官方的配置文档
这篇文章只是我个人配置过程中遇到问题,希望能留个印象,所以写一篇小记,具体配置流程参考官方文档。
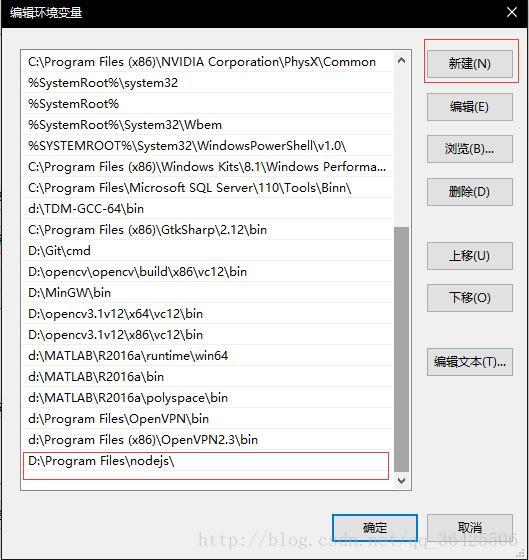
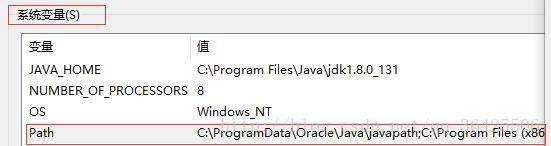
首先的是node.js的安装和环境变量的配置。安装不需要多说,下载文件安装过程直接狂点下一步就行了,主要是不要忘记在系统变量path当中添加安装node.js路径。

当然你可以检验你是否安装成功,在命令行输入 node -v ,就会显示出当前node.js 的版本。一般在这里没有什么坑。
然后是android studio 配置。
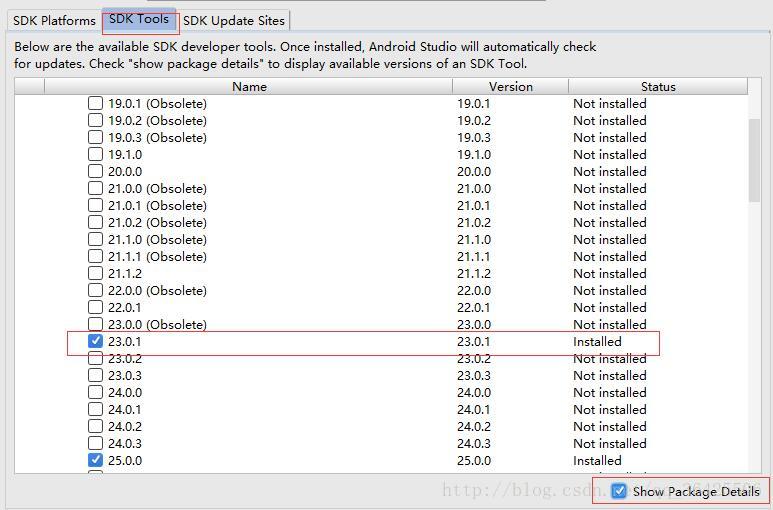
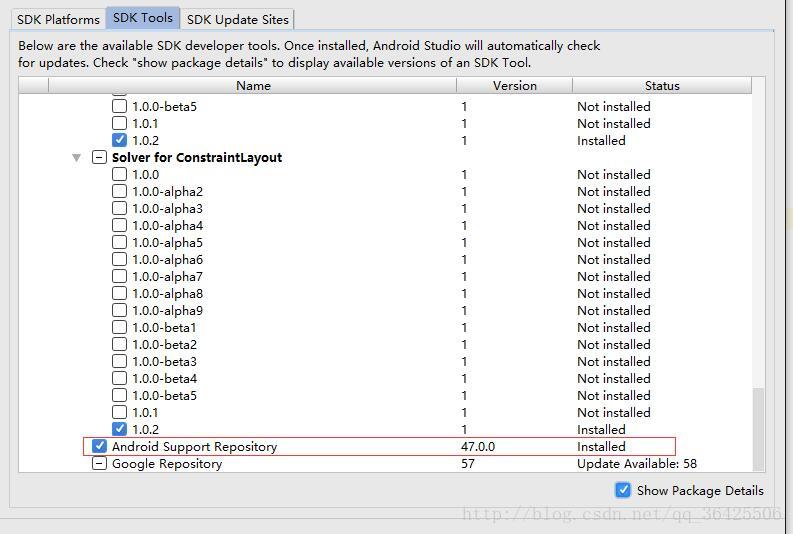
