最近在自学RN,之前用UniApp写过一个App,看各位大神都说,要想App性能好还是学RN,于是又踏上一条不归路。
查阅资料,根据网上大神的学习资料自己搭建环境。不得不说,有些网友写的博客,自己都不检查一下就来误导新手。还有复制粘贴的,代码都是错的,我也是服了,求人不如求己,还是看文档靠自己吧!

先看官方文档,首先自己的电脑安装依赖.不是很明白为什么要安装python。(下面的链接包括,python2.7,AnroidStudio,JDK1.8!node环境配置简单,可自行百度,也可以查看我之前的文章【https://blog.csdn.net/chenacxz/article/details/79895876】)
链接:https://pan.baidu.com/s/1shRH-oPBKixBM62DX4taUQ 提取码:33of
许多人配置Anroid SDK,总是报错,这里不用去官网下载了,你安装打开AnroidStudio会自动帮你下载SDK的。
安装完AnroidStudio,首次打开会报错,那是因为他检测SDK的原因,不用管它。你点击Cancel直接进来就好了。
 (File->Setting)这里是你的Studio自己帮你配置的SDK地址。然后右键点击我的电脑,通过属性,高级系统设置进入环境变量
(File->Setting)这里是你的Studio自己帮你配置的SDK地址。然后右键点击我的电脑,通过属性,高级系统设置进入环境变量

然后点击Path,添加配置%ANDROID_HOME%\tools;%ANDROID_HOME%\build-tools;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%;
然后打开cmd输入,adb可以查看你的安卓版本环境

开始新建ReactNative项目:
安装脚手架
npm install -g react-native-cli
新建个文件夹
react-native init myApp

你的项目路径出来了,在项目路径下,进入cmd,输入react-native start ,首先启动RN项目
进入Studio,点击这个小按钮![]() ,下载一个安卓模拟器,自己可以选择,我的是这个:
,下载一个安卓模拟器,自己可以选择,我的是这个:

然后在Studio,File-open,打开项目路径的android文件夹

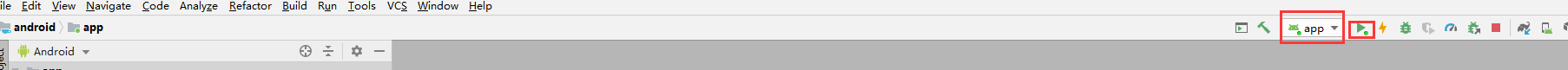
这里会出现一个app,点击旁边的启动按钮就可以启动了,这就是我们最终效果。啧啧啧。。。
