什么是网格?看一下three.js官网的解释:表示基于三角形多边形网格的对象
在计算机图形学里一切3d图形都是基于三角形形成的,可以理解为场景中任何三维物体都是一个网格对象
这里参考《three.js开发指南》写一下示例:
比如我们创建一个平面:
第一步 创建平面的几何模型:
var planeGeometry=new THREE.PlaneGeometry(60,20);
第二步 我们给这个几何模型加上材质
材质分为很多种,可以在three.js官方文档中搜索Material查看各种材质
这里使用的是对光照无效果的基本材质
var planeMaterial = new THREE.MeshBasicMaterial({color: 0xcccccc});
第三步 将几何模型和材质融合为一个网格对象
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
第四步 设置网格对象的位置
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
第五步 将网格对象加入到场景中
scene.add(plane);
这样我们就完成了一次将网格对象加入场景中的过程,如果要加入多个网格对象就重复这个过程,接下来我们分别往场景中加入立方体,球体以及辅助线
加入辅助线
var axes = new THREE.AxisHelper(20);
scene.add(axes);
创建立方体几何模型
var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
创建球体几何模型
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
好接下来贴一下全部的代码:
<!DOCTYPE html>
<html>
<head>
<title> First Scene</title>
<script type="text/javascript" src="../assets/three.min.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="WebGL-output"></div>
<script type="text/javascript">
function init() {
//创建场景
var scene = new THREE.Scene();
//创建相机
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// 相机位置
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position);
//创建渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0xEEEEEE,1.0);
renderer.setSize(window.innerWidth, window.innerHeight);
//创建辅助线
var axes = new THREE.AxesHelper(20);
scene.add(axes);
// 创建平面
var planeGeometry = new THREE.PlaneGeometry(60, 20);
var planeMaterial = new THREE.MeshBasicMaterial({color: 0xcccccc});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
// 平面位置
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
// 加入到场景
scene.add(plane);
// 创建立方体
var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
//wireframe: true设置物体已线框的样式出现
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
// 立方体位置
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
// 加入到场景
scene.add(cube);
// 创建球体
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
var sphereMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff, wireframe: true});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
// 球体位置
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
// 加入到场景
scene.add(sphere);
//挂载到dom树
document.getElementById("WebGL-output").appendChild(renderer.domElement);
// 渲染场景
renderer.render(scene, camera);
}
window.onload = init;
</script>
</body>
</html>
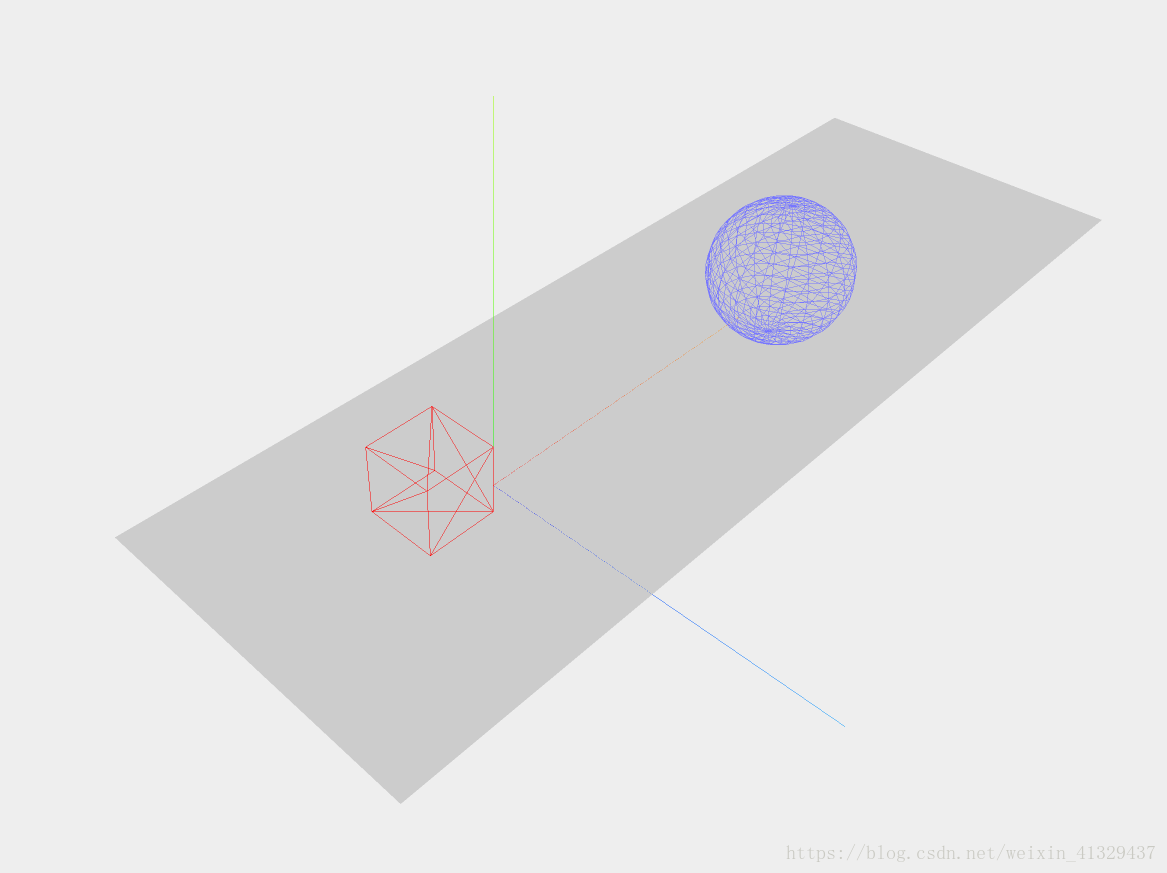
运行结果:
这一篇笔记简单介绍了如何在场景中加入网格物体,下一篇我们详细介绍怎么给物体加上光照阴影