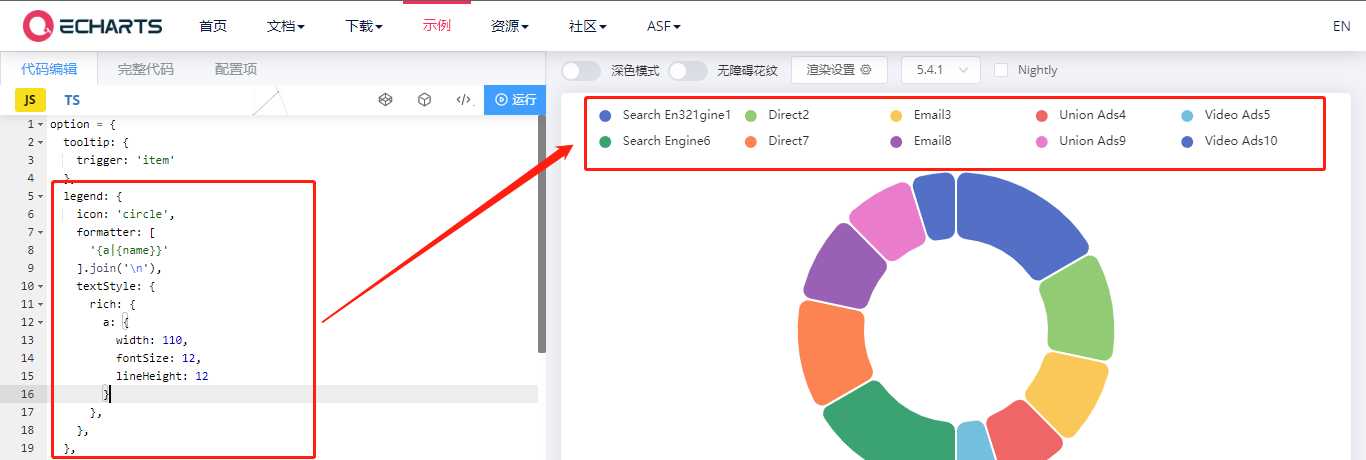
2、图例对齐的方法

option = {
tooltip: {
trigger: 'item'
},
legend: {
icon: 'circle',
formatter: [
'{a|{name}}'
].join('\n'),
textStyle: {
rich: {
a: {
width: 110,
fontSize: 12,
lineHeight: 12
}
},
},
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search En321gine1' },
{ value: 735, name: 'Direct2' },
{ value: 580, name: 'Email3' },
{ value: 484, name: 'Union Ads4' },
{ value: 300, name: 'Video Ads5' },
{ value: 1048, name: 'Search Engine6' },
{ value: 735, name: 'Direct7' },
{ value: 580, name: 'Email8' },
{ value: 484, name: 'Union Ads9' },
{ value: 300, name: 'Video Ads10' },
]
}
]
};