一、前言
本文主要内容是在Window系统下配置Android APP的开发环境,要配置RN的Android开发环境需要3个依赖
1、JDK(版本必须是 1.8)
2、Node(版本必须高于8.3)
3、Android Studio
二、安装JDK
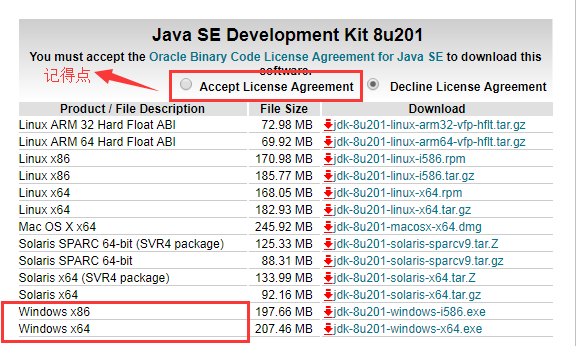
https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
点击'Accept License Agreement ',然后在下面的列表中选择下载32位或64位,这里我下载64位

2-1、下载完毕后傻瓜式安装,完毕以后配置环境变量,打开环境变量,创建变量JAVA_HOME,值为JDK的安装目录,如 C:\Program Files\Java\jdk1.8.0_191

2-2、随后在Path添加%JAVA_HOME%\bin
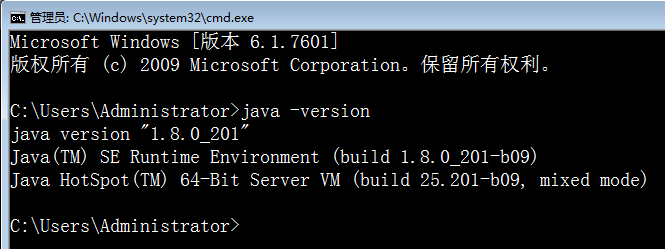
2-3、配置完毕后打开终端输入java -version,能打印出版本号则代表成功

三、安装Android Studio
https://developer.android.google.cn/studio/
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器
3-1、在初步安装完成后,选择Custom安装项

3-2、安装完成后,在Android Studio的欢迎界面中选择Configure | SDK Manager

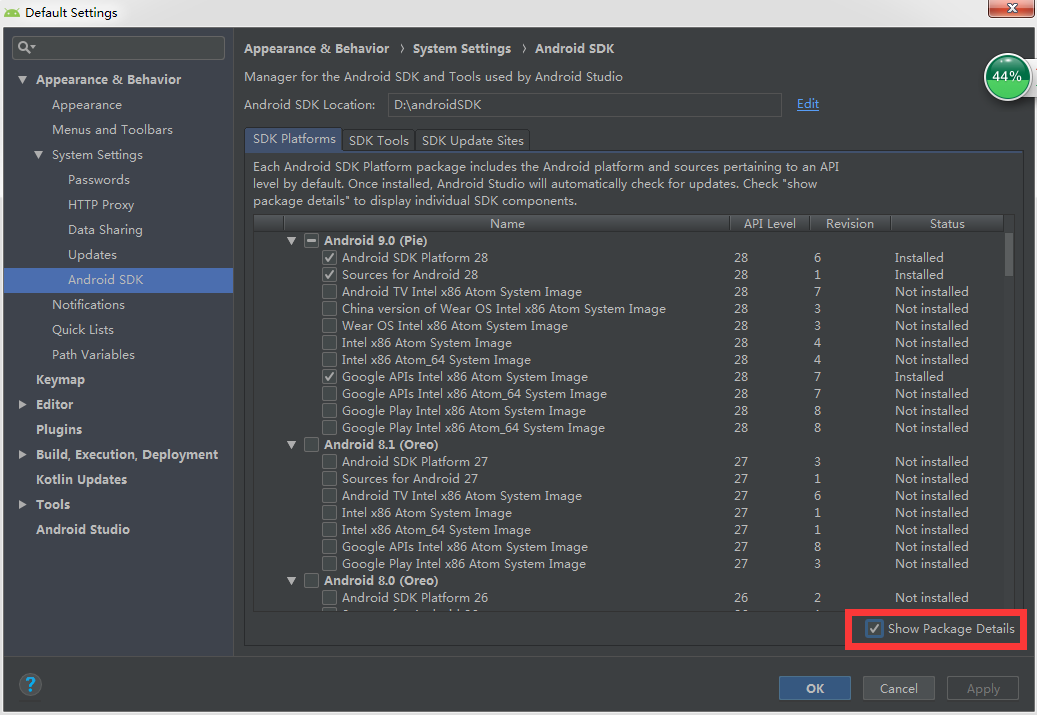
3-3、在SDK Platforms窗口中,选择Show Package Details

