在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
通过终端安装vue :cnpm install -g vue
安装命令行工具 (CLI)
Vue 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli
cnpm install -g vue-cli
安装完后,检查vue是否正确安装
vue -V
接下来 安装webpack,打开命令行工具输入:cnpm install webpack -g,
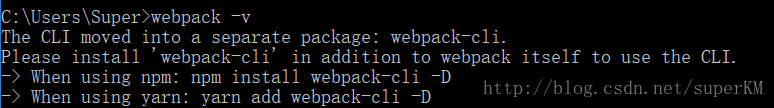
安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。

按照提示继续安装webpack-cli
cnpm install webpack-cli -g -d
打包工具安装完成。
配置浏览器插件:cue-devtools
借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。
二:cnpm install
下载完成后打开命令行cmd进入vue-devtools文件夹,安装依赖包 cnpm install
然后 cnpm run build build一下。
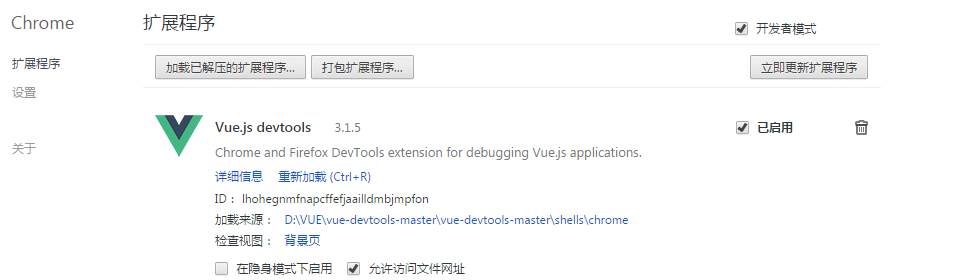
三:打开 shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true
四、扩展chrome插件
chrome浏览器
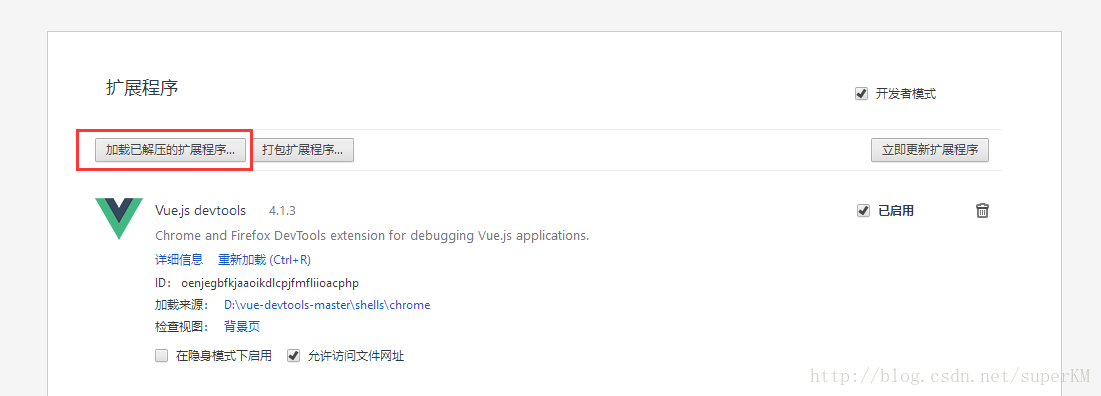
1.打开chrome浏览器,打开设置>点击或者程序>点击开发者模式
2.再点击加载已解压的扩展程序,然后把shell>chrome文件夹放入
360极速浏览器
1.打开360浏览器,打开工具>管理扩展
2.再点击加载已解压的扩展程序,然后把shell>chrome文件夹放入
最后
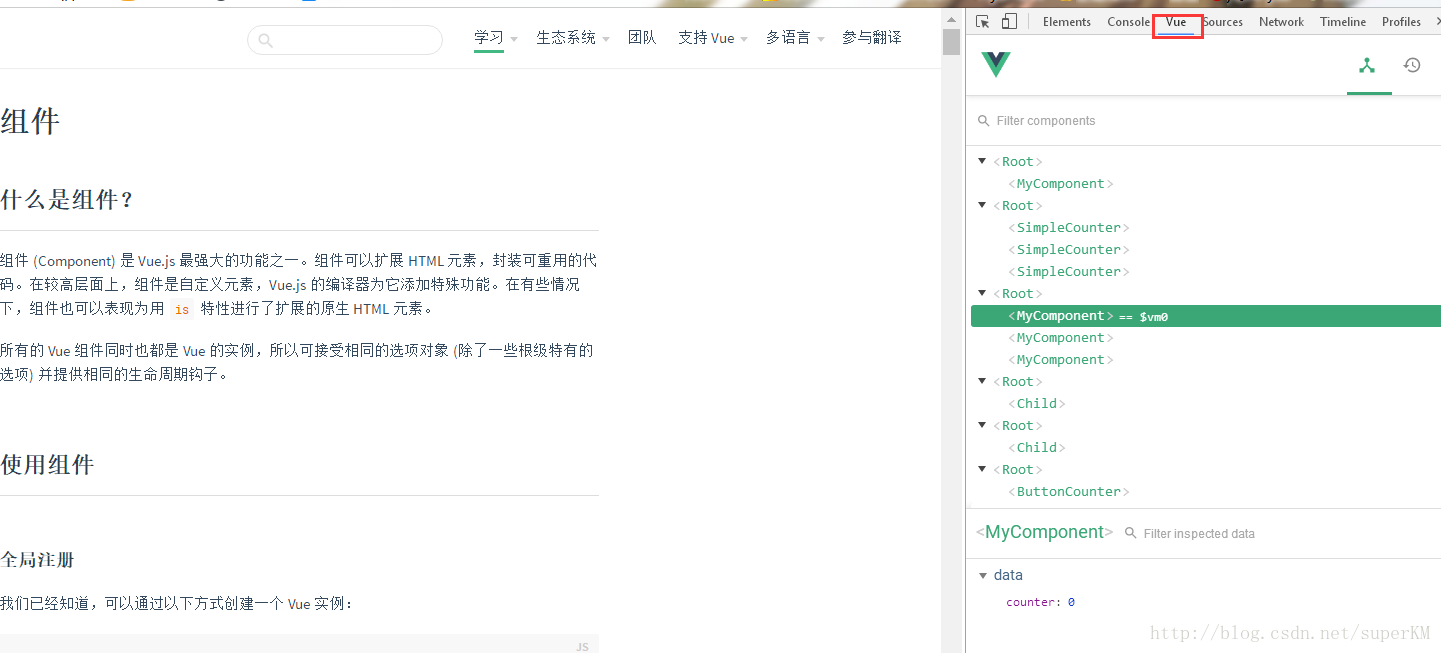
打开个vue写的项目,f12打开调试工具即可进行vue项目的调试。