网上大部分的React Native环境搭建的视频和博客都是Mac的,剩下为数不多的windows环境搭建的文章全是坑(博主流泪呀)
1、安装Java
这里需要注意对环境变量的设置,可以根据java -version来检测一下,jdk最好是1.8以上
2、安装SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:\Android\sdk)设置环境变量PATH:例如:(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)
3、设置SDK
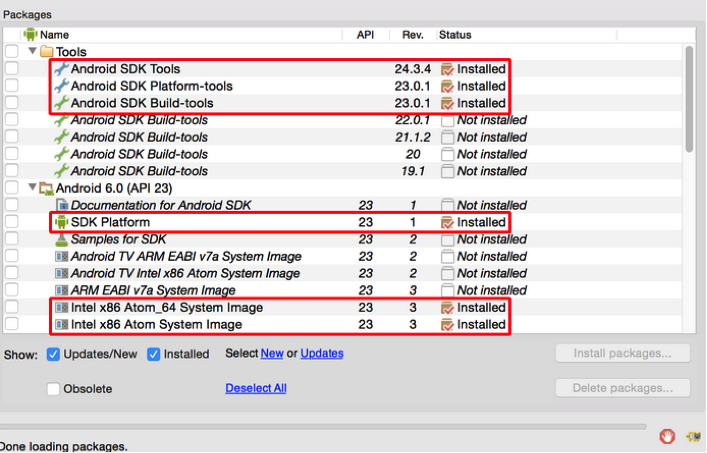
打开Android SDK Manager。
选中以下项目:
Android SDK Build-tools version 23.0.1
Android 6.0 (API 23)
Android Support Repository
Local Maven repository for Support Libraries
如果你是和博主一样以前就是写安卓Native的,上面的步骤可以之间略过
下面是开始正式的RN环境配置了
4、安装node
这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js.
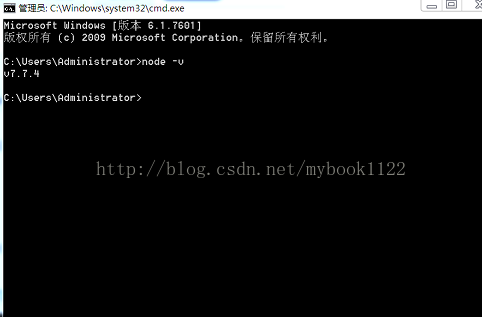
