什么是小程序?

微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系。
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与我们一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。
如何注册小程序

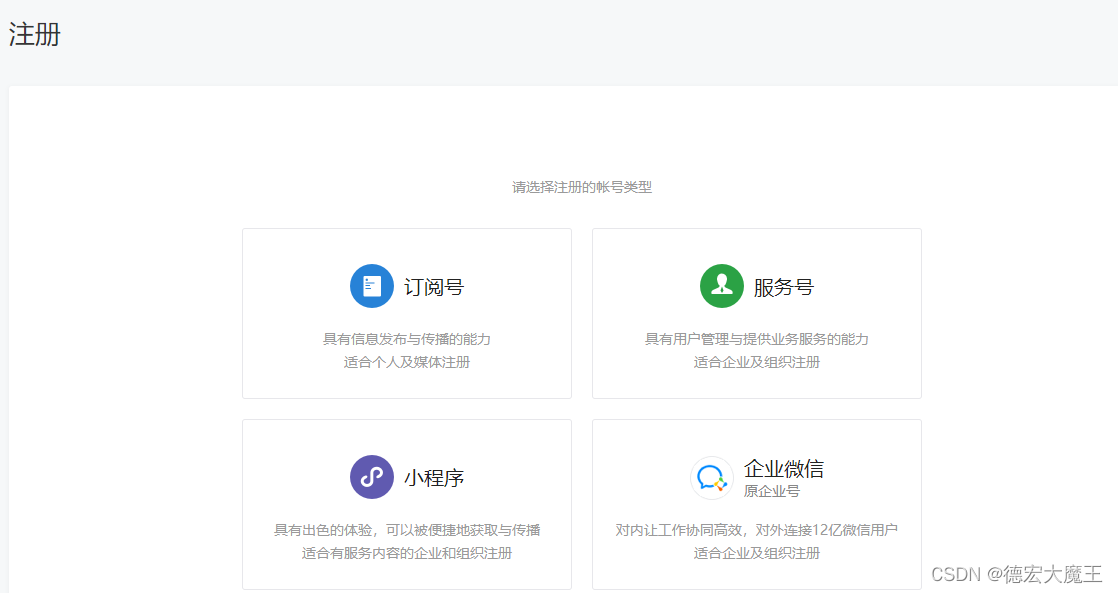
如果你还没有小程序账号的话点击右上角申请“注册-小程序即可>”

一些注意事项及说明
个人号:小程序为个人的不支持支付能力,像社区论坛的类目就必须面向企业开放,个人号注册后就无法转向企业号
企业号:需要支付300元的认证费用,也可以选择第三方认证,完成认证之后解绑,效果一样
开发工具下载
我们打开文档工具

