1.任务目标
我们上节课学习了无序列表样式,那我们这一小节学习一下有序列表样式,并熟练使用。
2.有序列表样式
(1)list-style-type: lower-alpha小写英文字母
(2) list-style-type: lower-roman;小写罗马字母样式
3.代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.ol-lower-alpha {
list-style-type: lower-alpha;
}
.ol-lower-roman {
list-style-type: lower-roman;
}
</style>
</head>
<body>
<ol>
<li>小明</li>
<li>小花</li>
<li>小张</li>
</ol>
<ol class="ol-lower-alpha">
<li>苹果</li>
<li>芒果</li>
<li>火龙果</li>
</ol>
<ol class="ol-lower-roman">
<li>金瓜</li>
<li>银瓜</li>
<li>花蜜瓜</li>
</ol>
</body>
</html>
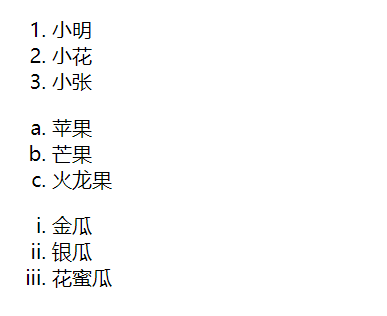
效果如下

4.小结
我们本小节讲了有序列表的样式,我们学习了有序列表样式,我们要熟练掌握并使用。