下载node.js,找好对应的版本,然后去安装就可以了。我安装的是7.7.4版本,你们也可以安装其他的
大家可以通过node -v的命令来测试NodeJS是否安装成功
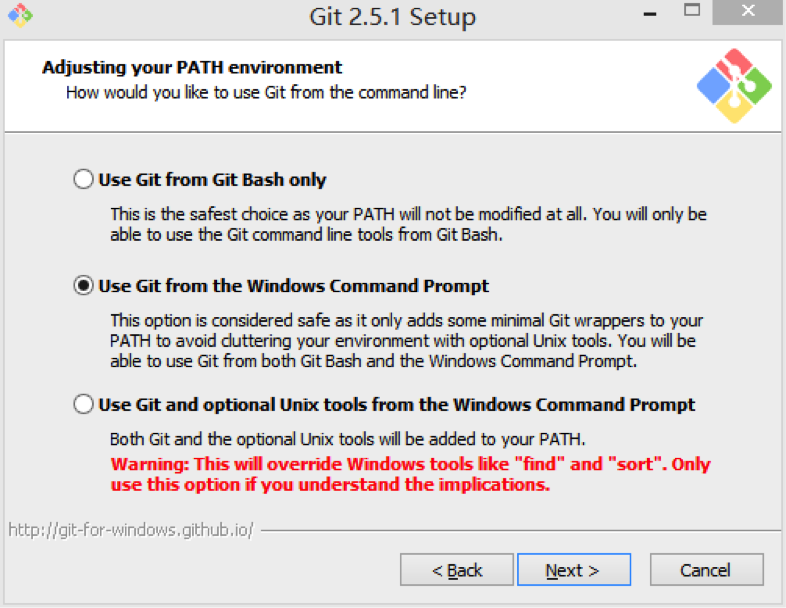
5、安装git
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
安装: 
一路绿灯,后面的也全部next
6、安装react-native命令行工具react-native-cli
git配置完成后
1) 在命令行中进入你希望RN安装的目录
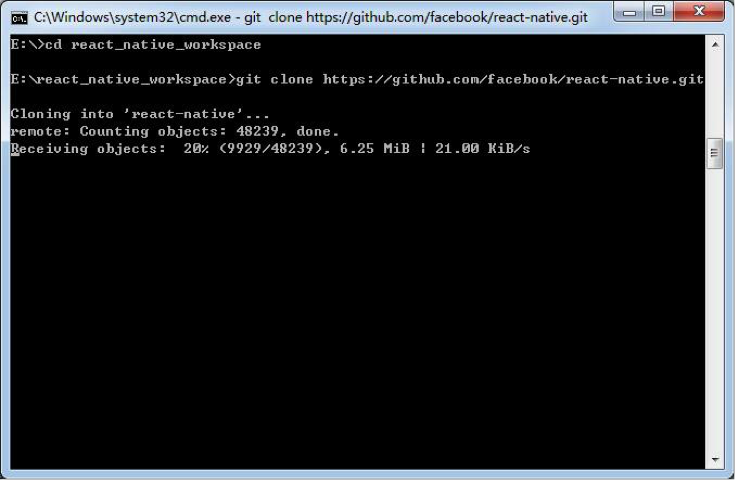
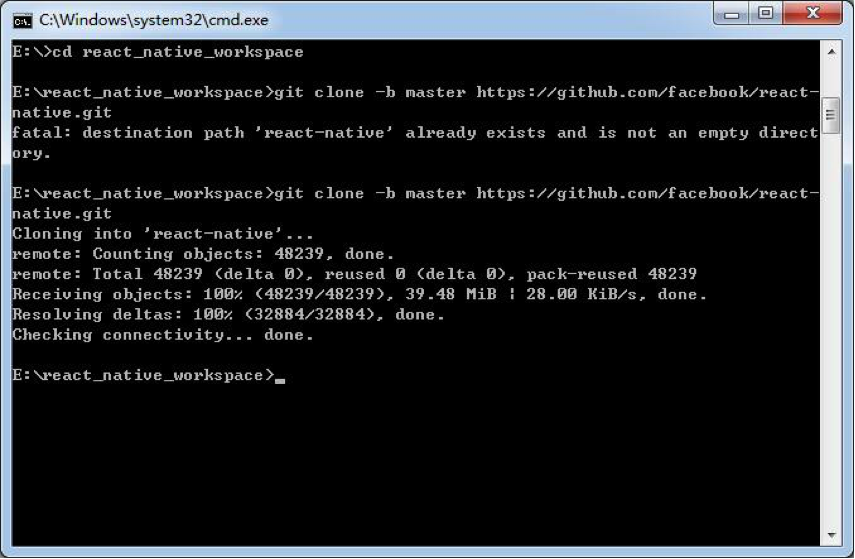
2) 输入git clone https://github.com/facebook/react-native.git,
(或者 git clone [email protected]:facebook/react-native.git)等待下载
clone成功后:
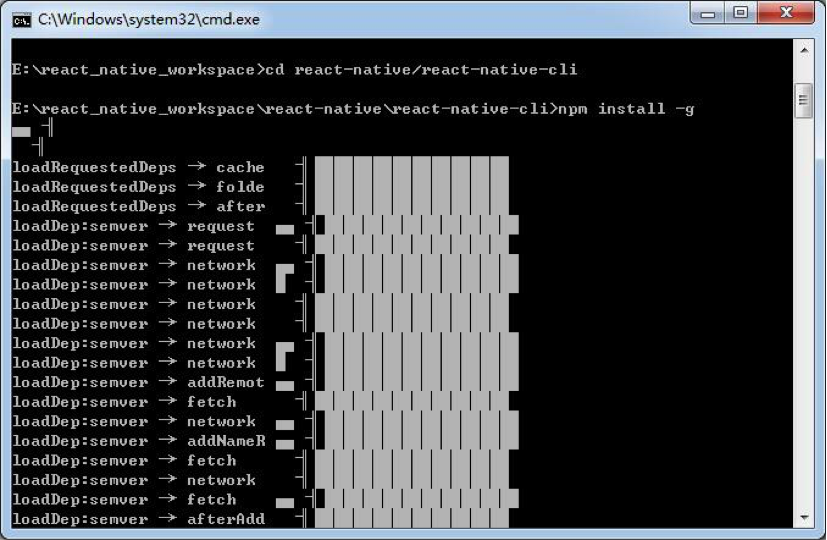
3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g 
安装好之后,可以命令行下就有react-native命令了
7、创建RN项目