3-4、然后在Android 6.0 (Marshmallow)中勾选
1、Google APIs、
2、Android SDK Platform 23、
3、Intel x86 Atom System Image、
4、Intel x86 Atom_64 System Image
5、Google APIs Intel x86 Atom_64 System Image。

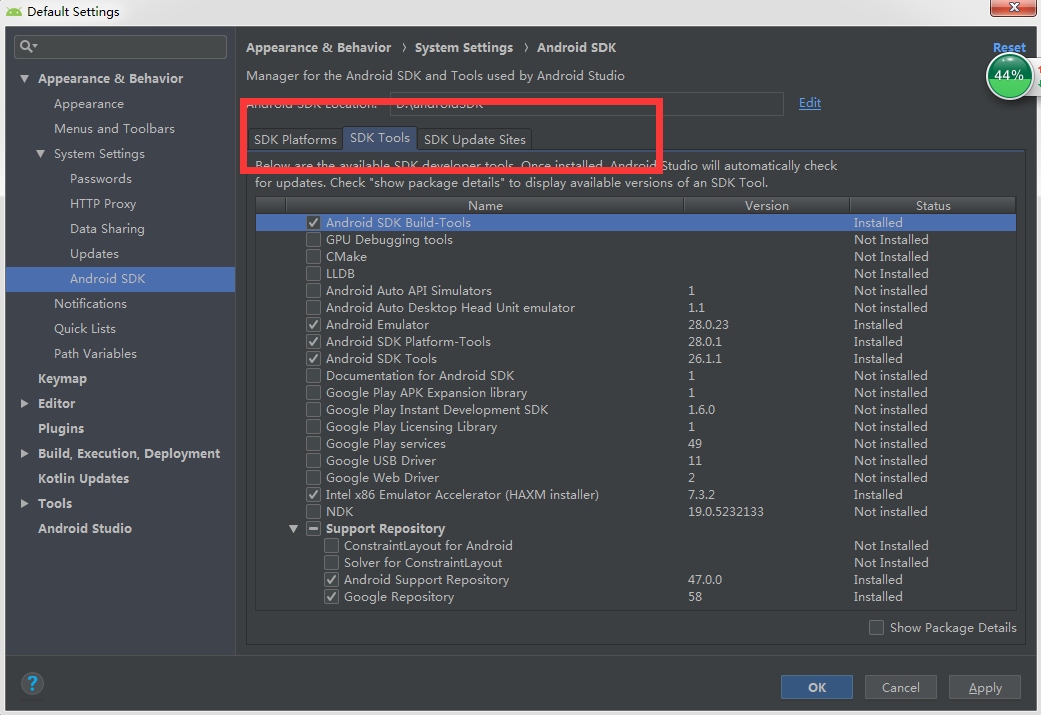
3-6、在SDK Tools窗口中,选择Show Package Details
在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须包含有这个版本。当然如果其他插件需要其他版本,你可以同时安装其他多个版本)。然后还要勾选最底部的Android Support Repository.
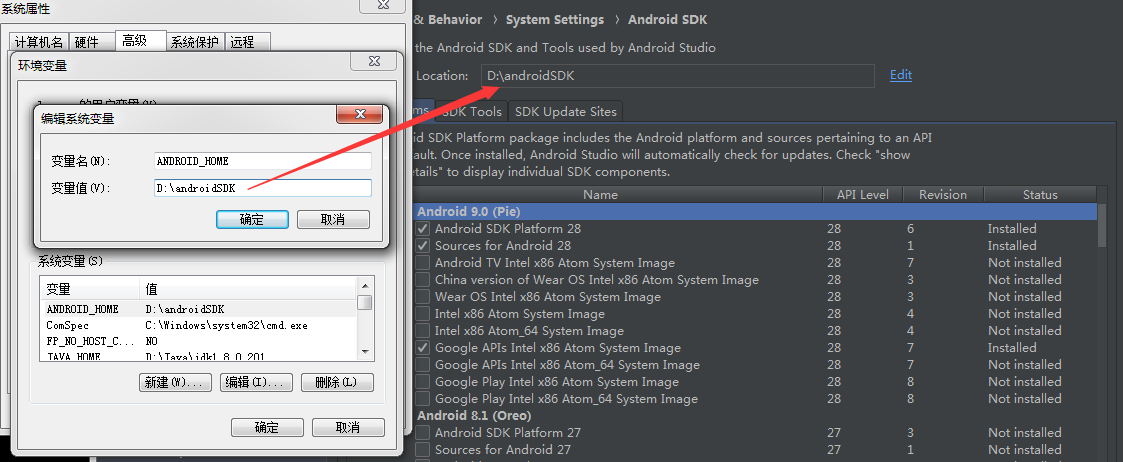
3-7、配置完毕以后,配置环境变量
环境变量确保ANDROID_HOME指向你的SDK

