Axure 是一款广为人知的原型设计工具,特别适用于新手产品经理或产品设计初学者。然而,如果用户想要在浏览器中预览 Axure 原型图,需要安装插件才能实现。而安装完 Axure RP Chrome 插件后,还需要在扩展程序中选择 "允许访问文件网址" 才能成功在线查看 Axure 原型,这一操作十分繁琐。因此,设计师通常会将使用 Axure 绘制的原型图导出为图片格式,以便团队成员查看。本文将分享一种快捷的 Axure 导出图片的方法。
1、用即时设计导出图片,只需两步:
如果你不想安装 Axure RP Chrome 插件,又想实现在线预览 Axure 原型图,不妨试试用在线 Axure 工具替代「即时设计」在线预览原型!即时设计兼容 Figma、Sketch、Adobe XD 等多种文件格式,可用于线框设计、UI/UX 设计、原型交互、免切图导出和代码交付。相比 Axure,即时设计的操作难度对于产品设计新手来说更加友好,能轻松完成交互设计。

下面将介绍如何使用即时设计导出图片:
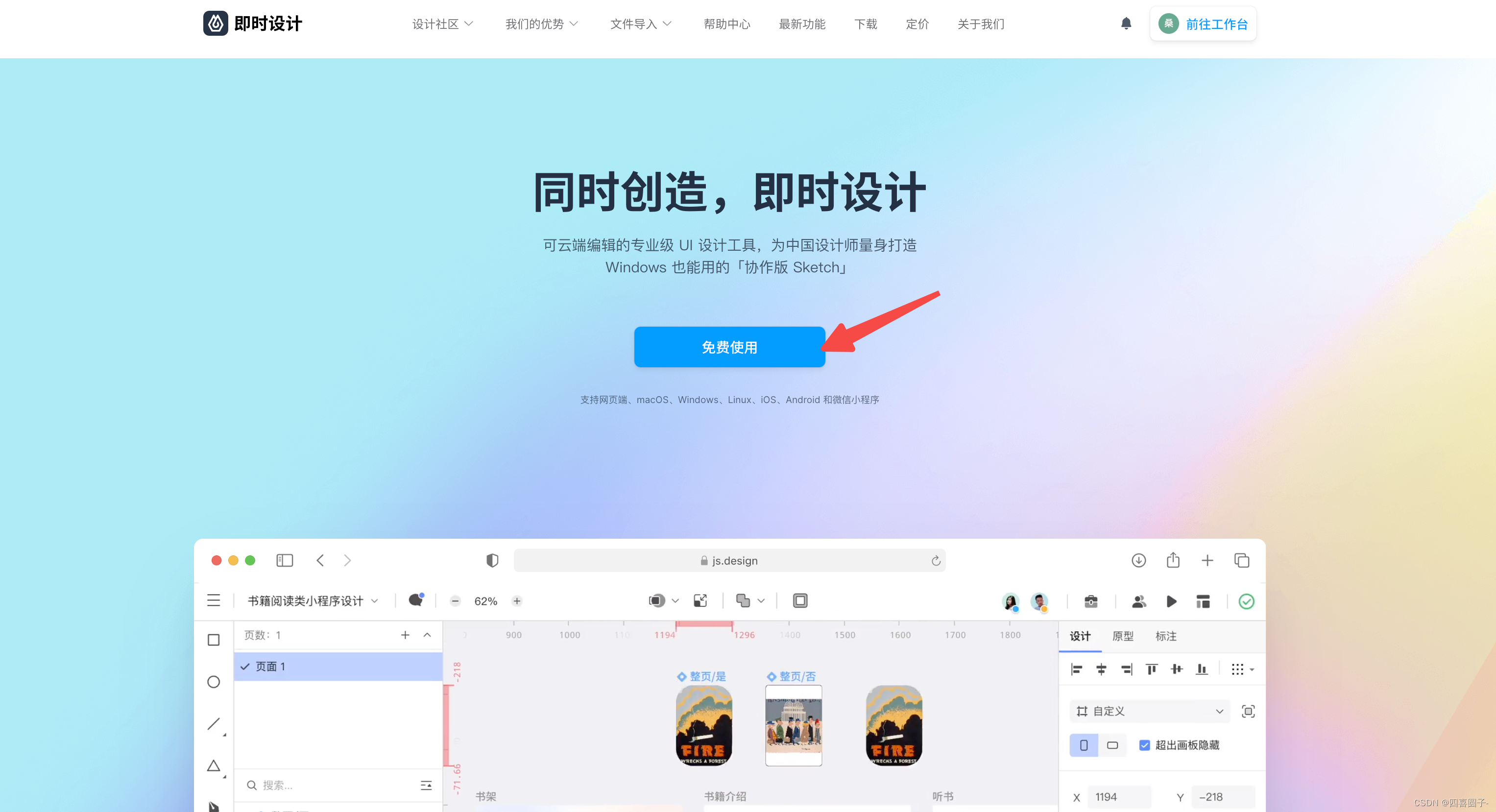
步骤一:免费注册即时设计账号,选中需要导出的原型图图层,右边面板选择导出。

步骤二:设置导出图片的属性
即时设计支持导出 PNG、JPG、SVG 和 PDF 格式的图片,此外,你还可以为导出的图片设置其他属性:
下载图片的倍数:0.5x、0.75x、2x 或 512h
导出图片的品质:高、中或低
是否开启图片压缩
设置完这四个属性后,点击 "导出" 按钮,即时设计工作台上方会弹出 "导出成功" 的提示框。
这样,一个完整的移动 APP 原型图就导出完成了。

