感觉native的入手还是比一般的文档相对来说比较麻烦的,尤其是各种环境的需求,缺一不可,本博文将从环境配置到入门,剩下的还是看native中文网的文档为主。
安装
Node 、android studio、Python2 和Java SE Development Kit (JDK)
node,python(直接下载自动添加的环境变量,就不说明了)
java下载以及环境配置:
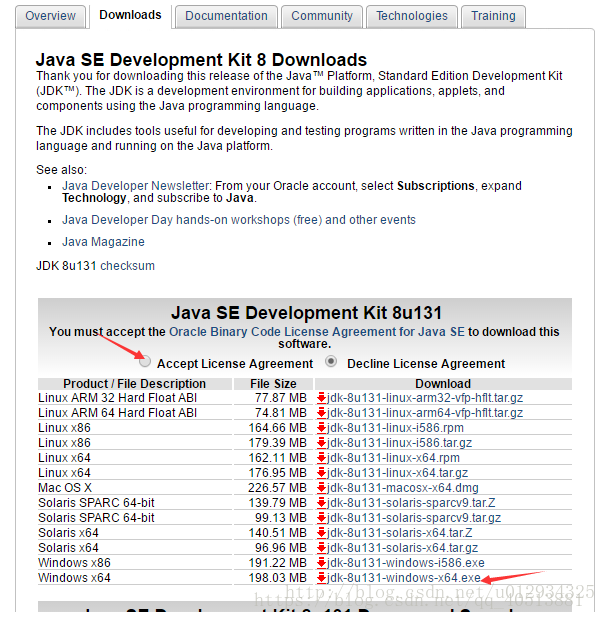
1.下载对应要求的版本,native中要求为1.8以下
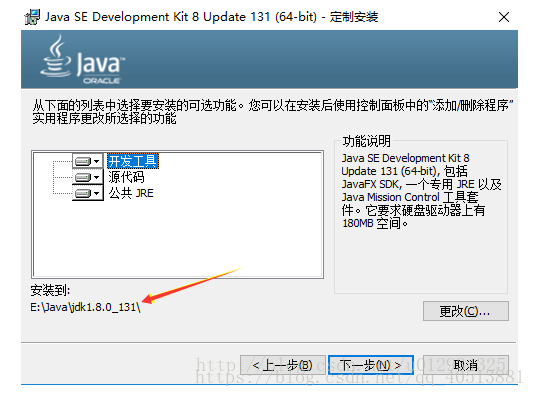
2.一直下一步,路径自己选择(记住路径)
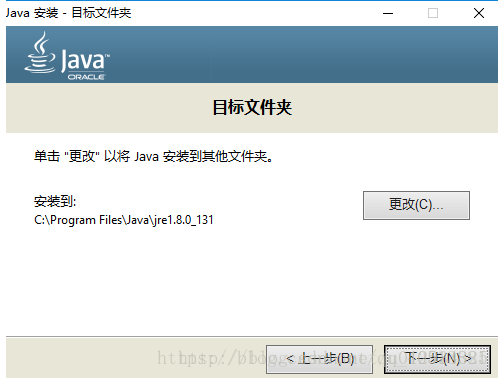
后边的路径默认
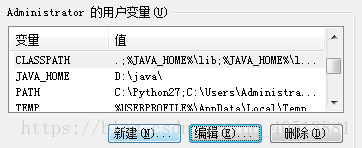
3.设置环境变量
java_home指向的是安装路径
class_path一般不会变 .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar;
path 后边追加上 %JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
一般java环境就完成了,打开cmd输入java javac都可以有相对应得提示就说明安装正确,若javac不是能识别的命令,则环境变量配置有误
android 环境安装
https://reactnative.cn/docs/getting-started/ 可结合官网一步一步进行
重点注意环境变量配置:
ANDROID_HOME
C:\Users\Administrator\AppData\Local\Android\Sdk
除了官网提示的这个,还需要在path 后添加 %ANDROID_HOME%\platform-tools;
这个官方是没有说明的,配置完成后重新打开cmd,输入adb,有对应的提示则说明安装完成。
以上就是所有的环境配置,先不要管在android studio中如何运行模拟机,我本人运行也是各种错误,这个可根据Genymotion结合使用,完全不影响后续的开发。