1.任务目标
我们前几个小结学习了class选择器和元素选择器,我们这一小节学习一下id选择器
2.id选择器
id选择器,就是应用于选择一个指定元素的。在上面的场景中,我们希望针对性的选择第三个p标签,所以我们就可以给第三个p标签指定一个id,然后使用id选择器选择这个标签。
那么什么是id呢。就好比每个人都有一个唯一的身份证号,每个学生都有唯一的一个学号。id就是网页标签的唯一标识符,我们可以根据需要给标签添加id。
代码如下
我们向让第一个p变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#test {
color: bisque;
}
</style>
</head>
<body>
<p id="test">无边落木萧萧下</p>
<p>不尽长江滚滚来</p>
<div>君不见黄河之水天上来</div>、
<br>
<span>奔流到海不复回</span>
</html>
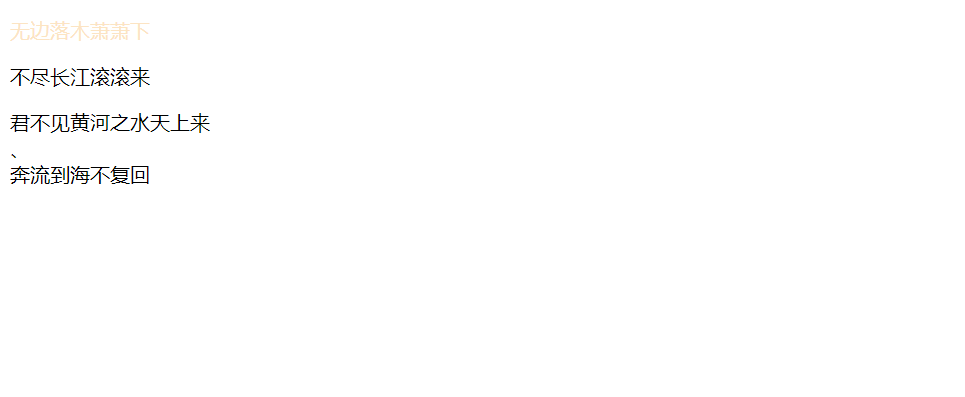
效果如下

4.小结
我们这一小节学习了id选择器,我们再css里面一般很少用id选择器。我们大都使用class选择,我们id选择器一般配合js使用。