选择下载稳定版,根据自己的电脑配置下载即可
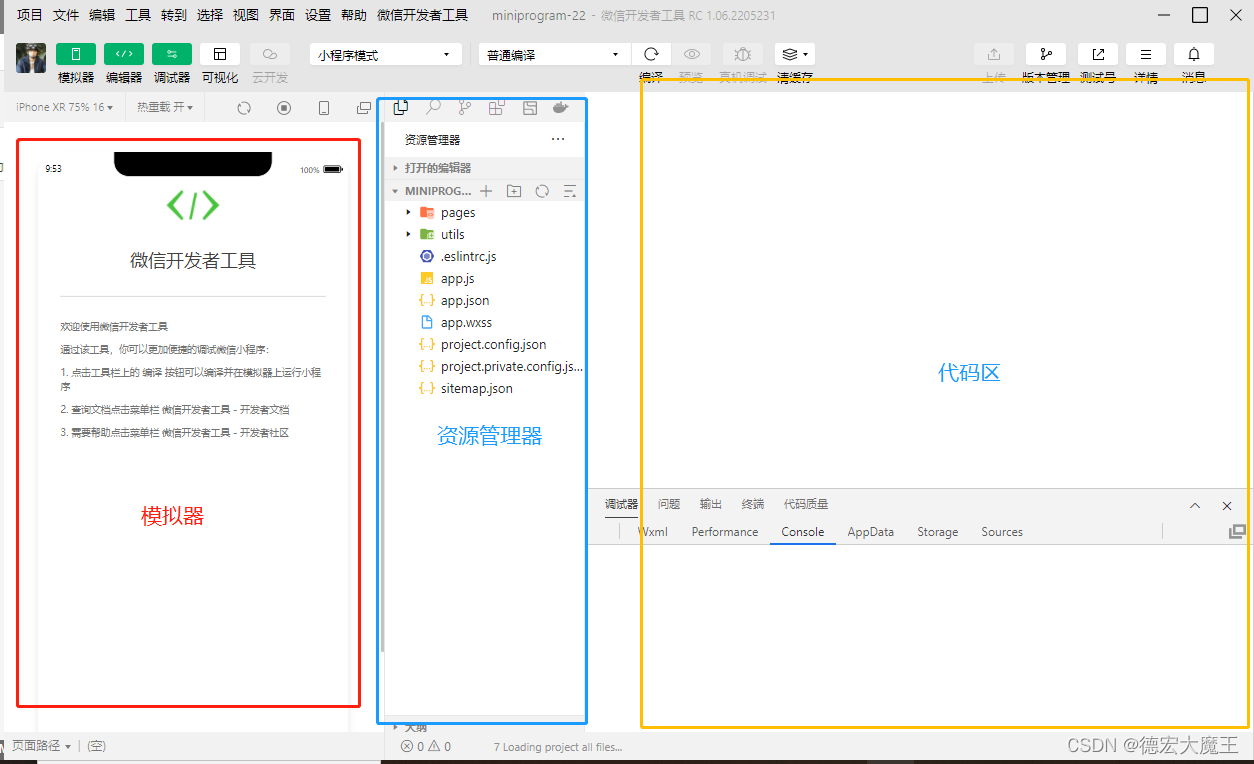
安装后如图所示

介绍WXMI、JS、WXSS
我们打开 开发者工具,新建一个官方模板

打开后如下图:

编写第一个程序
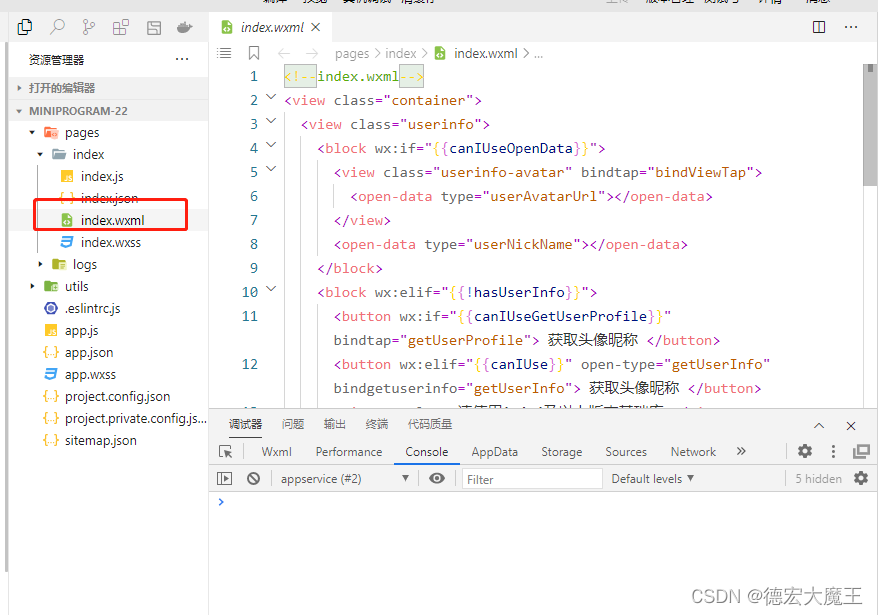
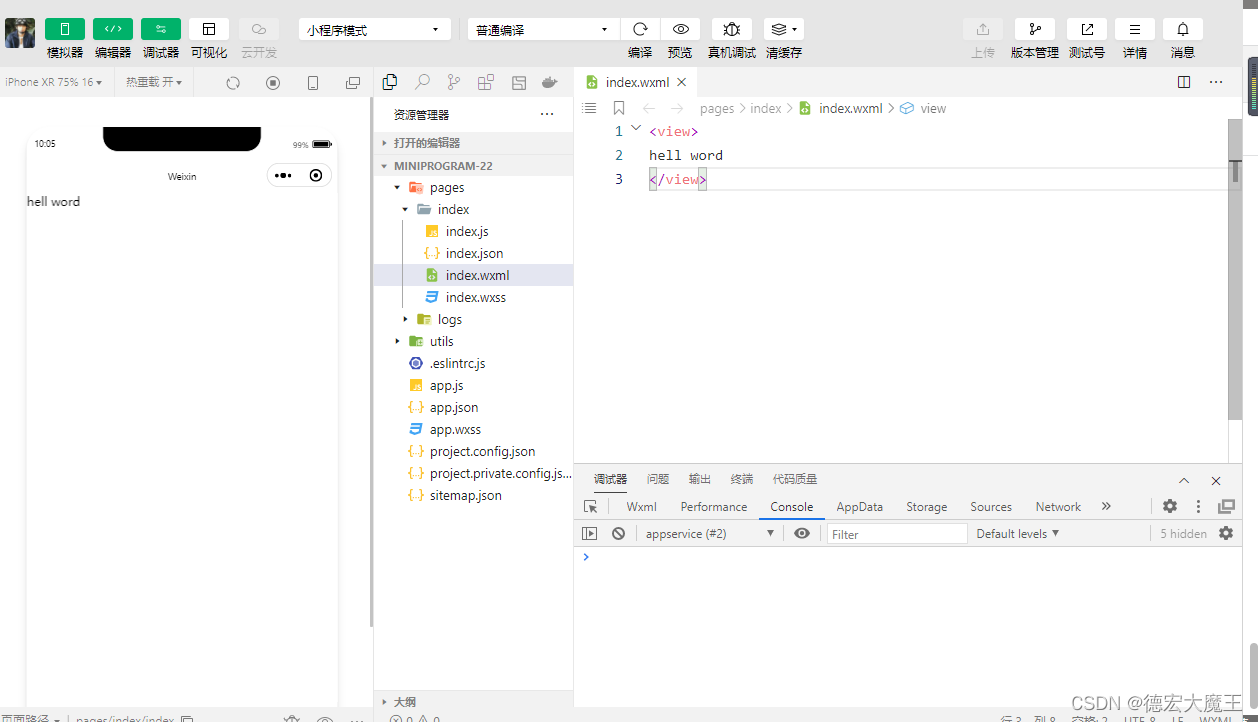
打开/pages/index.wxml文件

在小程序开发者工具文档中我们可以看到小程序的一些基础控件
| 控件名称 | 介绍 |
|---|---|
| button | 按钮 |
| checkbox | 复选框 |
| form | 表单 |
| input | 输入框 |
| label | 标签 |
| picker | 选择器 |
| radio | 单选按钮 |
| textarea | 多行文本输入框 |
其余的就自己看开发文档吧
我们使用VIEW视图来编写第一个小程序,在index.wxml中输入,点击保存
<view>
hell word
</view>
这样我们的第一个hello word就显示出来了

