
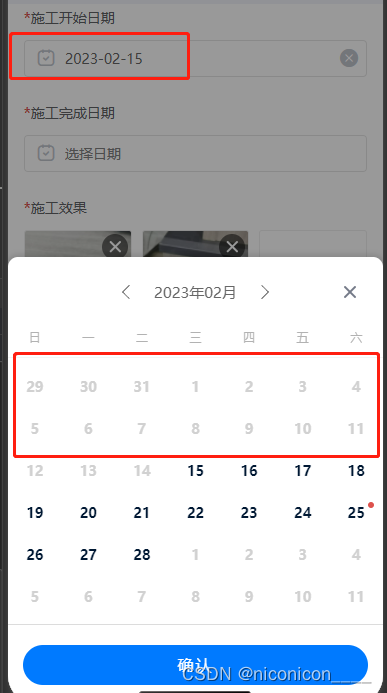
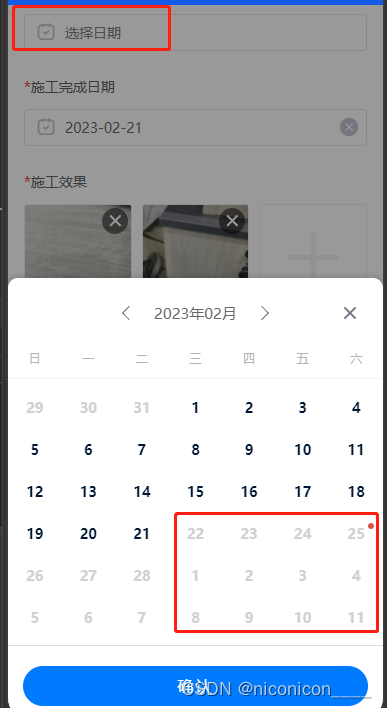
效果如图,先选择开始日期,完成日期需要在开始日期之后,先选择完成日期,开始日期需要在完成日期之前


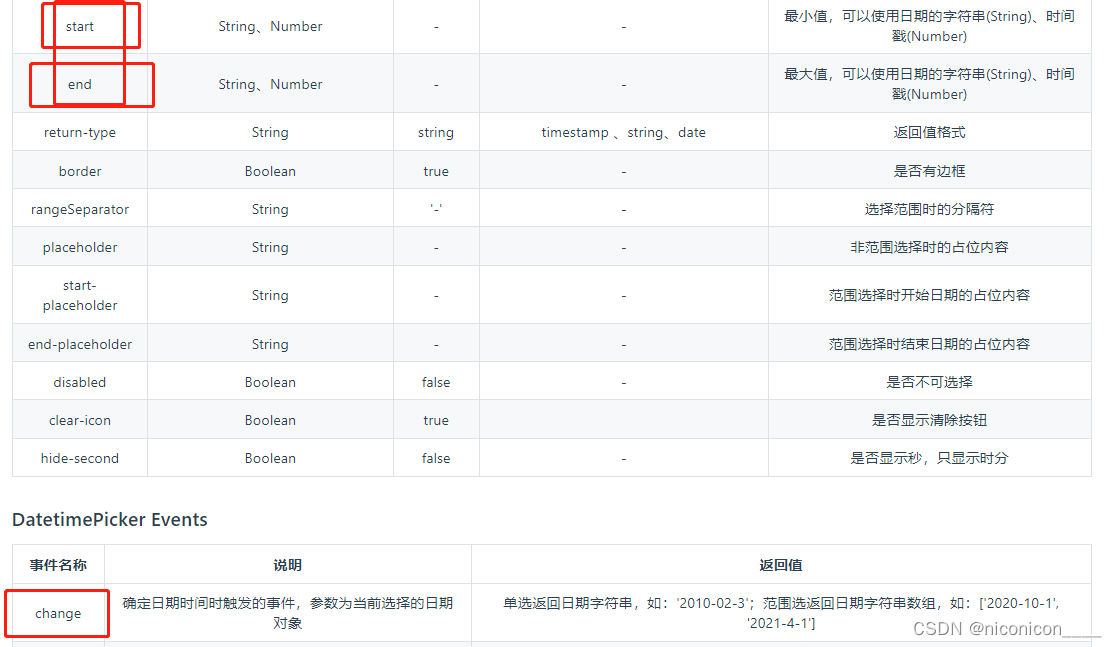
需要用到uni-datetime-picker官方的三个属性

代码如下
<uni-datetime-picker :border="true" v-model="formData.startTime" type="date"
@change="changeStartTime" :start="beginStartTime" :end="beginEndTime">
</uni-datetime-picker>
<uni-datetime-picker v-model="formData.endTime" :border="true" type="date" @change="changeEndTime"
:start="finishStartTime" :end="finishEndTime">
</uni-datetime-picker>
const beginStartTime = ref("1999-05-01")
const beginEndTime = ref("2029-05-01")
const finishStartTime = ref("1999-05-01")
const finishEndTime = ref("2029-05-01")
//设置初始数据
const formData = ref<any>({
endTime: "",// 施工结束时间 yyyy-MM-dd
startTime: "", // 施工开始时间 yyyy-MM-dd
})
const changeStartTime = (e: any) => {
console.log(e, "e")
//若点击开始日期,结束日期没有数据则数据还原
if (!formData.value.endTime) {
beginEndTime.value = "2029-05-01"
}
finishStartTime.value = e
}
const changeEndTime = (e: any) => {
console.log(e, "e")
//若点击结束日期,开始日期没有数据则数据还原
if (!formData.value.startTime) {
finishStartTime.value = "1999-05-01"
}
beginEndTime.value = e
}
这样一个能够限制选定范围的组件就ok了!