这次要做一个手机翻小说的类型 右边有滚动条 上面有页码显示 随着滚动条的移动页码也会逐步变化
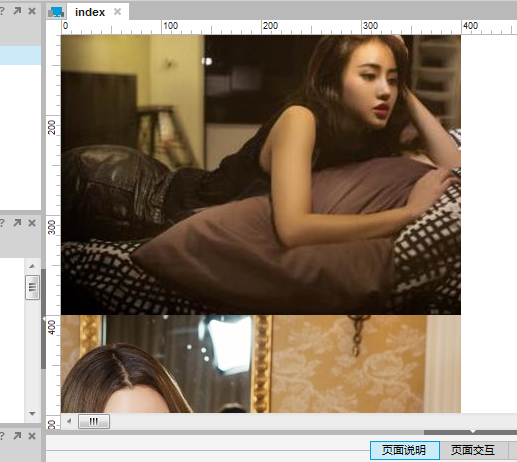
 先准备四张图竖排链接在一起 尺寸都是400X400 然后全选四张图转化为动态面板
先准备四张图竖排链接在一起 尺寸都是400X400 然后全选四张图转化为动态面板
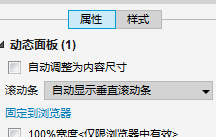
 然后把属性的自动调整内容尺寸的勾去掉 再把面板改成400X400(之前面板是由四个图组合的 高有1200) 调整之后只有一张图 因为其他的图隐藏了 需要滚动条才能看到
然后把属性的自动调整内容尺寸的勾去掉 再把面板改成400X400(之前面板是由四个图组合的 高有1200) 调整之后只有一张图 因为其他的图隐藏了 需要滚动条才能看到
 属性这里有一个滚动条 在这里我们用垂直的滚动条
属性这里有一个滚动条 在这里我们用垂直的滚动条
生成之后会出现滚动条!
下面我们做页码的显示:
 先做一个矩形显示按钮
先做一个矩形显示按钮
思路:滚动条滚动的距离除以图片高度(400)得到一个距离 用来得到页码
 给面板设置一个用例 “滚动时”这是面板的一个特殊用例
给面板设置一个用例 “滚动时”这是面板的一个特殊用例
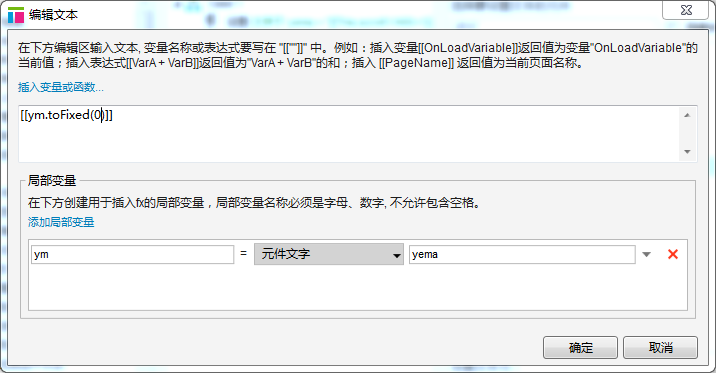
设置yama那个显示的元件的文本 两条设置 由上至下执行!
扫描二维码关注公众号,回复:
1686608 查看本文章


 第一条设置的公式 用鼠标滚动距离(这里是Y轴滚动)除以400得到小数然后加1
第一条设置的公式 用鼠标滚动距离(这里是Y轴滚动)除以400得到小数然后加1
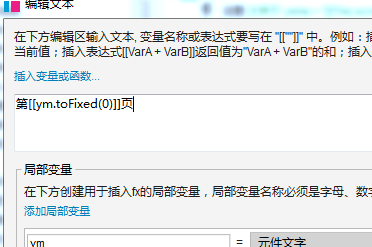
 这是第二条设置的公式 又第一条设置添加局部变量得到yama这个元件上的数字 然后利用数字这个对象的函数四舍五入 注意第一个“.”前面的是ym 括号里的数字表示的意思是保留几位小数 这里我们是要取整 因此填0
这是第二条设置的公式 又第一条设置添加局部变量得到yama这个元件上的数字 然后利用数字这个对象的函数四舍五入 注意第一个“.”前面的是ym 括号里的数字表示的意思是保留几位小数 这里我们是要取整 因此填0
 同时在第二个公式里加上"第”和“页”
同时在第二个公式里加上"第”和“页”