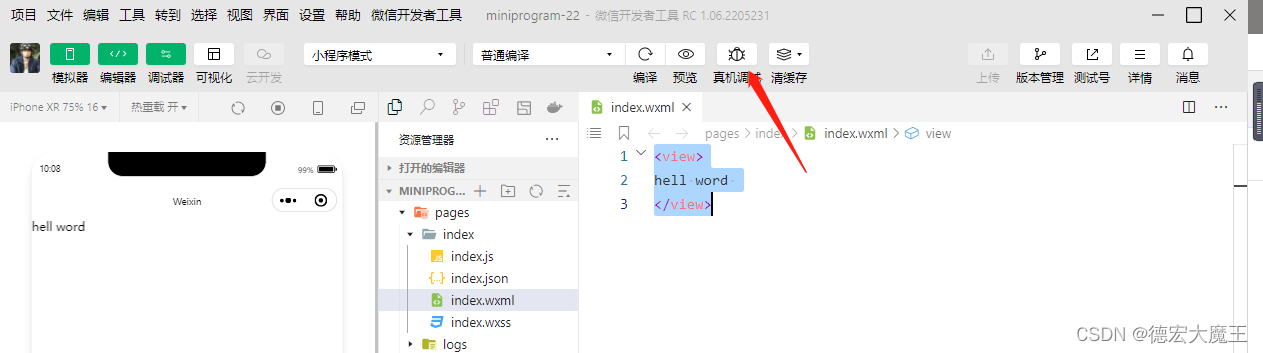
如何在真机上体验
上方有工具栏部分,我们选择真机调试,有自动预览,也有扫二维码,就可以直接在开发者的手机上体验小程序了,注意这里只是开发板,需要上线的话,是需要提交审核的,发布后才能上线
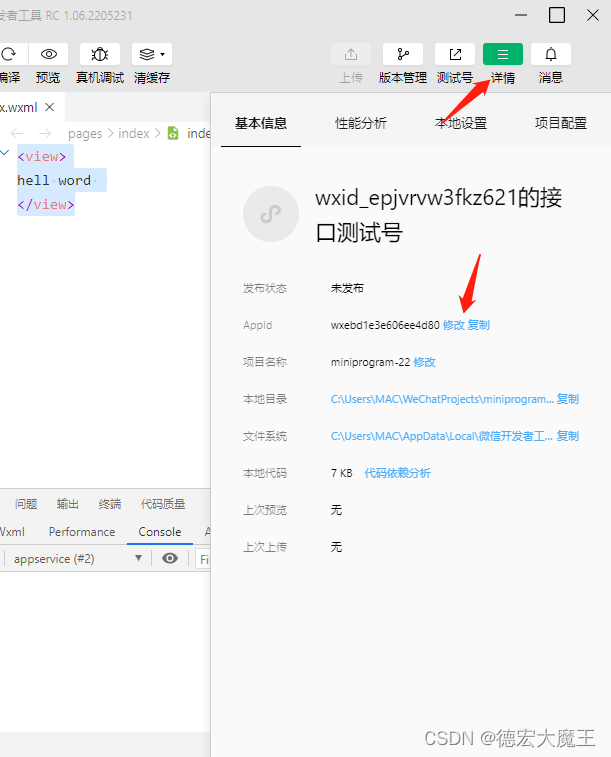
如何修改APPID
小程序可以先开发,在部署到需要发布的小程序中,点击右边详情,修改基本信息为上方所注册的appid号(在网页后台设置就能看到)

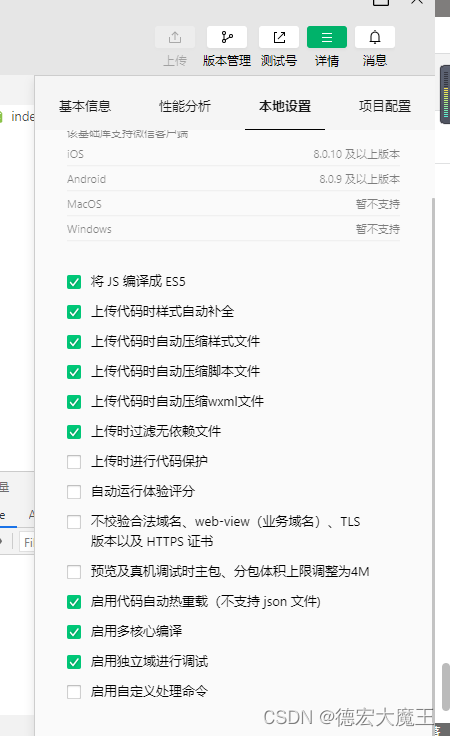
不校验合法域名是什么意思
小程序发布是需要配置合法域名的(如果是云开发可以省略),也就是只有出现在后台白名单中,才可以生效,但是在开发中我们可以选择不校验合法域名,先完成开发,再来部署后面

