你是否在把 Blender 动画导入你的 ThreeJS 游戏(或项目)中工作时遇到问题? 您的 .glb (glTF) 文件是否正在加载,但没有显示任何内容? 你的骨骼没有正确克隆吗?
如果是这样,请阅读我如何使用 SkeletonUtils.js 解决此问题
1、前提条件
- 你正在使用 Blender 3.1+(此版本包括 glTF 2.0 导出选项)
- 你知道如何使用“Armatures”在 Blender 中为对象设置动画
- 你的动画可以在 Blender 中运行
- 你的three.js游戏(或项目)有一个有效的“更新”循环 ## 2、导出到 ThreeJS
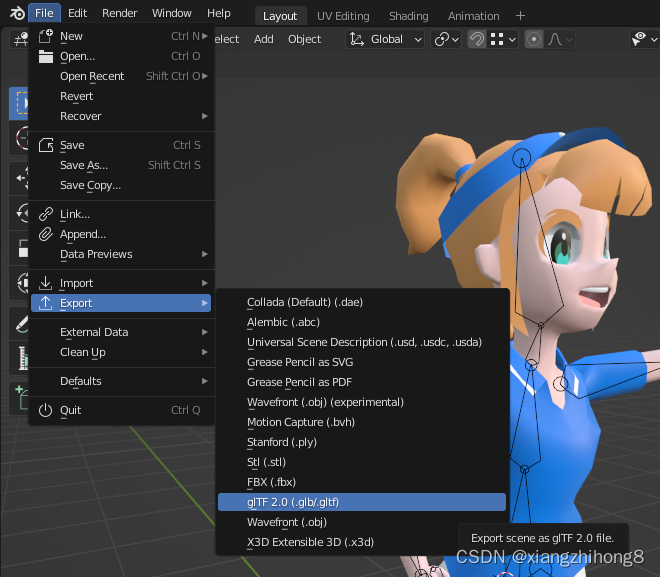
如果你的动画已准备好添加到你的游戏/项目中,请导航至文件 > 导出 > glTF 2.0(.glb、.gltf)导出动画。

第二个窗口将提示你为项目定义其他设置。 我突出显示了我的项目的重要方框。 如果你的游戏垂直感知 y 轴,你可能需要选中“+Y Up”。 Blender 假设 z 轴是垂直的,所以我决定在我当前的游戏中遵循这种格式。
我喜欢在游戏启动时加载我所有的 3D 模型。 这使我可以存储对象以供以后快速访问。 由于我们使用的是 .glb 格式的文件,因此我们需要利用 GLTFLoader 库(链接到文档和可下载的 JS 文件)。
下载脚本后,你现在可以利用 ThreeJS LoadingManager 库(包含在默认的 ThreeJS 文件中)来加载