1、node
https://nodejs.org/zh-cn/
安装完成后可通过命令检查:
C:\Users\MY>node -v
v8.11.3
C:\Users\MY>npm -v
5.6.0
建议设置npm镜像以加速后面的过程(或使用科学上网工具)
C:\Users\MY>npm config set registry https://registry.npm.taobao.org --global
C:\Users\MY>npm config set disturl https://npm.taobao.org/dist --global
2、python(下载2.7.x版本而不是3.x版本)
https://www.python.org/downloads/
检查是否安装成功:
C:\Users\MY>python
Python 2.7.13 (v2.7.13:a06454b1afa1, Dec 17 2016, 20:53:40) [MSC v.1500 64 bit (AMD64)] on win32
若出现'python' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
可能是环境变量未配置,如果是环境变量未配置,只需要打开我的电脑->属性->高级系统配置->环境变量->path->新建,在里面添加两项,一项是python.exe所在文件夹的路径,一项是该文件底下的script文件夹的路径,例如:
C:\Python27
C:\Python27\Scripts
3、安装react-native命令行工具
C:\Users\MY>npm install -g react-native-cli
4、安装jdk1.8
5、安装Android Studio
下载链接:https://developer.android.com/studio/(安装过程中需要网络稳定)
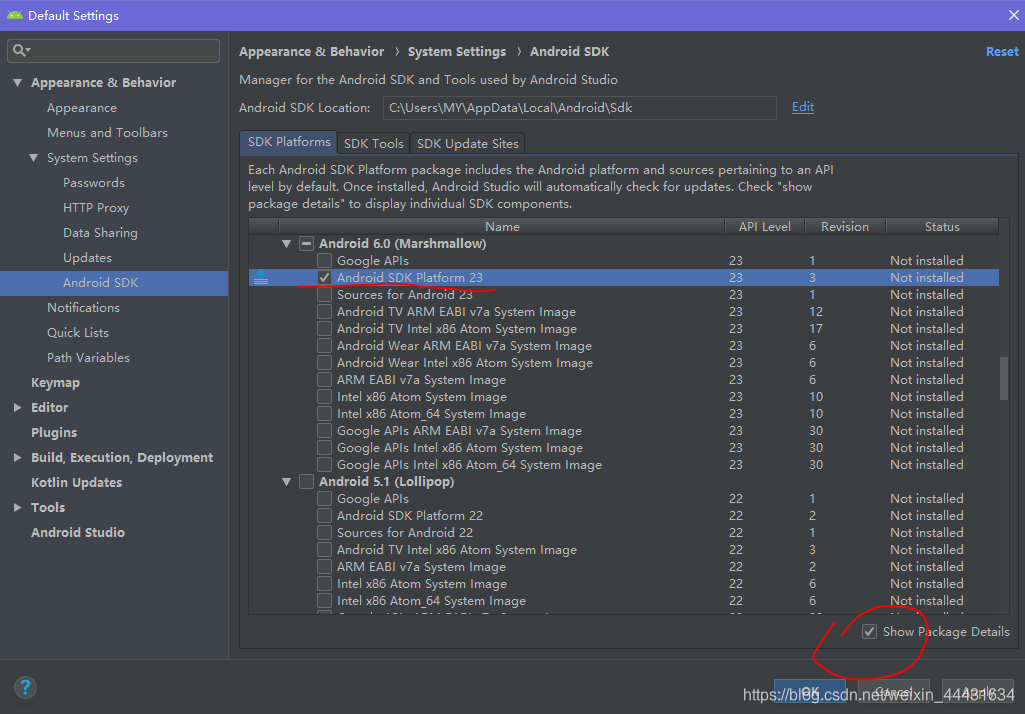
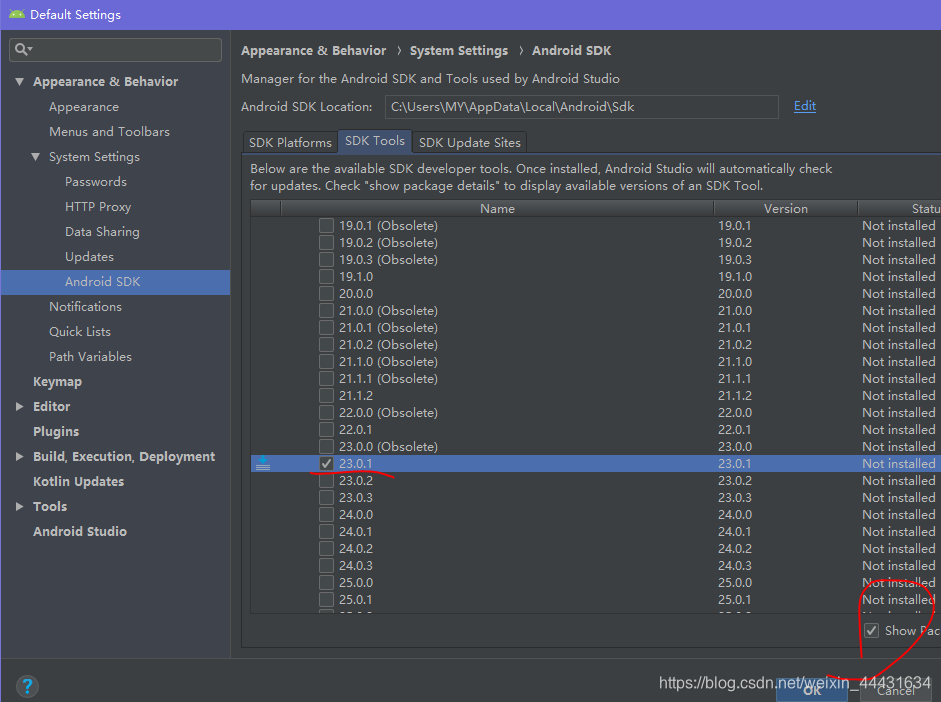
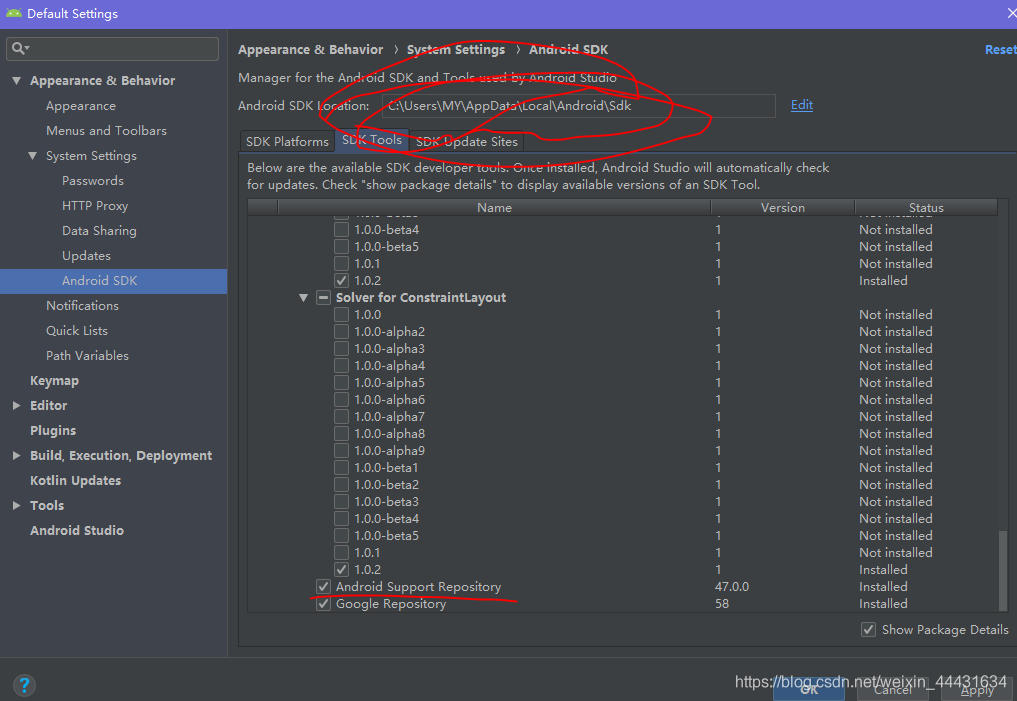
按照一般步骤安装完后到达欢迎界面时,选择configure->sdk manager配置sdk,进入此界面后一下三项为必选项:



勾选后复制图上sdk的路径,方便进行环境变量配置,在环境配置中,新建一个变量,变量名填写ANDROID_HOME,变量填写以上路径。