参考链接:https://reactnative.cn/docs/next/getting-started.html
1,安装node环境,比较简单略
2,安装python2:参考文章
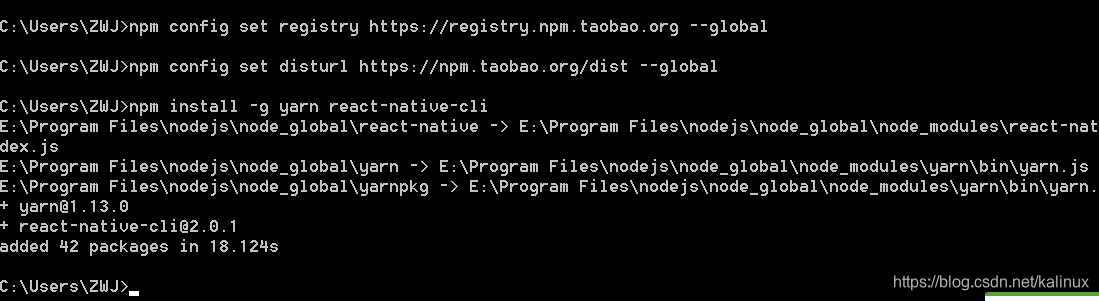
3,使用npm安装yarn:

但是输入yarn 报错,命令不存在
后经查询知,之前的node版本的8.x太低了,所以在node官网下载了最新版10.x
再次操作命令行成功,可以正常运行yarn和react-native命令了;
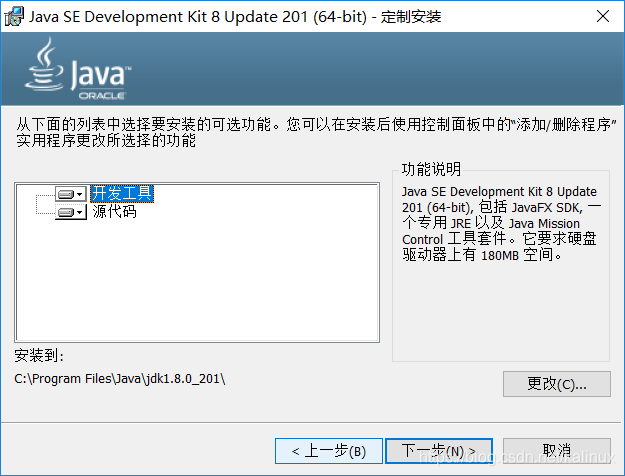
4,安装java的jdk:jdk地址
a. 下载的sdk另存为javajdk中
JDK和JRE一定不能安装在同一文件夹中,(jdk自带的那个jre除外)否则运行的时候会找不到javac命令。
原因:JRE晚于JDK安装,而JRE只是提供Java运行环境,不需要javac编译命令的。 JRE安装前你会发现它会自动删除一 些无关文件,如果同JDK安装在同一目录下,原本JDK中完好的javac命令就会被删除!!
解决方案:重新安装一次JDK 你会发现系统会安装两次文件 第一次的是jdk 第二次的是jre 只要保证你两次安装的目录不是 同一个就OK
b. 将jre安装到C:\Program Files\Java\jdk1.8.0_201

c. 设置(系统)环境变量:
JAVA_HOME:C:\Program Files\Java\jdk1.8.0_201
CLASSPATH: .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
Path:C:\Program Files (x86)\Common Files\Oracle\Java\javapath;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
d. 在cmd中运行命令java或者javac:返回文字显示成功
5,下载android studio安装包: 下载地址
下载完毕后会发现点击文件夹中的安装程序没有反应,在c盘的用户中创建android文件夹,上传grandle文件以加速:

.gradle文件下载地址: https://pan.baidu.com/s/1s1M6cbUPX6h-De3bHUxq2w
这样点击安装程序才弹出界面:

持续next,最后install。本人选择安装到 E:\app_address\android\android_studio
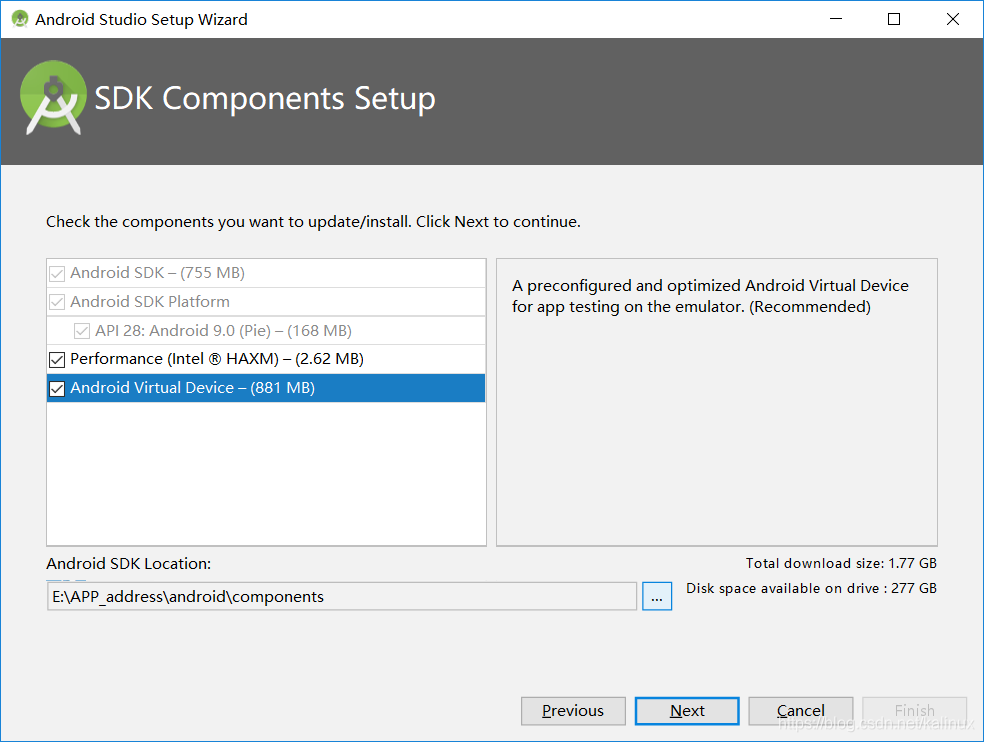
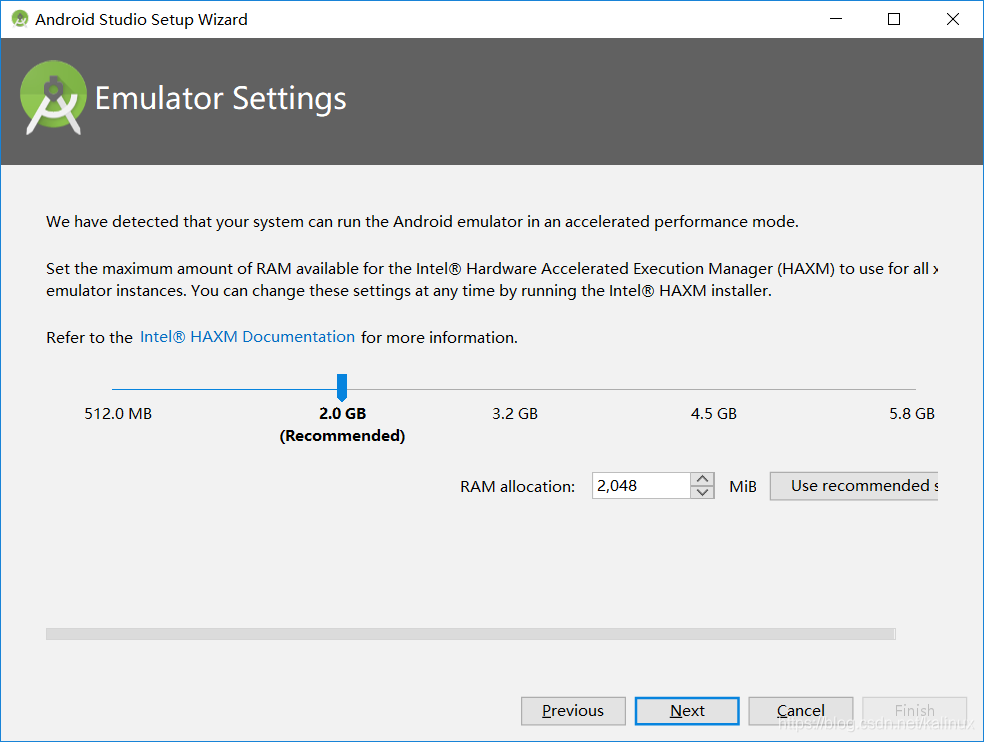
然后开始安装组件,选择costom,然后全部勾选下载,灰色的暂时无法勾选,安装:

进入安装后显示:

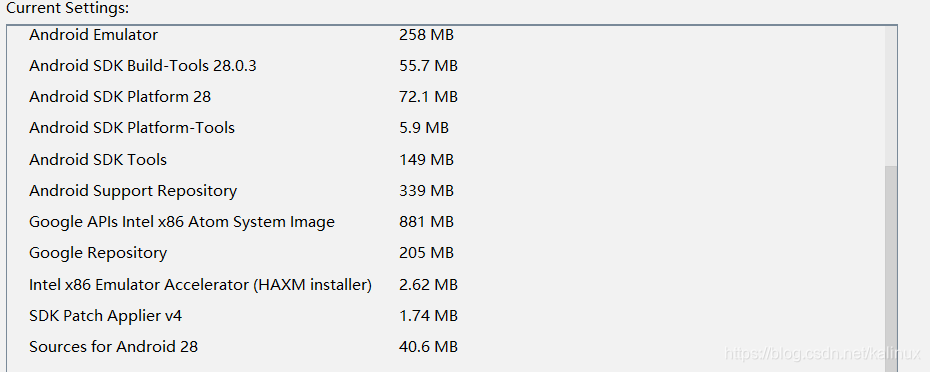
下一步:开始安装android sdk(指的是一群组件,而不是一个文件叫android sdk),记住这些组件下载的地址,后面要配置环境变量,本人将这些组件下载到E:\APP_address\android\components中


最后配置环境变量:(win+R,输入sysdm.cpl,enter)
在系统变量中输入:
ANDROID_HOME: E:\APP_address\android\components 下载组件的地址
Path : E:\APP_address\android\components\platform-tools 组件地址后添加platform-tools
------------------------------------------------------------配置完毕----------------------------------------------------