本章目录
1.任务目标
我们上一节课学习了元素选择器,并了解他的有点和缺点。我们如果有大量的相同元素标签,我们现在想让某一个元素标签出现效果。我们现在学习的元素标签满足不了,我们这小结学习一下我们最常用的class选择器。
2.class选择器
我们上一节讲到的内部样式,外部样式,行内样式就是对特定标签的选择,给它加上样式,算是标签选择
这一节我们要讲的选择器,就是选择一类标签给他们加上特定的样式,比如我们有6的div标签,我们只想给其中3个加上特定的样式,我们要是像上一节只能用行内样式一个一个加,因为都是div标签,我们要是选择给div标签加的话,那就是都加上了样式,所以这就涉及到我们更细节化的选择器
3.代码演示
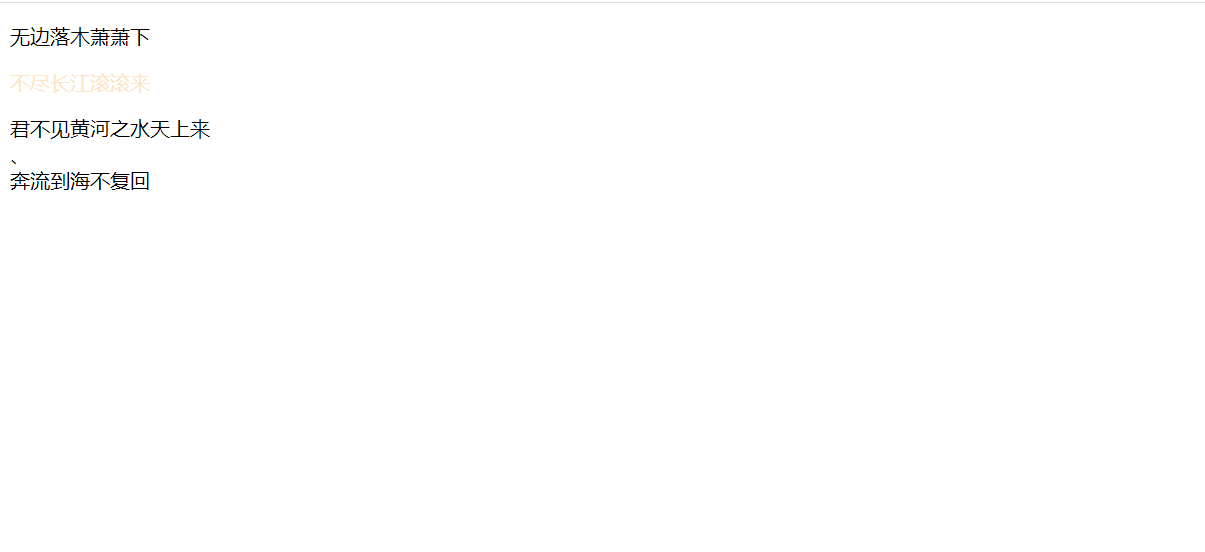
我们想让第二个p标签变色字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.test {
color: bisque;
}
</style>
</head>
<body>
<p>无边落木萧萧下</p>
<p class="test">不尽长江滚滚来</p>
<div>君不见黄河之水天上来</div>、
<br>
<span>奔流到海不复回</span>
</html>
效果如下

4.小结
我们这一小节学习了class这个选择器,他优点就是可以随便指定某个标签变成你想要的格式,我们要熟练掌握,很常用。