 矩形这个元件属性的x,y就是这个元件的坐标 任何元件都是以一个矩形为背景 因此X,Y都是指坐标
矩形这个元件属性的x,y就是这个元件的坐标 任何元件都是以一个矩形为背景 因此X,Y都是指坐标
当前元件就是设置动作的元件 目标元件就是动作的作用方
http://www.kne.co.kr/company/index.asp 要做的网页地址
首先,我们做这个框架

第一种方法:
 建立三个矩形模拟 其中两个矩形重合在一起 并且有一个为全透明 上面写入菜单两个字模拟滑块
建立三个矩形模拟 其中两个矩形重合在一起 并且有一个为全透明 上面写入菜单两个字模拟滑块
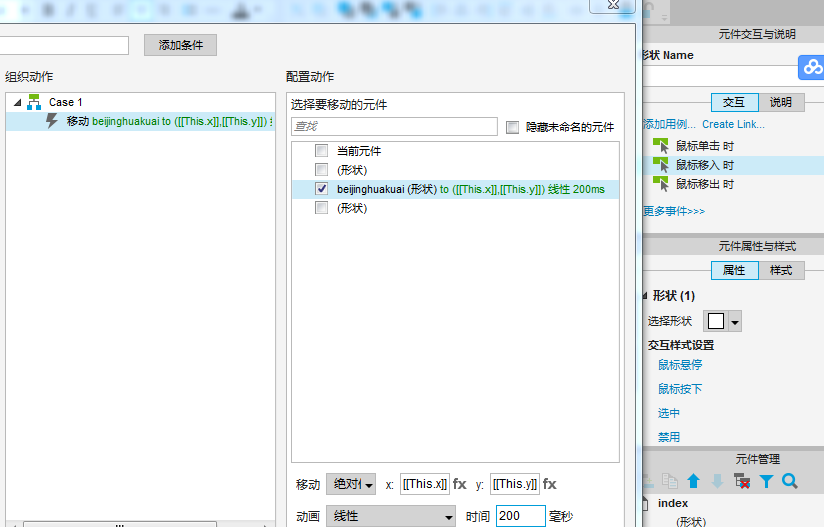
 对菜单(透明矩形)动作的设置 鼠标移入时 移动背景模块 注意移动的是绝对路径 并且使用公式 this.x与this.y 线性移动
对菜单(透明矩形)动作的设置 鼠标移入时 移动背景模块 注意移动的是绝对路径 并且使用公式 this.x与this.y 线性移动
 实现效果
实现效果
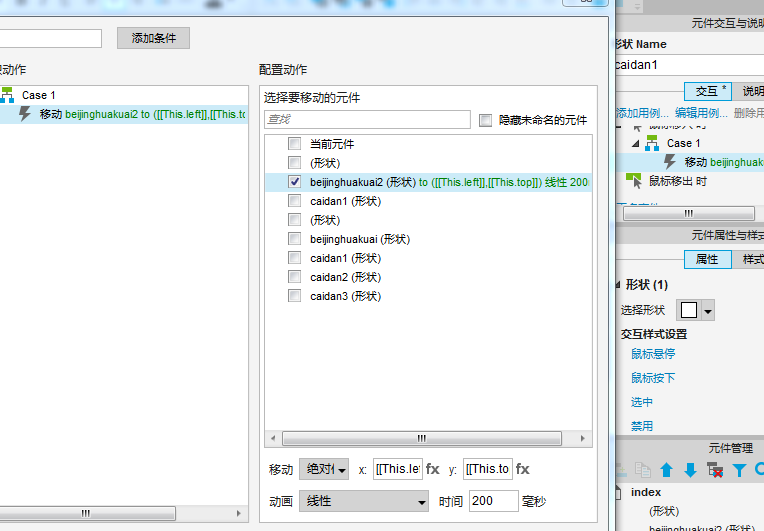
第二种:
 跟之前一样 但是this.x跟this.y改成了this.left跟this.top 效果一样 top是指上边界 left指的是左边界 top取到的值跟Y是一样的 同理left=X
跟之前一样 但是this.x跟this.y改成了this.left跟this.top 效果一样 top是指上边界 left指的是左边界 top取到的值跟Y是一样的 同理left=X