应为React native主要是一android6.0版本开发的,如果你使用使用更早的版本的话是不支持的。首先你先点击sdk manger ,然后下载我所框的三个开发包。
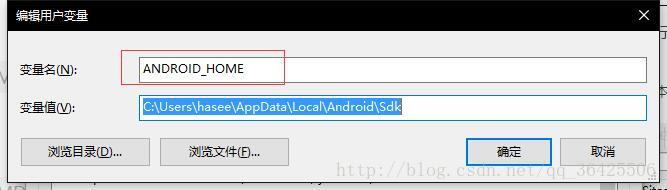
安装完后就同样记得添加到用户环境变量。
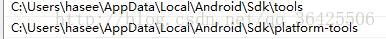
并且在用户环境变量path中添加两个sdk子文件的路径
然后在命令行中输入 npm install -g react-native-cli ,等待安装完成,基本上就完成环境的配置。接下来就是开始创建项目了。

在命令行中输入 react-native init helloworld (输入你的工程名)
执行后就会开始下载所需要的模块,完成后会有一个文件名helloworld工程文件,你用android studio打开文件下的android文件夹,然后你的在命令行中输入 npm start 开启debug server,再点击运行,就可以看见app在模拟机运行成功了,真机比较麻烦,官方文档有详细说明。
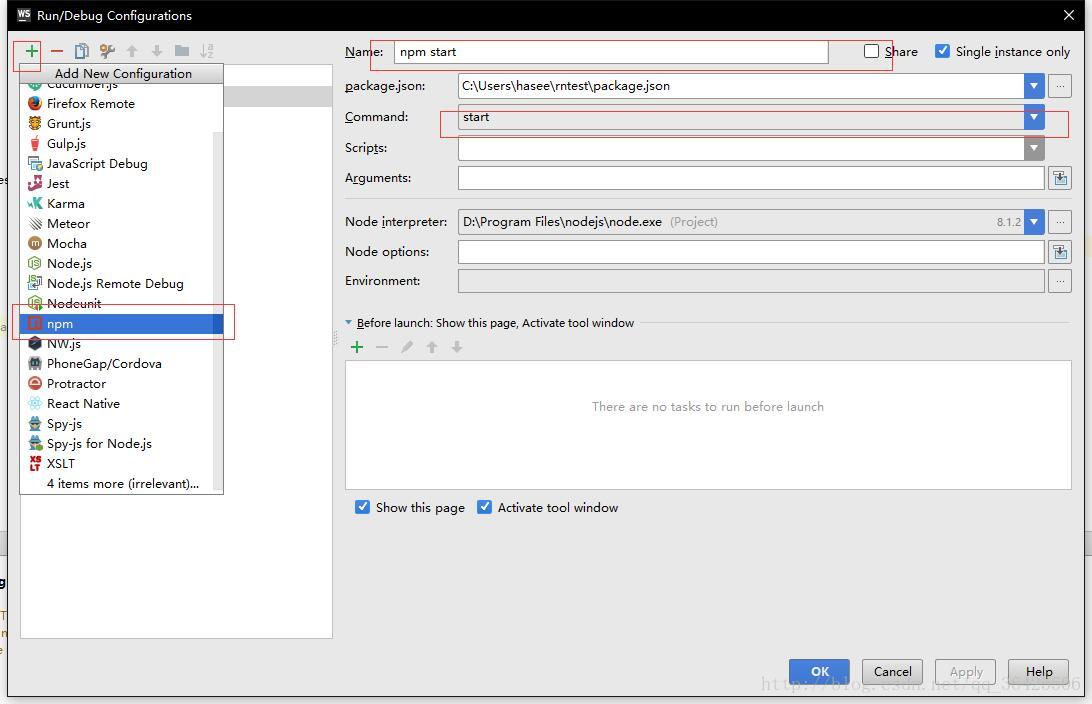
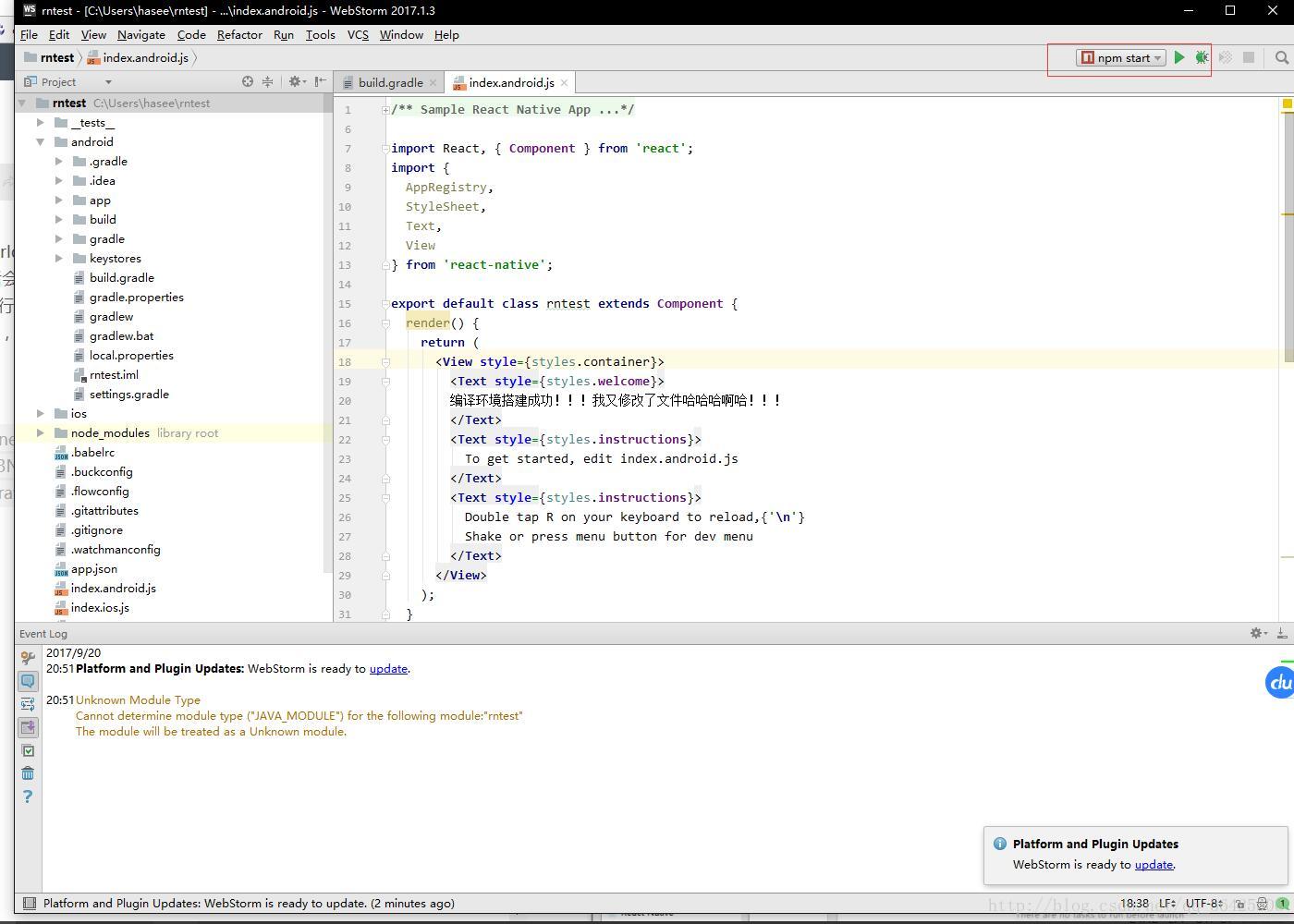
在ws中配置npm 方便js 的开发
就可以方便的修改js代码了,在模拟机上连按两次R ,就可以看到你新的改变了。
当然这样流程做基本上都能成功完成配置,但是在在原生项目中加进react native可能遇到坑比较多,不要慌,仔细点添加依赖,就能解决大部分的问题。
在用react native run-android时可能出现找不到android项目的错误提示,使用 react-native upgrade就行了。