如何更改配置合法域名
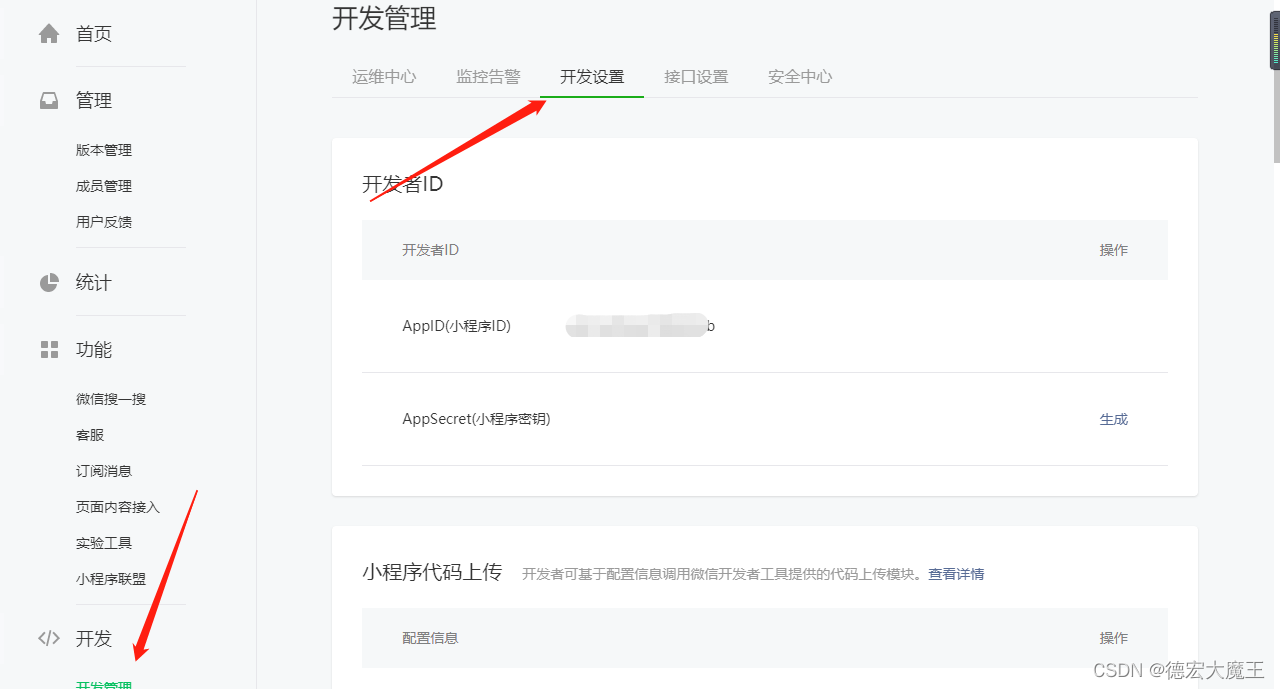
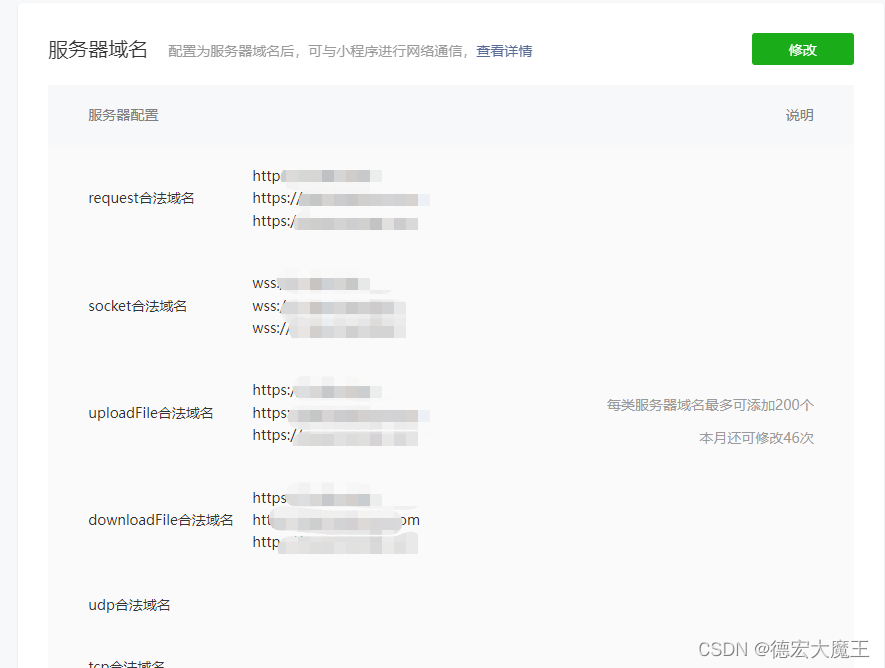
在部署中只需要在后台点击【开发管理】中的【开发设置】找到服务器域名即可


