
第一步,进入阿里图标库,选择自己需要的图标

第二步 选择之后不要点击下载,点击加入购物车

第三步 点击右上角的购物车,然后点击添加至项目可以新建项目名称,

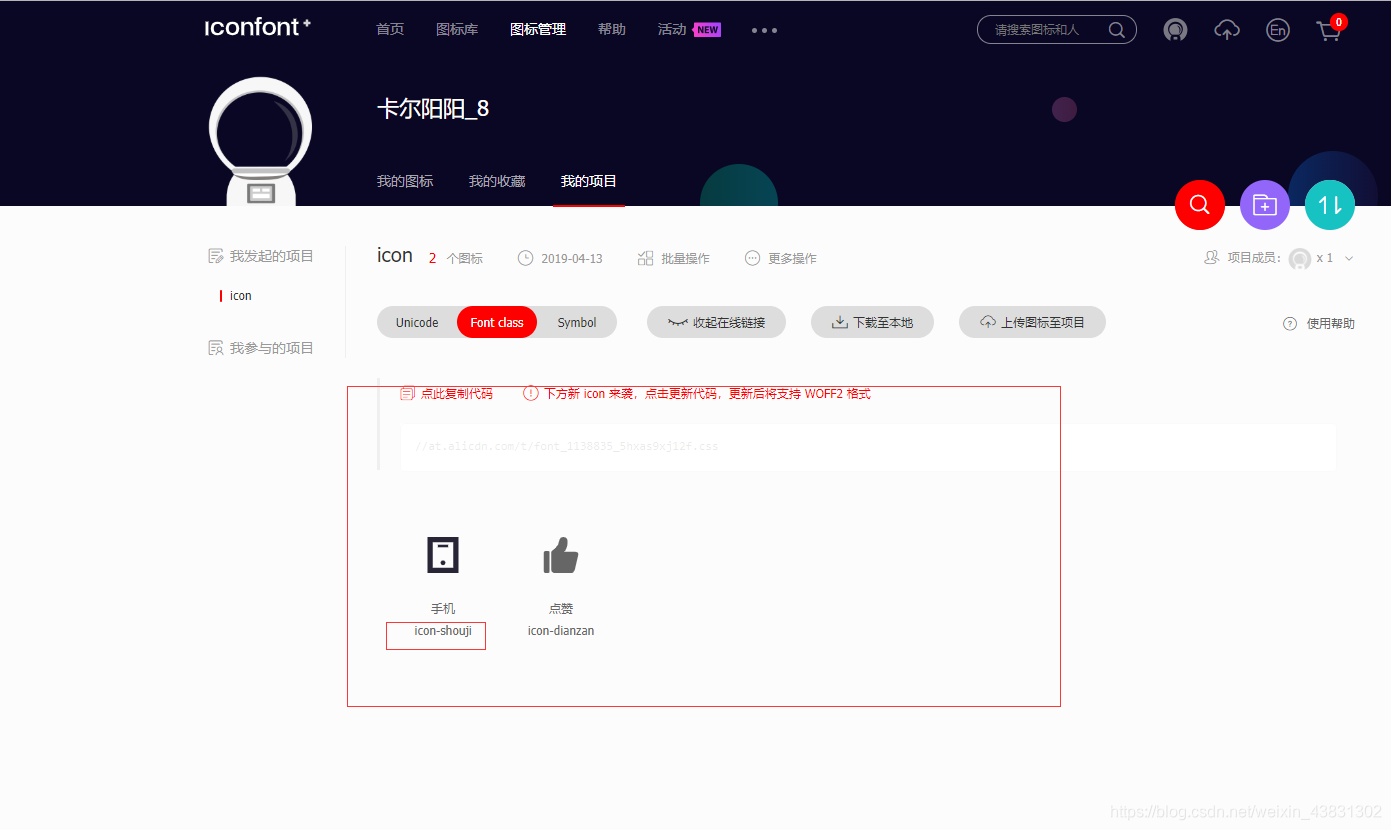
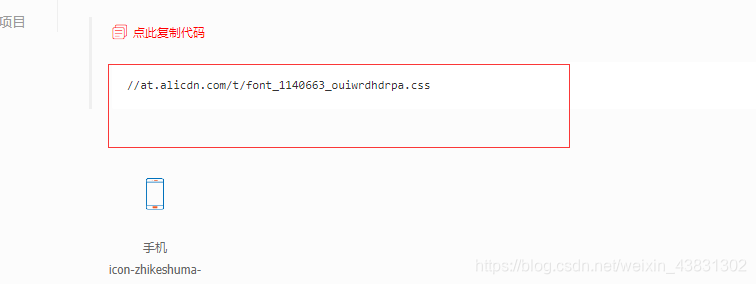
第四步,然后点击红字复制代码,注(画红框的是引用字体图标时的名字)

点击画框的地方,在新窗口打开,然后复制里面的内容

在vue项目中这个文件中创建一个icon文件夹,然后创建一个iconfont.css,将之前复制的代码全部粘贴进去,
在页面使用
第二种方法是在网上查的还没使用过、
方法二:委婉主流 - 下载本地使用法
第一种是很简单,可是如果我们的客户不能链接外网或者突然间没有网速等情况怎么办??前端为了客户体验而生(这里感谢乔布斯,让客户体验越来越重要)
所以,我们要使用第二种,下载到本地
接着上面的步骤,我们先把之前在index.js文件下link进去的样式给取消(一定要取消),然后点击下载到本地
解压我们下载好的文件,可以看到文件里面总共有10个文件,三个demo.html等等
在vue项目中创建iconfont文件夹,把我们下载好的文件iconfont.css和iconfont.ttf放到该文件夹下
当然也可以放在不同的文件夹下,但是需要注意的是必须修改iconfont.css中@font-face中src引入的字体路径为本地路径,现在默认的是绝对路径。
@font-face {font-family: “iconfont”;
font-family: “iconfont”;
src: url(’./iconfont.ttf’);/* IE9*/
src: url(’./iconfont.ttf’) format(‘embedded-opentype’), /* IE6-IE8 /
url(’./iconfont.ttf’) format(‘woff’), / chrome, firefox /
url(’./iconfont.ttf’) format(‘truetype’), / chrome, firefox, opera, Safari, Android, iOS 4.2+/
url(’./iconfont.ttf’) format(‘svg’);
/ iOS 4.1- */
}
然后就可以全局引入,在main.js中引入iconfont.css样式
import ‘./assets/iconfont/iconfont.css’(这是我的文件路径,如果在不同的项目下需要注意)
import ‘xxx/xxx/xxx/iconfont.css’
在组件中使用方法就和方法1一样了。
这里可能会报错
需要下载css-loader依赖包
npm install css-loader --save