1.任务目标
我们前几个小结学习了有序列表无序列表,我们这一小节学习一下边框样式很重要的一个知识点。
2. 边框的样式
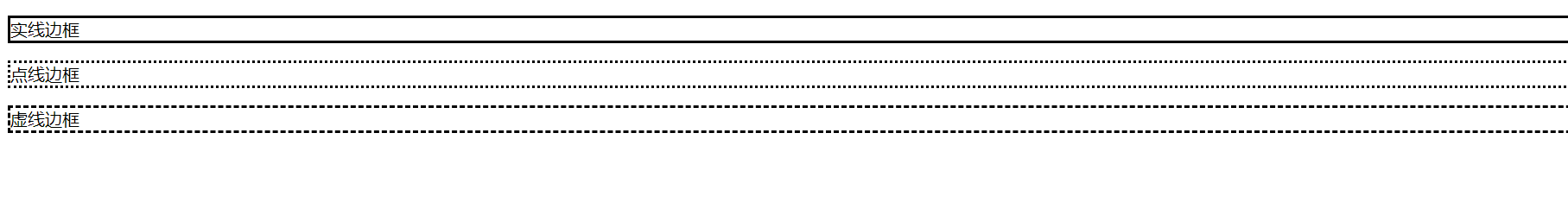
可以通过border-style设置边框样式,常用的有solid实线、dotted点线、dashed虚线三种。
效果如下

3. 边框宽度
可以通过border-width调整边框的宽度,单位一般使用px像素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.border-thick {
border-style: solid;
border-width: 4px;
}
.border-thin {
border-style: solid;
border-width: 1px;
}
</style>
</head>
<body>
<p class="border-thick">
粗边框
</p>
<p class="border-thin">
细边框
</p>
</body>
</html>
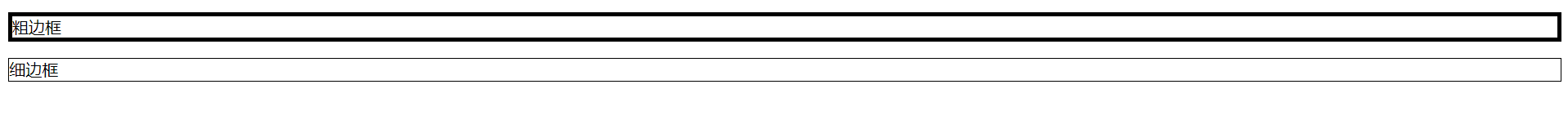
效果如下

4. 边框颜色
可以使用bolder-color指定边框的颜色,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.border-red {
border-style: solid;
border-color: red;
}
.border-green {
border-style: solid;
border-color: green;
}
</style>
</head>
<body>
<p class="border-red">
红色边框
</p>
<p class="border-green">
绿色边框
</p>
</body>
</html>
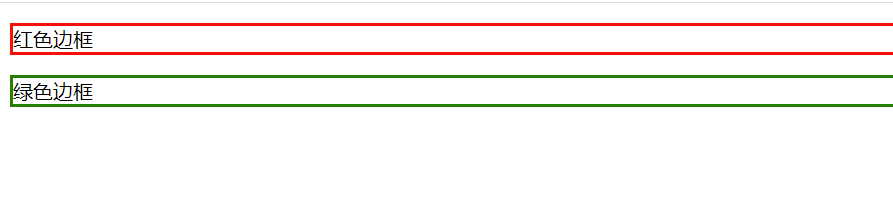
效果如下

5. 简写属性
大家想必发现了,我们在设定边框样式时,一般都会同时设定边框样式、宽度、颜色,如果逐一定义,比较麻烦。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.border-simple {
border: solid 1px blue;
}
</style>
</head>
<body>
<p class="border-simple">
使用简写属性
</p>
</body>
</html>
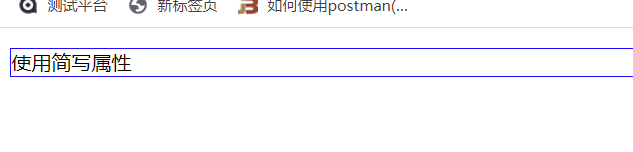
效果如下

6.小结
我们本小节学习了边框样式,内容有点多,大家要学会熟练使用,我们在开发中很常用。