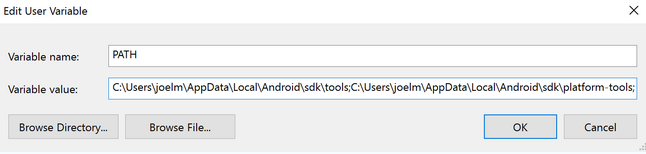
3-8、Android SDK的tools和platform-tools目录添加到PATH变量中

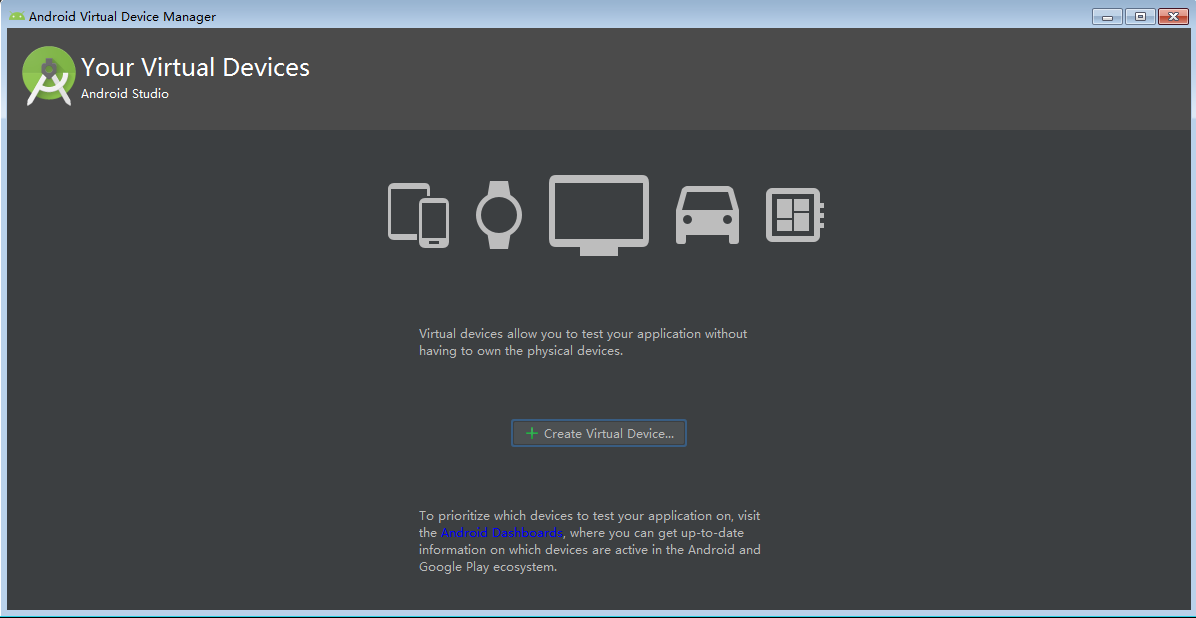
四、配置模拟器


或者点击'Tools'选项,在下拉列中选中 'AVD-Manager' 。或者点击界面中的
点击 'Create Virtual Device' 打开创建页
选择好设备后,点击 'Next',选择要安装的系统版本
