概述:需要工具git,nodejs,android sdk
java的环境配置完成(在终端验证),并关闭防火墙
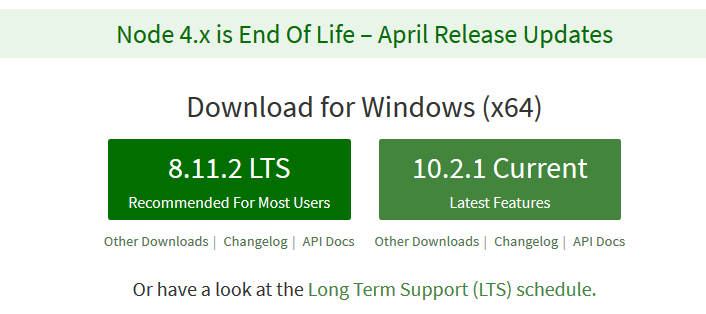
1.node下载
下载(lts)版本后点击安装,会自动配置环境变量,并且npm下载功能也会具有。
2.android sdk下载
官网下载,链接(有点大,1G多,应该可以只下个sdk就好了,没必要全部下)
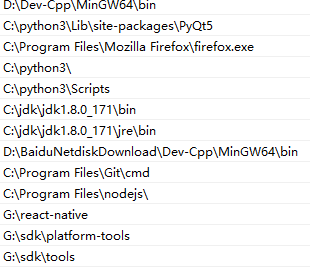
需要配置sdk环境
sdk环境配置好后,就可以使用
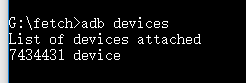
adb devices
查看链接的设备手机(手机需要打开开发者模式,并打开usb调试,链接USB)
3.安装react-native
npm install -g react-native-cli
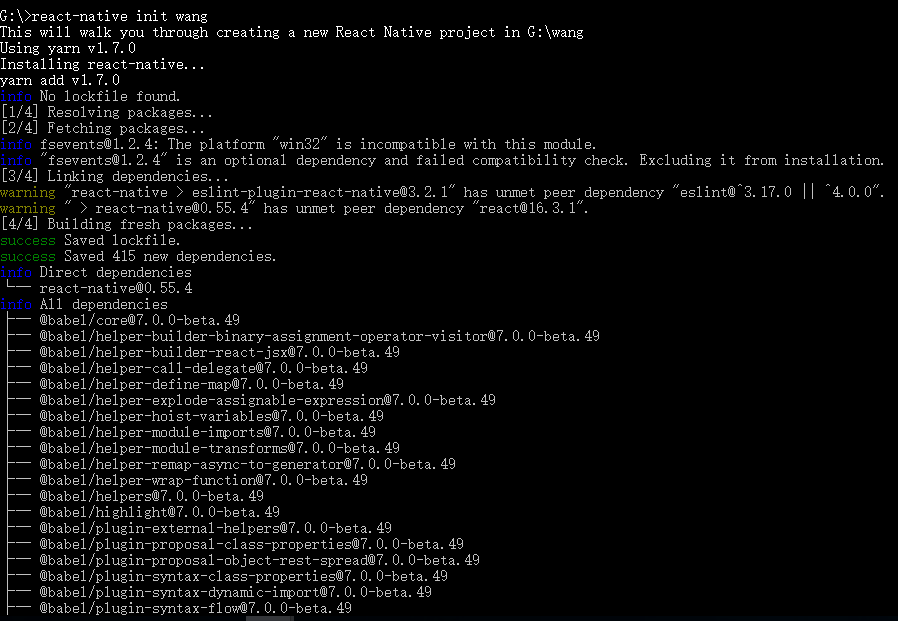
创建项目
react-native init project
进入项目
cd project
运行项目
react-native run-android
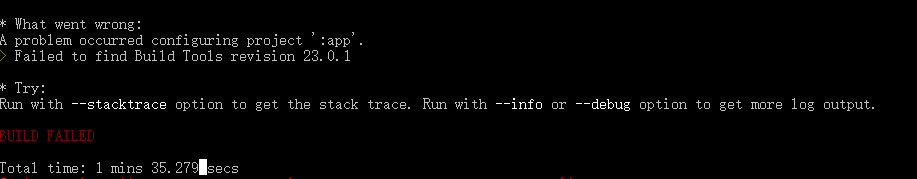
问题:
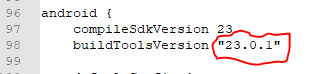
说明创建项目的sdk版本与本地的不符合,更改project/android/app/build.gradle文件
在终端输入命令
android
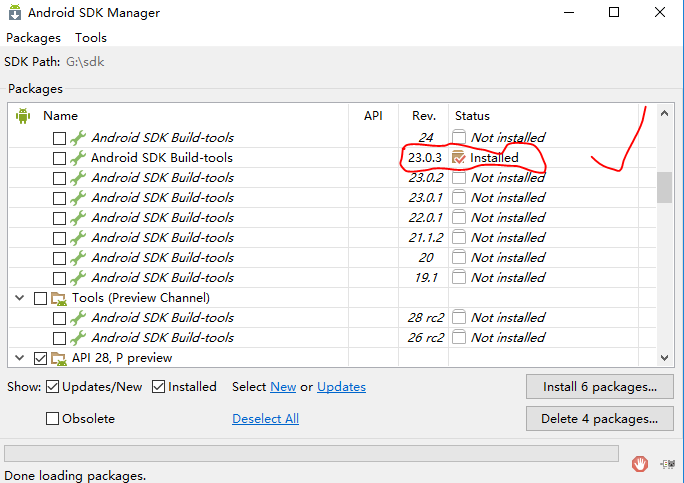
会自动开启sdk manage软件,查看
改为23.0.3或下载23.0.1(建议下载,否则每次都要改)