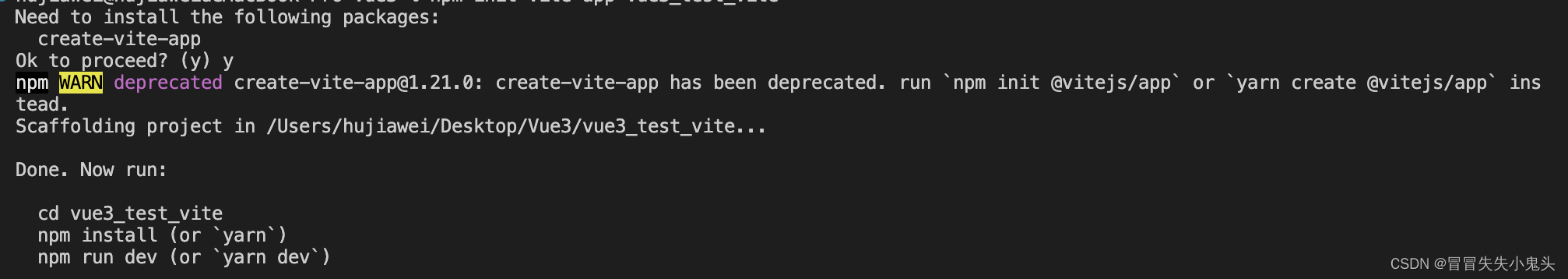
使用vite创建vue项目步骤
猜你喜欢
转载自blog.csdn.net/hjw15910531612/article/details/126753535
今日推荐
周排行