前言
环境配置部分见:http://t.csdn.cn/YBNNm
参考官方文档https://cn.vuejs.org/guide/quick-start.html
vscode下载地址:vscode
①执行 create-vue
在命令提示符输入:npm init vue
这一指令将会安装并执行 create-vue。
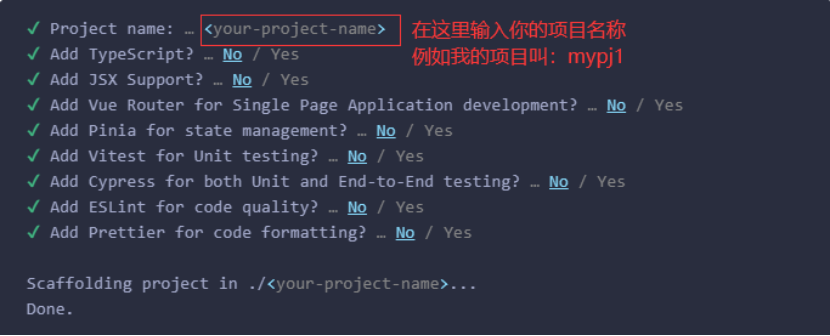
你会依次看到以下命令,输入你的项目名称并选择是否要加入其他的插件或者模板。

这样你就创建了自己的项目。
②接下来找到你项目的地址。
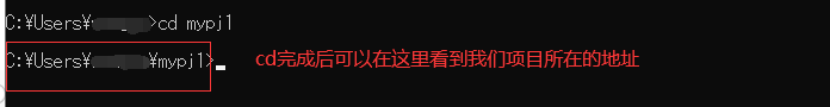
在命令提示符中输入:cd 你的项目名称。
例如我的项目叫mypj1,那么我输入cd mypj1。

③在vscode中打开并运行这个项目。
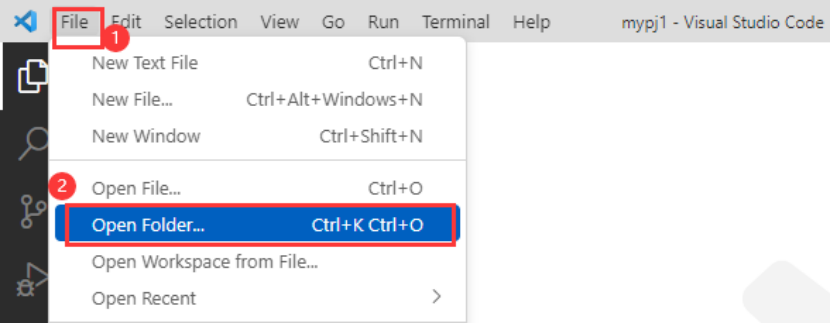
打开vscode,进行下图操作。

在弹出来的窗口中选择你刚才新建的项目。
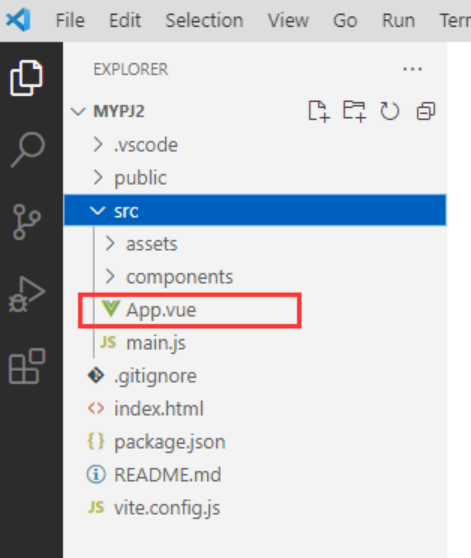
这是打开后的项目结构,这里的APP.vue是整个vue项目的入口,打开它。

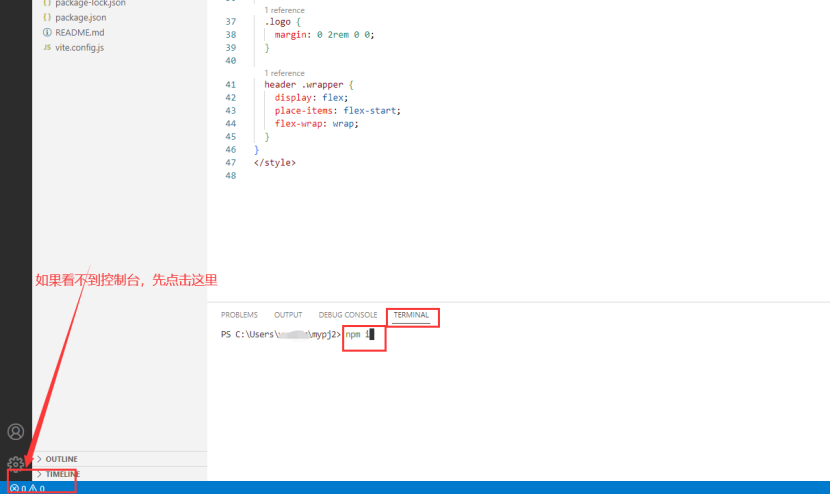
在屏幕下方的控制台里输入npm i并回车,这一步是安装所需的依赖。

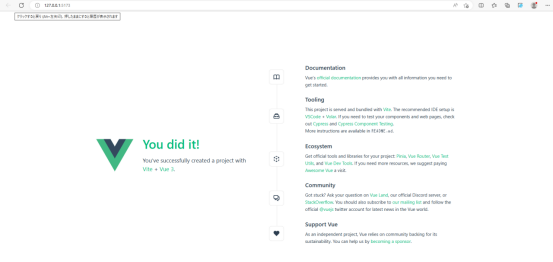
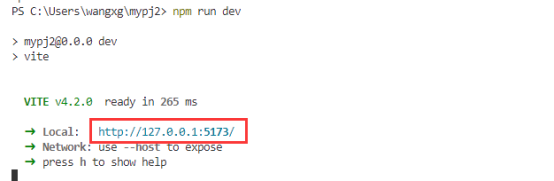
安装完成后继续在控制台中输入npm run dev并回车,将看到以下画面。

将红框中的url复制到浏览器打开,可以看到我们创建的vue项目的初始页面,到这里vue项目就运行成功了!