参照:https://www.jianshu.com/p/2769efeaa10a
https://blog.csdn.net/c_royi/article/details/78847609
vue安装:
1.nodejs安装
下载地址:https://nodejs.org/en/download/
选择对应版本的下载。然后傻瓜式一步安装到底。比如我的安装后目录为
E:\Program Files\nodejs
然后用在cmd 下输入:node -v 查看是否安装成功。 
如果不行就检查一下环境变量中path有没有nodejs的安装路径。如果没有就手动添加。
二、查看npm版本
在cmd下输入命令:npm -v 
如果低于3.0版本需要进行升级(一般nodejs自带的npm的版本都太低,我在第一次运行的时候就被告知版本太低无法运行)
升级方法:
在cmd命令下cd到nodejs安装目录,然后输入以下命令:npm update npm
这里要等待一下。更新完成后再使用:npm -v检查一下版本
三、cnpm的安装
cnpm是淘宝的一个镜像,安装之后可以使用cnpm安装命令工具,安装速度会加快。
直接使用npm install -g cnpm –registry=https://registry.npm.taobao.org
命令安装即可。
四、安装vue-cli
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
安装命令为:cnpm install -g vue-cli,回车,等待安装。
安装完后,检查是否安装成功,输入vue -v,出现以下版本信息:
五、新建一个Vue项目
1、新建一个文件夹vueJs用于存放项目,比如我的路径为E:\TestWorkSpace\WebSpace\VueWorkSpace\webpack
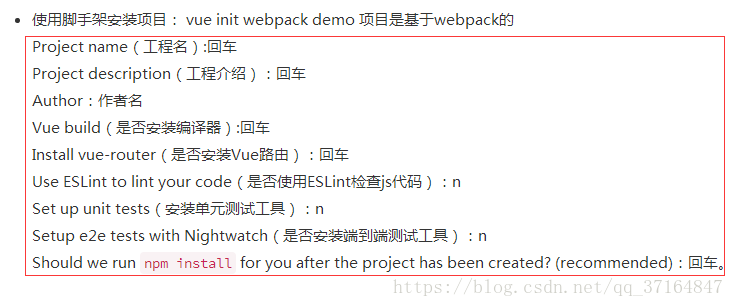
2、cd到此文件夹,输入:vue init webpack vue-demo
按照以下设置:

进入项目,安装并运行:
$ cd demo $ cnpm install $ cnpm run dev DONE Compiled successfully in 4388ms > Listening at http://localhost:8080
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

注意:Vue.js 不支持 IE8 及其以下 IE 版本。