选择需要安装的系统镜像
创建设备

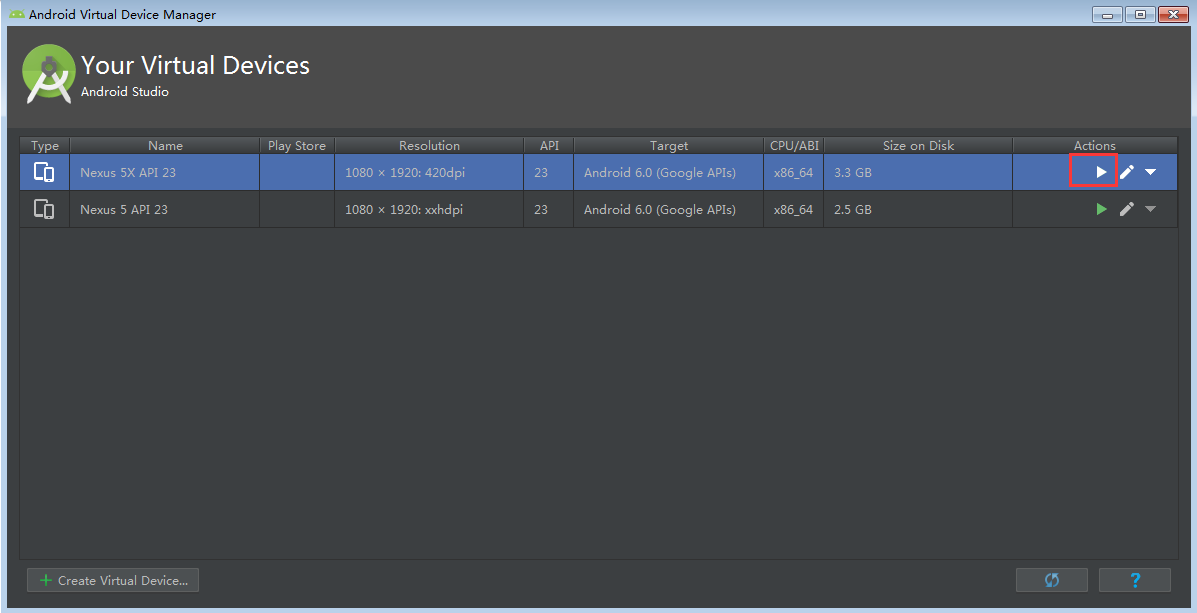
运行设备

最后启动项目即可
react-native run-android
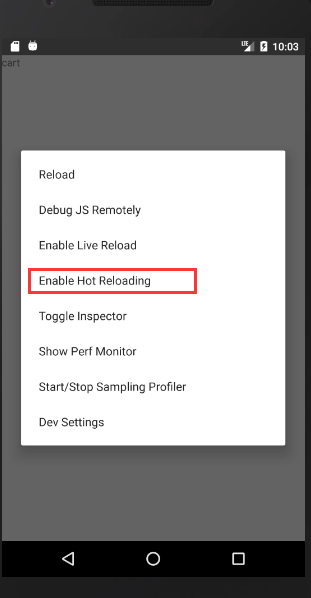
五、如果在开发中需要热加载或保存时重新加载页面
则摇晃手机或在虚拟机中点击ctrl+M打开配置模式,启动 Enable Hot Reloading 或 Enable Live Reload即可。