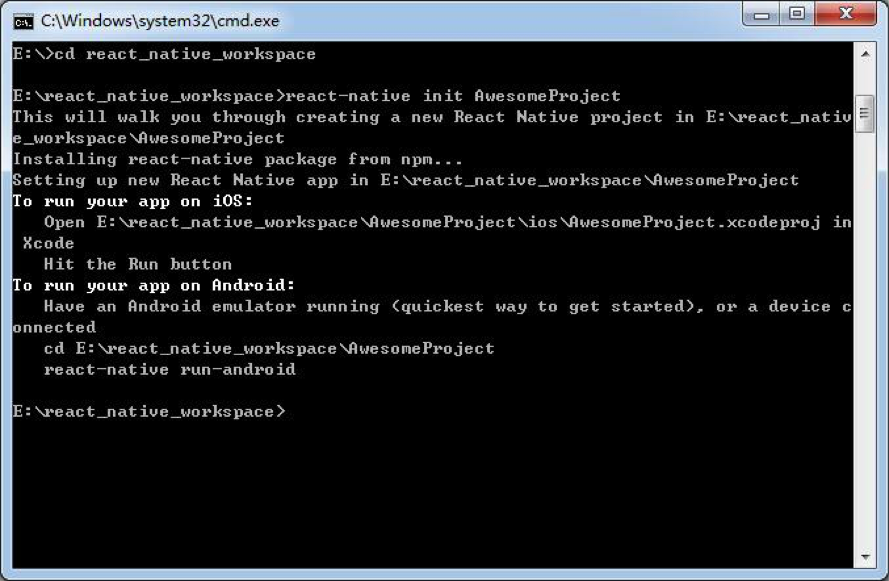
进入你希望创建项目的目录后,输入react-native init AwesomeProject,(这里AwesomeProject为工程名)等待一段时间(较慢)
成功后:
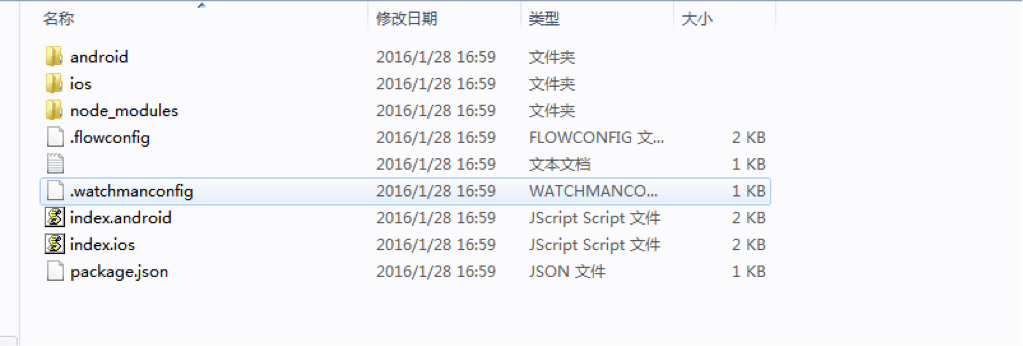
目录结构:
7、运行package
然后切换到刚才的工程目录下,输入react-native start,然后在浏览器输入http://localhost:8081/index.android.bundle?platform=android,若是能打开看见下面就证明服务器就可以了。
8、运行项目并调试
连上手机,使用adb devices查看手机是否确定连上,如果显示有设备则证明已经连上手机。
1、如果手机是android5.0及以上的系统,则输入:adb reverse tcp:8081 tcp:8081即可连接上服务器调试,随后运行react-native run-android即可运行在手机上。
2、如果是android5.0以下的机器,则先再在工程目录下使用react-native run-android命令运行工程,随后摇晃手机选择Dev Settings,选择Debug server host & port for device输入ip地址加端口号,如“192.168.0.1:8081”。
