一、安装
安装node.js 和安装脚手架(npm install -g @vue/cli)
二、创建项目-使用vite
npm create vite@latest my-vue-app //my-vue-app是项目名
npm i 安装依赖
npm run dev 启动服务
遇到报错:
npm ERR! Could not install from "Files\nodejs\node_cache\_npx\13472" as it does
not contain a package.json file.
原因:因为 node_cache 路径中有空格。
解决:
执行: npm config get cache
结果为: D:\Program Files\nodejs\node_cache
输入:npm config set cache "D:\Program~1\nodejs\node_modules\npm\node_cache"--global 即可
三、创建项目-使用vue-cli
1.项目文件下,命令行输入
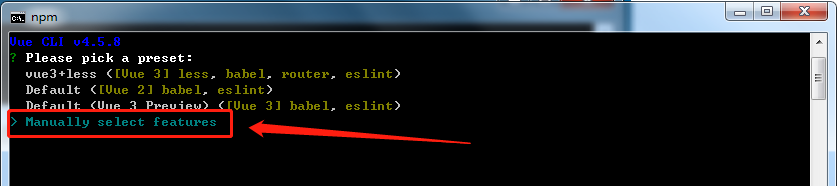
vue create 项目名称
2.选择手动创建项目

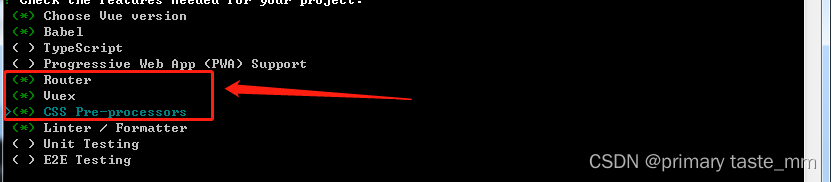
3.选中vue-router,vuex,css Pre-processors选项

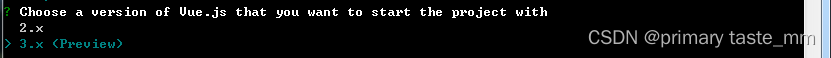
4.选择vue3.0版本

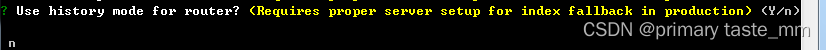
5.选择hash模式的路由

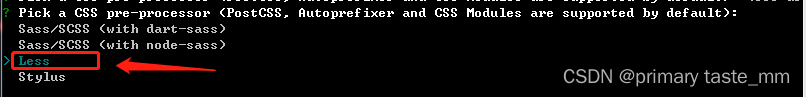
6.选择less作为预处理器

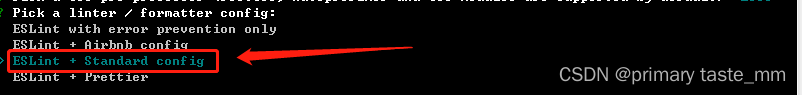
7.选择 standard 标准代码风格

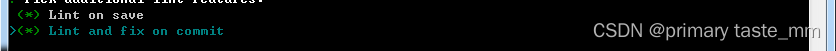
8.保存代码校验代码风格,代码提交时候校验代码风格

9.依赖插件或者工具的配置文件分文件保存

10.是否记录以上操作,选择否
![]()
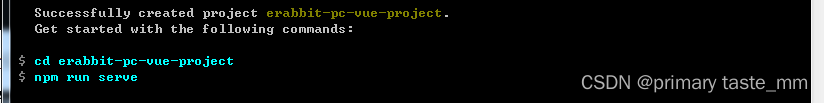
11.最后安装成功

遇到报错:
npm ERR! Error: EPERM: operation not permitted, open 'C:\Program Files\nodejs\node_cache\XXX
解决:要在管理员权限下进行创建项目
管理员运行,进入E盘
C:\Windows\system32>E:
切换到项目文件下
E:\>cd web-project