2、Axure 导出图片,分步教程:
步骤一:打开 Axure 软件,将绘制好的原型图拖拽到界面左上角,确保从 Axure 导出的原型图完整。
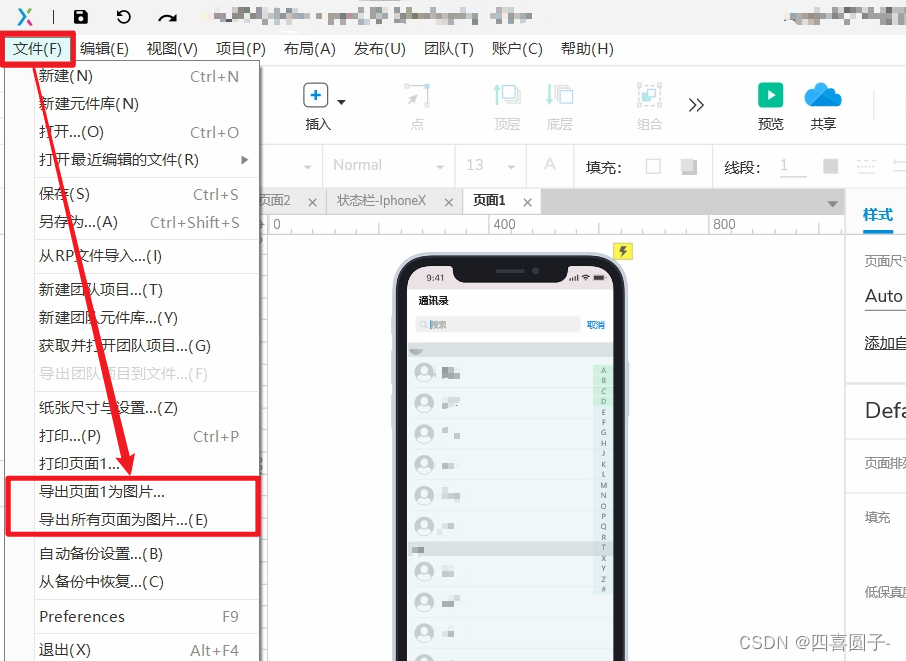
步骤二:点击 Axure 左上角的 "文件" 选项,在下拉框中选择 "导出所有页面为图片" 或 "导出页面 1 为图片"。
如果你想导出所有页面为图片,可以选择 "导出所有页面为图片" 选项;如果只想导出当前页面为图片,则选择 "导出通讯录动态交互为图片"。

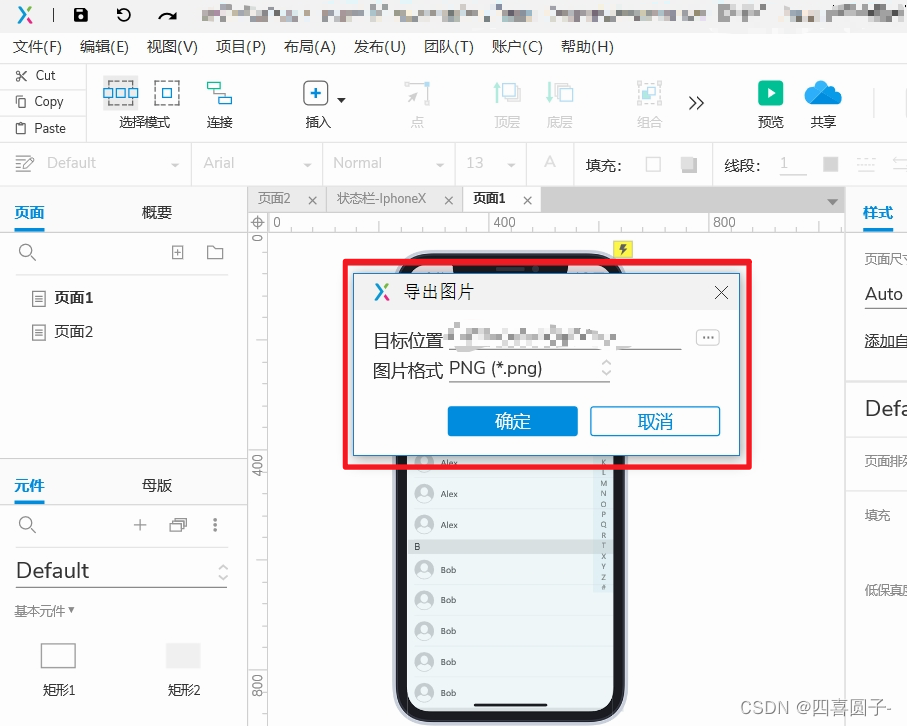
步骤三:点击 "导出页面为图片" 后,在弹出的对话框中设置图片导出的本地位置和格式,然后点击 "确定"。Axure 支持导出 PNG、JPG、GIF 和 BMP 格式的图片。

3、Axure 导出图片,更高效的方法:
Axure 导出图片并不复杂,但需要安装应用程序才能浏览原型图,即使安装插件后可以在线浏览,但仅限于浏览,不支持其他修改和编辑操作。而即时设计不仅免费使用,而且支持原型设计、视觉设计和交付等一站式在线完成!