现在做放大图的效果:
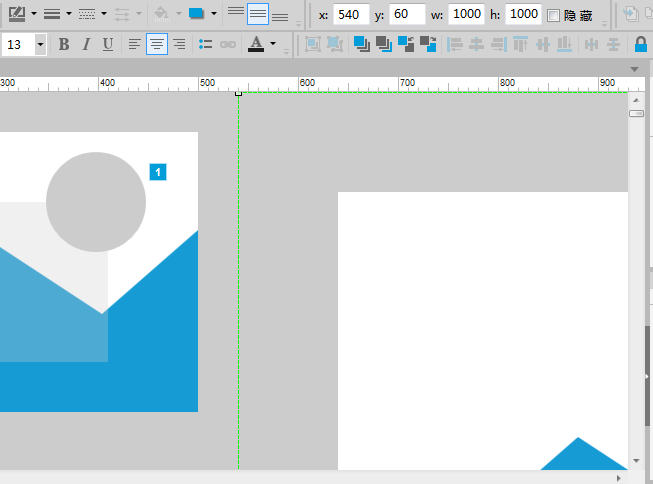
 首先在右边添加一个动态面板跟一个图片 动态面板尺寸为400 跟之前图片尺寸一样 新添加的图片的尺寸为1000 因为这个比例就是之前图片(400)/小矩形(160)的比例
首先在右边添加一个动态面板跟一个图片 动态面板尺寸为400 跟之前图片尺寸一样 新添加的图片的尺寸为1000 因为这个比例就是之前图片(400)/小矩形(160)的比例
 这样我们的比例就是相同的
这样我们的比例就是相同的
思路:当左边小矩形往右边移动的时候 右边的大图往左边移动才能让面板显示对应的内容(我也好奇为什么不能设置面板跟随小矩形同比例的移动)
 然后我们将大图剪切到面板里去 设置位置为x=0 y=0
然后我们将大图剪切到面板里去 设置位置为x=0 y=0
下面我们设置当鼠标在大矩形框里的时候同时显示小矩形跟面板 移出的时候就不显示的动作:
 设置之前大矩形鼠标移入时显示小矩形以及动态面板
设置之前大矩形鼠标移入时显示小矩形以及动态面板
 设置鼠标移出时隐藏小矩形跟面板
设置鼠标移出时隐藏小矩形跟面板
 给小矩形添加一个移动时的动作 这是一个新的时间 意思是当移动小矩形的时候执行的动作就是移动那个新添加的图片
给小矩形添加一个移动时的动作 这是一个新的时间 意思是当移动小矩形的时候执行的动作就是移动那个新添加的图片
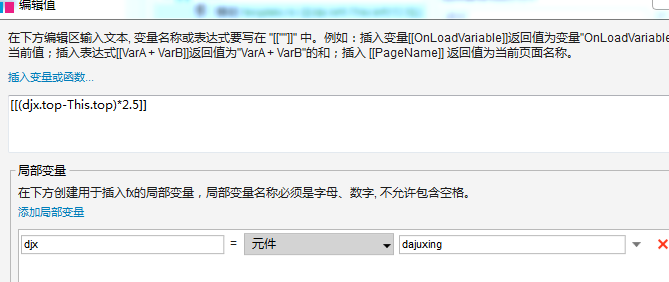
 移动大矩形时对X的公式操作 意思就是由小矩形的左边界减去大矩形的左边界得到小矩形移动的距离 然后乘以2.5得到新加大图的移动距离 2.5是倍数 同时由于大图是负距离移动 因此可以用大矩形边界减去小矩形边界得到一个负数距离