这里的https是http加密后的,包括wss也是一样的,如何认证ssl我们后面再说,像一些即时通讯服务例如MQTT来说,需要将ws认证为wss 我在博客中也有介绍,能快速的将一个MQTT服务完成WSS认证,我在这部分踩坑很久,如果大家遇到MQTT在WSS部署相关的问题可以参考我这篇文章解决微信小程序MQTT真机连接问题与合法域名配置SSL问题
如何发布小程序
配置好appid后 我们在微信开发者工具上的 【发布图标】就会高亮显示

点击后在输入版本号以及其他事项就可以完成发布

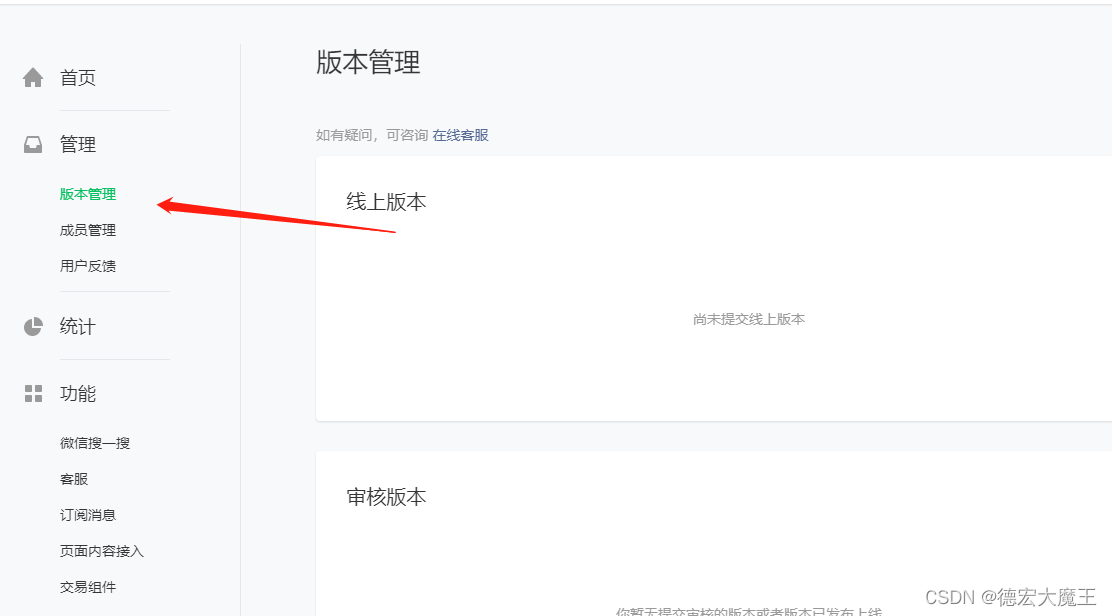
在后台中的【版本管理】就可以找到 体验版,可以对其进行操作完成发布,
总结
以上就是今天对小程序的入门级别的探索,有很多不足之处,还希望大家指点,零基础微信小程序入门开发教程将会开展系列栏目,欢迎大家订阅,转载,小程序的语法类似HTMl标签语言,程序执行呢是靠javascript,建议大家先对这方面有个基础再来学习,以便更好的完成入门,今天就到这里,只是对小程序简单的介绍,对初学者有一个概念,我们下期再见★,°:.☆( ̄▽ ̄)/$:.°★ 。