Uniapp零基础开发学习笔记(11)-安装扩展组件uni-ui/uView及微信小程序开发环境
1.安装扩展组件uni-ui
uni-ui是uni-app团队开发的官方扩展组件,比基础组件的能力更强更好用。
介绍文档:
https://uniapp.dcloud.net.cn/component/uniui/uni-ui.html
使用方法:
按照示例文件的组件示例代码,直接输入即可。
安装方法:
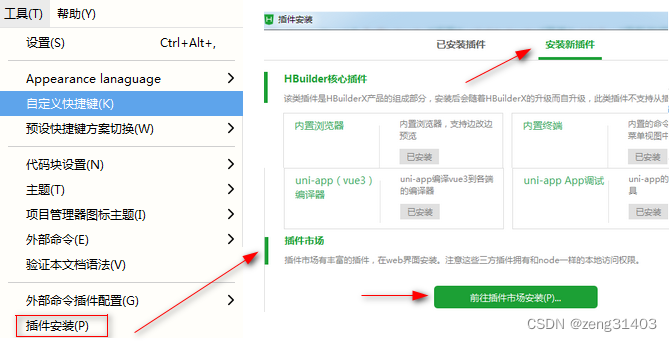
1.工具->插件安装->安装新插件->前往插件市场安装…

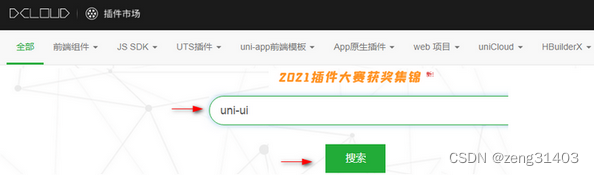
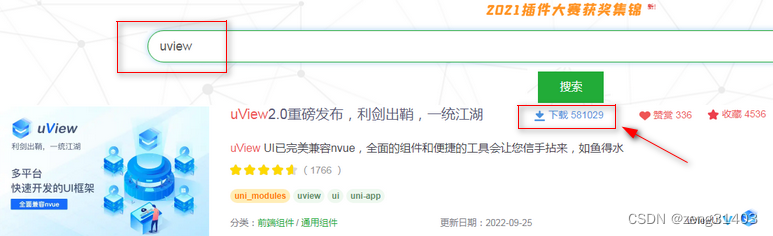
2.选择“前端组件”搜索uni-ui

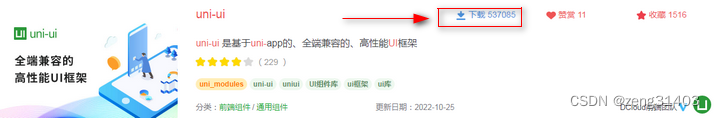
3.在结果中点击下载

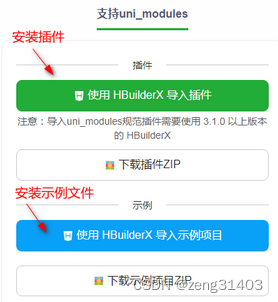
4.按照说明安装插件或者导入示例项目

2.安装扩展组件uView
uView作者:uViewUI,插件更加丰富,并且非常美观,安装和使用方法类似uni-ui。选择“前端组件”搜索uView。
介绍文档:
https://www.uviewui.com/components/intro.html

在介绍文档下方,有每个组件的使用方法,介绍比uni-ui更为详细,友好性更加。
比如u–image的使用。
https://www.uviewui.com/components/image.html
<u--image :showLoading="true" :src="src" width="80px" height="80px" @click="click"></u--image>
温馨提示:
由于uView的内置样式均是写在scss文件中的,您在使用的时候,请确保要给页面的style标签加上lang="scss"属性,否则可能会报错。
3.安装微信小程序开发环境
微信小程序开发工具下载页面:
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

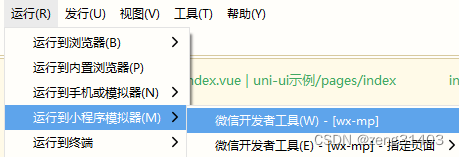
运行小程序开发环境:

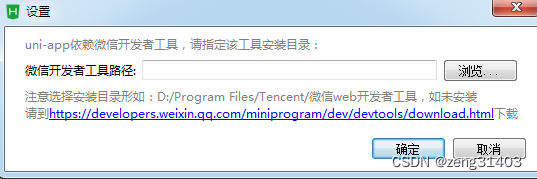
设置“微信web开发者工具”所在目录为工具安装目录


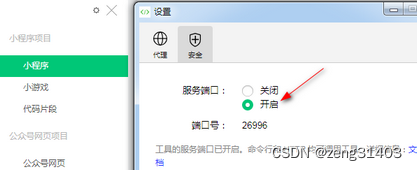
设置中开启服务端口.

然后再次“运行到小程序模拟器”既可以编译微信小程序了。