移动大矩形时对X的公式操作 意思就是由小矩形的左边界减去大矩形的左边界得到小矩形移动的距离 然后乘以2.5得到新加大图的移动距离 2.5是倍数 同时由于大图是负距离移动 因此可以用大矩形边界减去小矩形边界得到一个负数距离
 同理
同理
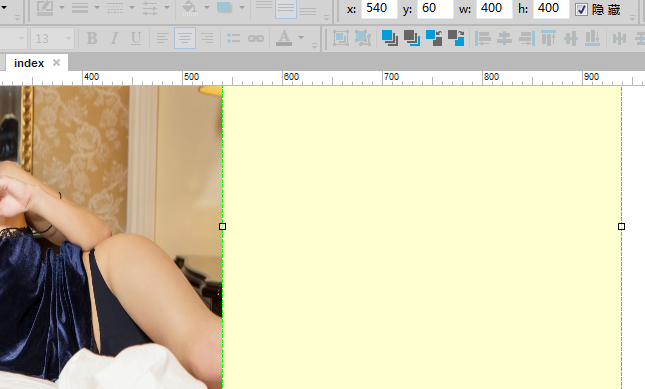
 因为一开始不能让面板显示内容 因此可以将面板先隐藏
因为一开始不能让面板显示内容 因此可以将面板先隐藏
下面我们要在下面做一个图片切换的效果:
 在下方添加一个中继器 然后进入中继器删掉里面的矩形改成图片 图片尺寸为60X60
在下方添加一个中继器 然后进入中继器删掉里面的矩形改成图片 图片尺寸为60X60
 然后添加数据 导入图片
然后添加数据 导入图片

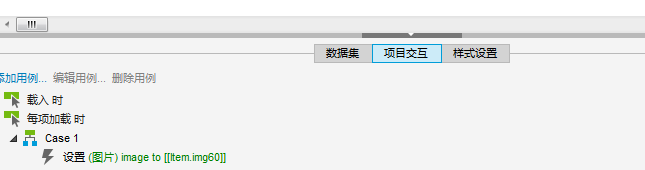
 然后我们将中继器项目交互之前每项载入时的设置文本改为设置图片 这样才会把数据加载
然后我们将中继器项目交互之前每项载入时的设置文本改为设置图片 这样才会把数据加载
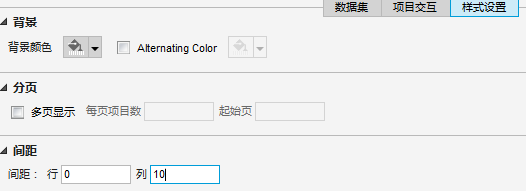
 样式改为水平
样式改为水平
 每列加上间距
每列加上间距
 然后给中继器设置动作 当点击图片的时候设置图片 注意其中大图片为400尺寸 放大图为1000的尺寸
然后给中继器设置动作 当点击图片的时候设置图片 注意其中大图片为400尺寸 放大图为1000的尺寸
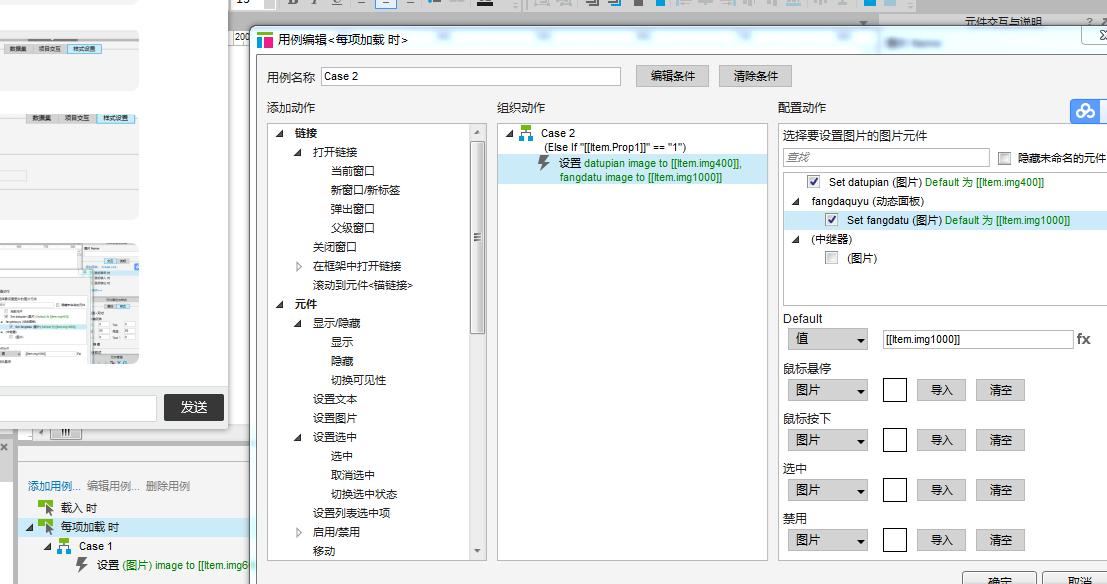
 同时我们要设置一个默认的 利用中继器中项目交互中的每项载入时 加入条件 如果第一列等于1的话
同时我们要设置一个默认的 利用中继器中项目交互中的每项载入时 加入条件 如果第一列等于1的话
 同时改elseif为if
同时改elseif为if