Node.js官方链接:http://nodejs.cn/download/

下载安装包,一路next直到安装成功,它默认配置好了环境变量,然后以管理员的身份运行DOS命令
查看Node.js版本号
node -v

查看npm版本号(npm是随同Node.js一起安装的包管理工具)
npm -v

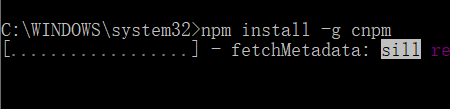
安装cnpm(来自于淘宝,速度和稳定性都比较好,不安装的话用npm也可以)
npm install -g cnpm

可以看出,这样在npm下安装cnpm还是有点慢的,ctrl+c终止,我们直接用淘宝下的包安装,这里的-g是global(全局的)
npm install -g cnpm --registry=https://registry.npm.taobao.org

后面都直接用cnpm了,如果你没有安装cnpm,那么就把所有的cnpm改为npm即可
安装vue脚手架vue-cli
cnpm install -g vue-cli

查看vue脚手架
vue list

初始化vue项目(生成的vue项目,在你执行命令的目录下)
vue init webpack demo
提示选择:
Project name 项目名,默认是括号内的,下同,可以直接回车
Project description 项目名描述
Author 作者邮箱
Install vue-router? 是否安装vue-router no
Use ESLint to lint your code? 是否需要ESlist语法检查 一定选no
Setup unit tests with Karma + Mocha? 是否需要单元测试 no
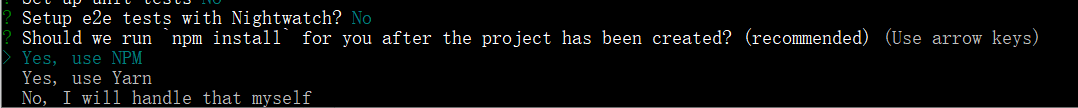
Setup e2e tests with Nightwatch? 是否需要e2e测试 no
看到这个之后也选No,I will handle that myself,这个意思是问,我们是否需要运行npm install来安装依赖,我们选no,然后自己手动用cnpm install来安装依赖
进入该项目
cd demo

安装依赖
cnpm install

启动项目
cnpm run dev

在浏览器访问

访问成功,至此结束,感谢观看,欢迎点赞!