首先你的电脑里要有node.js
检查方法 在终端输入 node - v
如果有返回版本号则表示安装成功
如果没有请观看
https://www.runoob.com/nodejs/nodejs-install-setup.html
然后在终端输入
npm install -g @vue/cli
安装vue2
然后找一个想要创建vue项目的目录
终端输入
vue create 项目名称
例如
vue create vueapp
然后对应目录下就会生成一个vue项目
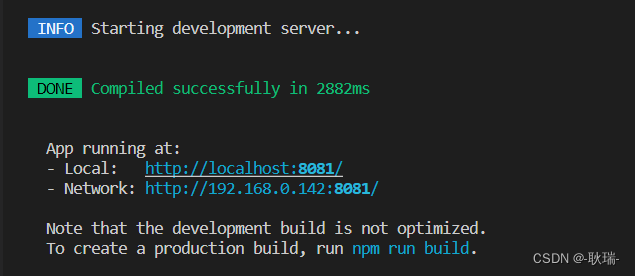
打开项目在终端输入
npm run serve
即可启动项目

复制上面的链接放到浏览器上即可启动项目