如果报错显示could not create java virtual machine,就把C:\Windows\System32下面的java.exe,javaws.exe,javaw.exe这三个文件删掉重新编译就可以了。
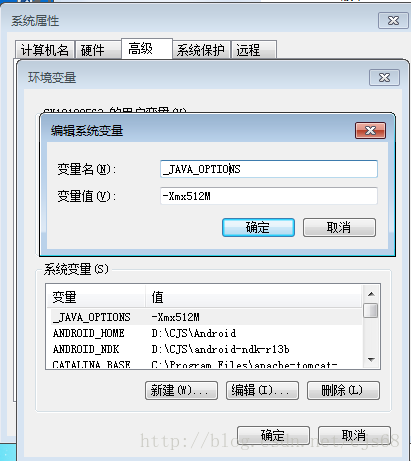
如果还是不行,就在计算机环境变量中新建一个变量名为_JAVA_OPTIONS,变量值为-Xmx512M,如下:
9、运行项目
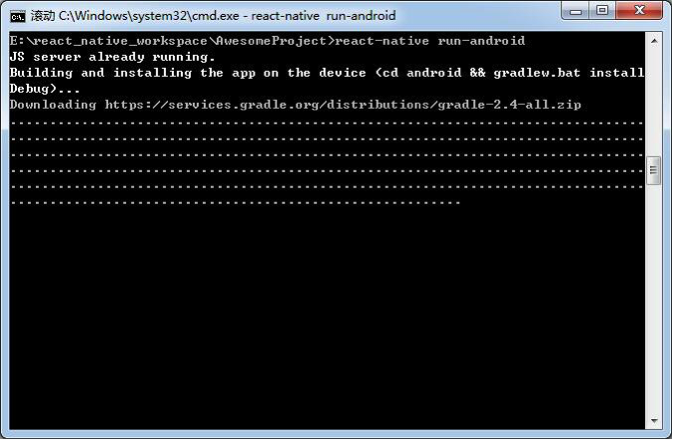
进入项目目录,输入react-native run-android (记得在输入此命令前,要先打开模拟器,或连接真机)
等待运行(如果是第一次运行,首先会下载gradle,时间较长)
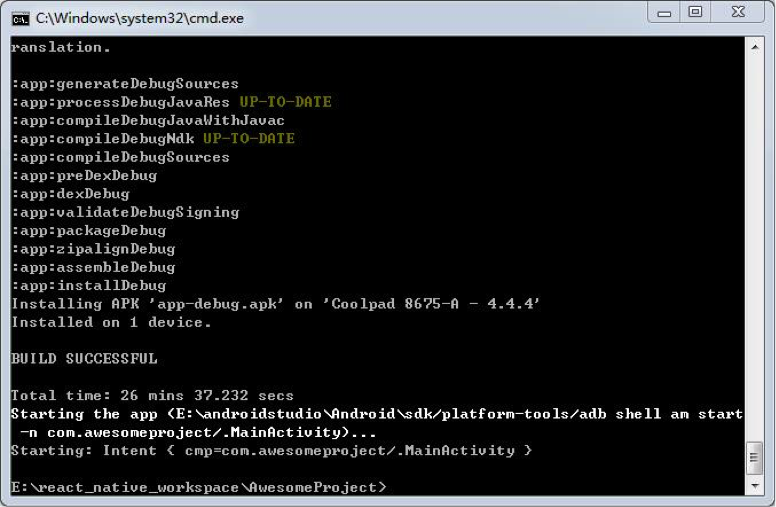
运行成功后出现下图
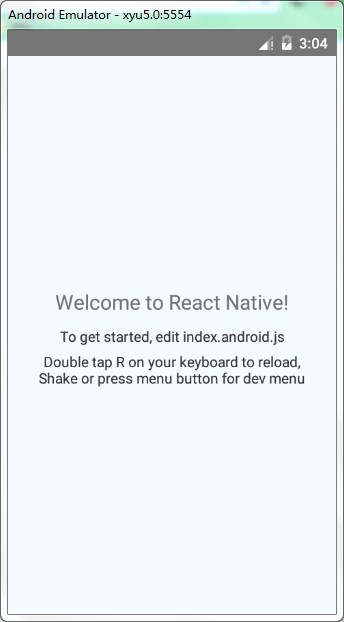
成功后模拟器上如下图
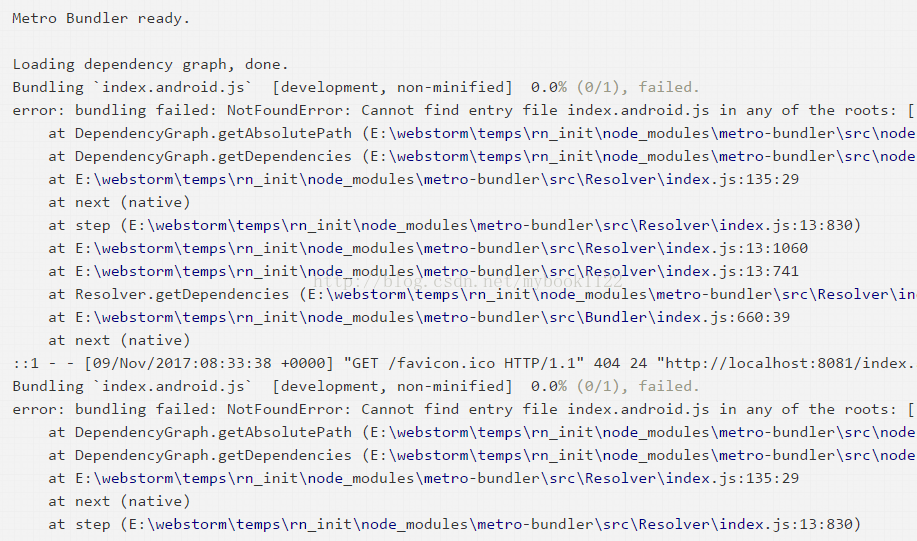
但是,如果在命令行中进入项目目录,输入react-native start,等待一段时间:
经过漫长的等待后,CMD界面上出现各种错误
此时此刻内心是崩溃的,去网上查了一下,并测试了半天,发现大多数文章都有地方没说清楚。
各方搜索,验证,终于得到一种正确的方法:
