本章目录
1.任务目标
我们本小结学习一下,再css中如何设置宽和高,本章内容很重要,我们再开发的过程中设置宽和高很常用,要熟练掌握。
2.设置宽和高
(1)宽用width
(2)高用height
3.未设置宽和高之前
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.test{
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="test">
<p>设置宽高</p>
</div>
</body>
</html>
效果如下

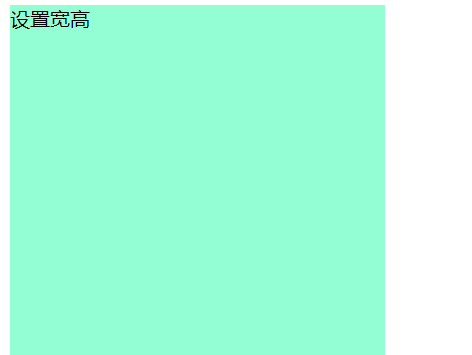
4.设置宽和高后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.test {
background-color: aquamarine;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="test">
<p>设置宽高</p>
</div>
</body>
</html>
效果如下

5.小结
我么在本小结学习了宽和高,我们再开发中,只要是你写项目,都离不开他们俩,我们要熟练使用。