1.在android\app\src\main目录下新建assets文件夹
2.在命令行输入:
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
3.重新执行:react-native run-android
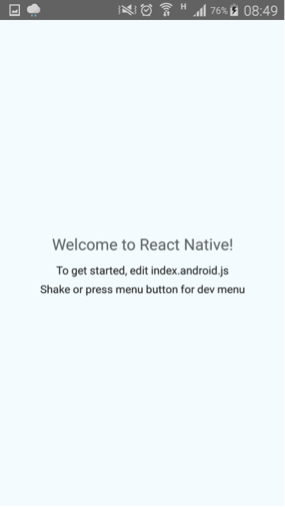
4.模拟器界面上出现Welcome to React Native!字样,说明运行成功了
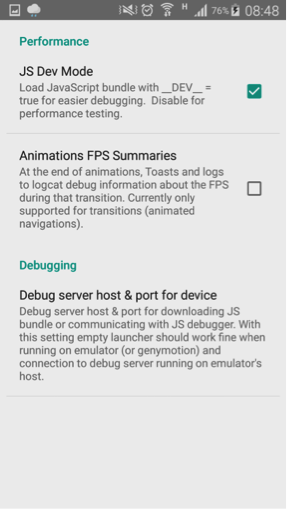
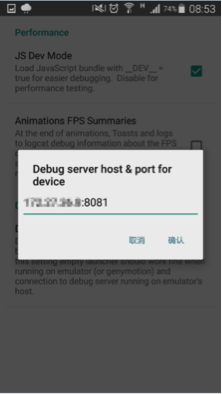
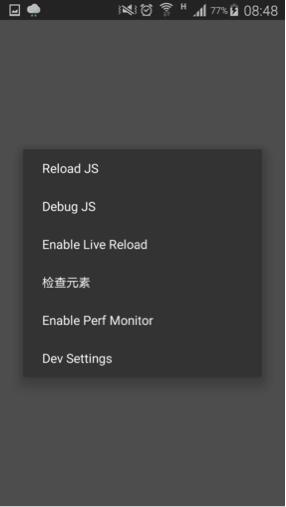
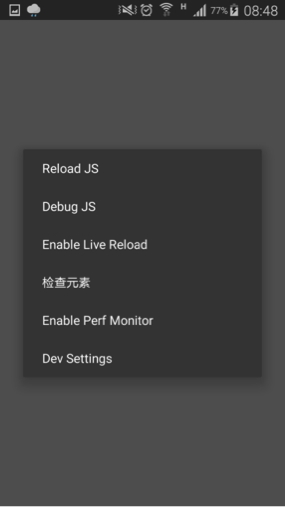
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
“摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。 
这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081
设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native! 
至此我们就可以进行RN开发了,新的Hollo World↖(^ω^)↗